目录el-switch 初始值(默认值)不能正确显示状态使用el-switch显示状态异常问题表述el-switch 初始值(默认值)不能正确显示状态 先去检查一下



先去检查一下接口返回格式 如果是字符串 不需要加冒号
active-value="1" inactive-value="2"如果是数字
:active-value="1" :inactive-value="2"Vue项目中的表格使用了el-switch,一开始这个状态我使用了布尔值来定义,结果显示异常 ,明明有true应该显示绿色开关的,但全都是红色(false)状态

百度之后找了一种方法能解决这个问题,特此记录
首页表格第一次用这个el-switch,此处禁止修改,设置了disabled,state的值也由布尔值换成了数字0或者1。这里就显示正常了

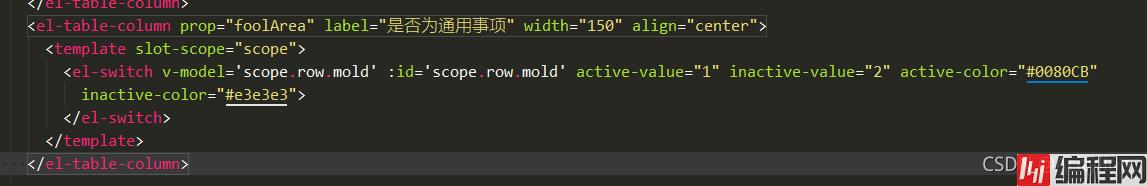
<el-table-column prop="state" label="状态" width="120">
<template slot-scope="scope">
<el-switch
disabled
v-model="scope.row.state"
active-value="1"
inactive-value="0"
active-color="#13ce66"
inactive-color="#ff4949"
