这篇文章主要介绍“基于js如何实现蜘蛛侠动作游戏”,在日常操作中,相信很多人在基于JS如何实现蜘蛛侠动作游戏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”基于JS如何实现蜘蛛侠动作游戏”的疑惑有所帮助!接下来
这篇文章主要介绍“基于js如何实现蜘蛛侠动作游戏”,在日常操作中,相信很多人在基于JS如何实现蜘蛛侠动作游戏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”基于JS如何实现蜘蛛侠动作游戏”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

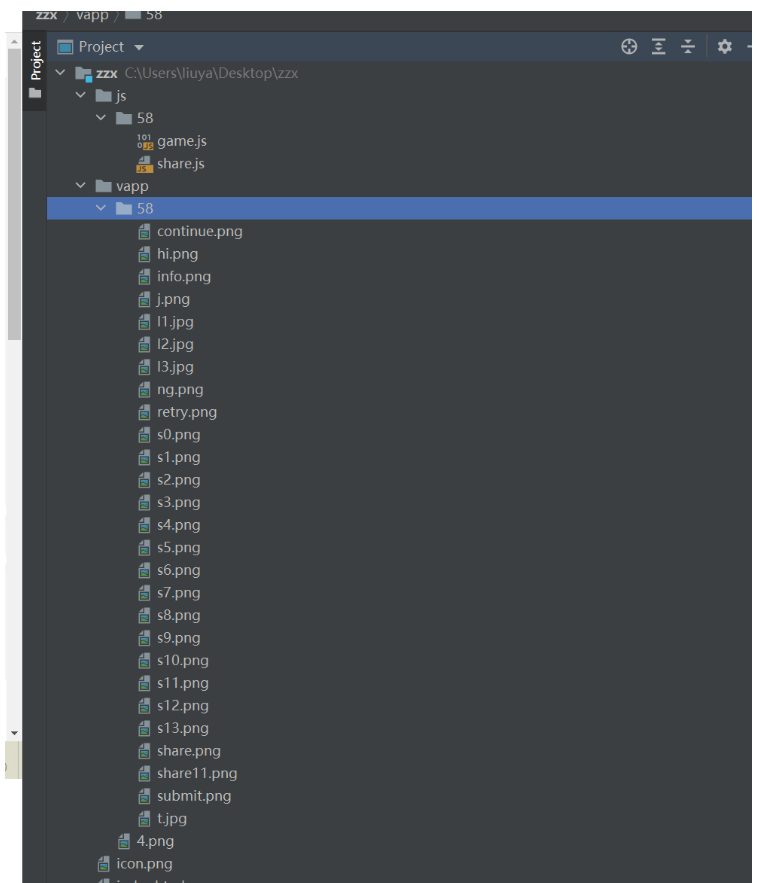
js文件夹是游戏事件控制文件
vapp文件夹是游戏图片文件
icon.png 是网页游戏图标
index.html 是游戏主页
index.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-Scalable=no"> <title>蜘蛛侠</title><script type="text/javascript">var _con = {}; _con["num"] = 58;</script> <meta name='robots' content='noindex,follow' /> <meta name="fORMat-detection" content="telephone=no email=no" /> <meta name="apple-mobile-WEB-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <style type="text/CSS"> body {margin:0; -webkit-user-select:none; -webkit-text-size-adjust:none; -moz-user-select:none; -moz-text-size-adjust:none; -ms-user-select:none; -ms-text-size-adjust:none; -o-user-select:none; -o-text-size-adjust:none; user-select:none; text-size-adjust:none; min-height:100% } #g1{margin-top:280px;margin-left:40px;position:absolute} #weixin-share{background-image:url(./vapp/58/share11.png);height:100px;width:160px;position:absolute;top:0px;left:240px;z-index:699} #weixin-text{ font-family:"Microsoft Yahei",Arial,Helvetica,sans-serif; height: 600px; width: 420px; margin-top: 0px; margin-right: auto; margin-left: auto; background-color: #E8D9AE; padding-top: 23px; padding-left: 40px; z-index: 600 }#weixin-text #j{height:464px;width:316px;background-image:url(./vapp/58/j.png);background-repeat:no-repeat;margin:0px;padding:0px;clear:both;position:absolute;z-index:601}#weixin-text #j #txt{font-size:36px;font-weight:bold;color:#790000;margin-top:110px;margin-left:0px;text-align:center;}#weixin-text #j #rank{text-align:center;margin-top:0px;position:absolute;width:100%;padding-top:5px;color:#4E4524}.lis{overflow: hidden;width: 100%;z-index: 99999;position: absolute;top:0;}.lis a{display: block;width:99.9%;color:#ffffff;font-size:14px;text-decoration: none;background:#606783;text-align: center;opacity: 0.5;line-height:30px;font-weight: bold;font-family:"微软雅黑"}.lis a img{position: relative;top: 1px;} </style> </head> <body bGColor="#000000" vlink="#7f7f7f" alink="#7f7f7f" link="#7f7f7f" ><div class="lis"><div ><a href="http://g.huceo.com" rel="external nofollow" >游戏列表</a></div><div ><a href="http://mp.weixin.qq.com/s?__biz=MzA4Njg1MjkzOA==&mid=200770039&idx=1&sn=a97ee832189c4b1d5eb9947f7e74e7ad#rd" rel="external nofollow" >关注收藏</a></div><div ><a onclick="location.href=location.href;" href="javascript:;" rel="external nofollow" ><img width="15" src="./vapp/4.png">重玩</a></div></div> <div id="myfbk" > <br> </div> <div id="mypriv" > </div> <script> var ds_info = "Climb up a series of platforms using a grappling hook. If you fall the is game over. "; function info() { alert(ds_info); } function ds_HS() {} function myshow() { //par_ad2=1; ; } function mydisable() {} var par_level; var par_score; var par_game; var par_ad2 = 1; var par_ad3 = 1; var par_ad4 = 1; var par_adx2; var par_adx3; var par_adx4; function ds_RZ() {} function ds_SHS() { return ""; } var dsp = new Array("=0", "", "http://g.huceo.com/", 1, 0, 0, 1, "", "http://g.huceo.com/", 1, 0, 0, 1, 0, "http://g.huceo.com/", "http://g.huceo.com/", "", "", 0, 250, 16, 1, "", "", "", "", 0, 1, 0, "", 1, 1); var sp_a = 6; // max var sp_b = 9; // min </script> <script src="./js/58/game.js"></script><script src="./js/58/share.js"></script> <script language=javascript>var mebtnopenurl = 'http://g.huceo.com/';dataForWeixin = {"appId": "", "imgUrl": "http://g.huceo.com/weixin/zzx/icon.png","url": "http://g.huceo.com/weixin/zzx/", "tTitle": "蜘蛛侠", "tContent": "蜘蛛侠"};function GoHome(){window.location=mebtnopenurl;}function clickMore(){goHome();}function dp_share(){document.title ="我是蜘蛛侠飞跃"+myData.score+"米,高处不胜寒, 谁来挑战我?";document.getElementById("share").style.display="";dataForWeixin.tTitle = document.title;}function dp_Ranking(){window.location=mebtnopenurl;}document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() { WeixinJSBridge.on('menu:share:appmessage', function(argv) { WeixinJSBridge.invoke('sendAppMessage', {"appid": dataForWeixin.appId, "img_url": dataForWeixin.imgUrl, "link": dataForWeixin.url, "desc": dataForWeixin.tContent, "title": dataForWeixin.tTitle }, onShareComplete); }); WeixinJSBridge.on('menu:share:timeline', function(argv) { WeixinJSBridge.invoke('shareTimeline', {"appid": dataForWeixin.appId, "img_url": dataForWeixin.imgUrl, "img_width": "640", "img_height": "640", "link": dataForWeixin.url, "desc": dataForWeixin.tContent, "title": dataForWeixin.tTitle }, onShareComplete); });}, false);</script><div id=share ><img width=100% src="./vapp/58/share.png"ontouchstart="document.getElementById('share').style.display='none';" /></div><script type="text/javascript"> var myData = { gameid: "zzx" };function dp_submitScore(score){myData.score = score+"0";myData.scoreName = score+"0"+"米";if(score>0){if (confirm("你就是蜘蛛侠的化身, 竟然飞了"+score+"0"+"米的距离 , 不可思议!")){dp_share();}}}function onShareComplete(res) { document.location.href = mebtnopenurl; }</script> </body> </html>share.js 代码如下
function w596_rank(x){ var s ='';var t ='神奇蜘蛛侠 变态版'; var x1=''; // 部门var x2=''; // 公职 var y=''; // 人数 var z=''; // 百分比 var arr =''; if(x>10000){x2='超凡蜘蛛侠';z='99';y=Math.floor( + Math.random() * 713);} else if(x>3000){// 特攻队arr= "王牌蜘蛛侠 钢铁蜘蛛侠 超级蜘蛛侠 人气蜘蛛侠".split(" "); x2=arr[Math.floor(Math.random() * arr.length)];z=myRnd(55,98);y=Math.floor( + Math.random() * 97596);}else if(x>1000){// 陆战队arr= "奇葩蜘蛛侠 红人蜘蛛侠 得瑟蜘蛛侠 天朝蜘蛛侠".split(" "); x2=arr[Math.floor(Math.random() * arr.length)];z=myRnd(20,55);y=Math.floor( + Math.random() * 998899);}else if(x>500){// 文艺兵arr= "屌丝蜘蛛侠 普通蜘蛛侠 山寨蜘蛛侠".split(" "); x2=arr[Math.floor(Math.random() * arr.length)];z=myRnd(5,20);y=Math.floor( + Math.random() * 72568899);}else{ // 预备役x2='失败蜘蛛侠';z=myRnd(1,5);if(e==0){z=1;}y=Math.floor( + Math.random() * 895968899); }title = "在"+t+"我获得了 "+x2+"称号,看看你能玩多大?";dp_submitScore(x); return '<div id="weixin-share"></div><div id="weixin-text"><div id="j"><div id="txt">'+x2+'</div><div id="rank">排名 '+y+' 位 <br/>击败了 ' + z+ '% 玩家</div></div></div></div>'; } function myRnd(min,max){ return Math.floor(min+Math.random()*(max-min));} var isTouch = ('ontouchstart' in window); var touchStartEvent = isTouch ? "touchstart" : "mousedown"; var touchEndEvent = isTouch ? "touchend" : "mouseup"; document.addEventListener(touchStartEvent, function () { try { event.stopPropagation(); } catch (err) { } }, false); document.addEventListener(touchEndEvent, function () { event.stopPropagation(); }, false); function bodyClick(dom) { dom.addEventListener(touchStartEvent, function () { try { event.stopPropagation(); } catch (err) { } }, false); dom.addEventListener(touchEndEvent, function () { var linkbtn = document.getElementById("linkbtn"); if (linkbtn && linkbtn.length) { linkbtn.style.display = "none"; } event.stopPropagation(); }, false);};var bodyx = document.getElementById("hs");bodyClick(bodyx);启动方式 ,Tomcat/Nginx 等服务器部署,或者浏览器直接打开index.html
到此,关于“基于JS如何实现蜘蛛侠动作游戏”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 基于JS如何实现蜘蛛侠动作游戏
本文链接: https://lsjlt.com/news/340942.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0