>
</el-switch>
</template>
</el-table-column>第二处用的是弹框中使用的,可以修改的
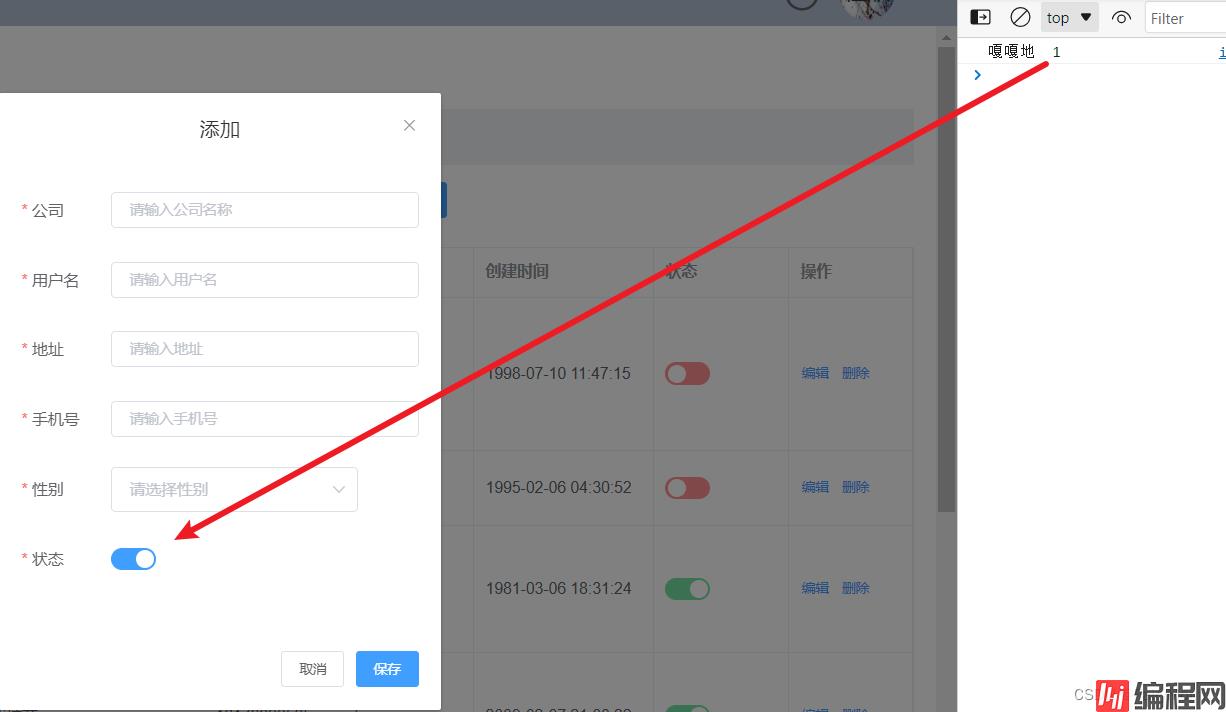
<el-fORM-item label="状态" props="state" required>
<el-switch
v-model="editForm.state"
active-value="1"
inactive-value="0"
@change="changeState(editForm.state)"></el-switch>
</el-form-item>methods: {
changeState(state) {
this.editForm.state = state;
console.log('嘎嘎地 ',state);
}
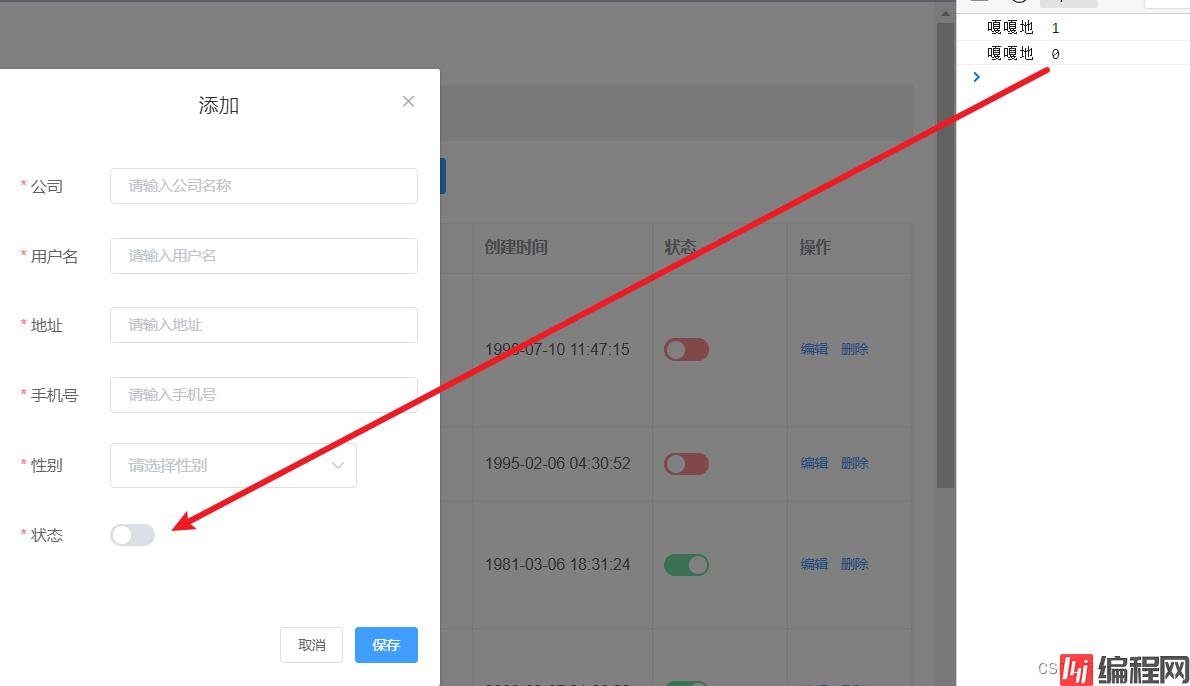
}打印结果


以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue el-switch初始值(默认值)不能正确显示状态问题及解决
本文链接: https://lsjlt.com/news/169939.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0