目录知识点html 用户界面CSS 部分一些基本样式纸牌的样式分数面板的样式祝贺面板的样式动画媒体查询javascript 部分洗牌功能开始新游戏的功能显示卡片的功能当卡片匹配时的功
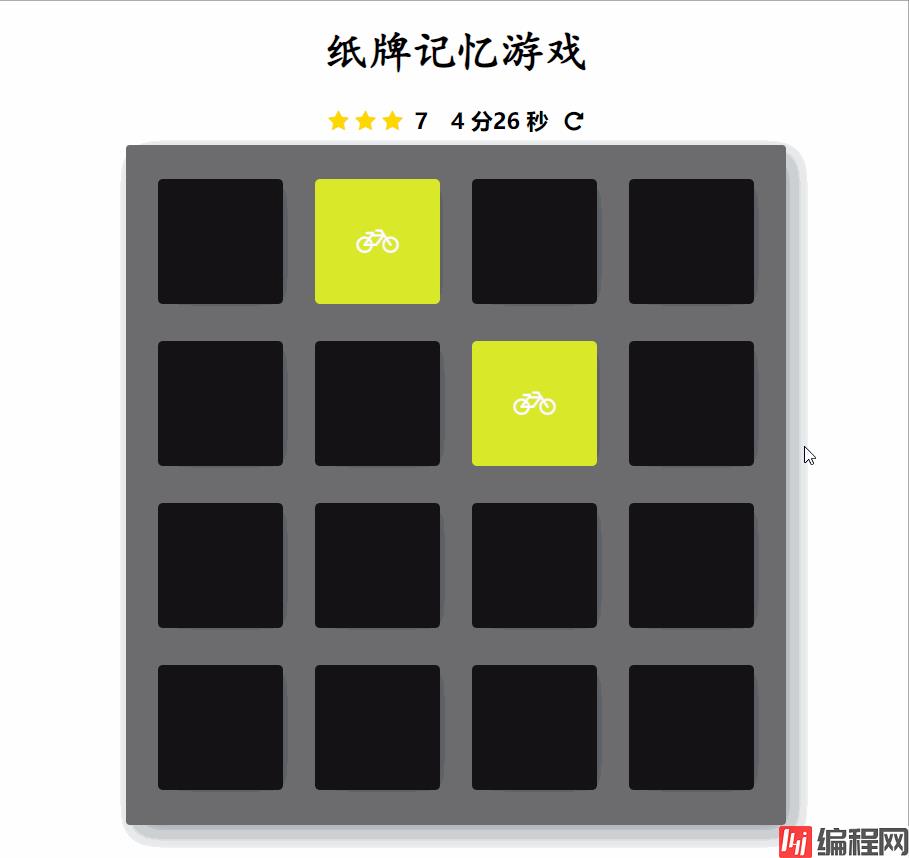
这节实验我们将使用 HTML、CSS 和 JavaScript 制作纸牌记忆游戏。
让我们开始吧!

在线演示戳这里
animation-duration 属性
backface-visibility 属性
visibility 属性
animation-timing-function 属性
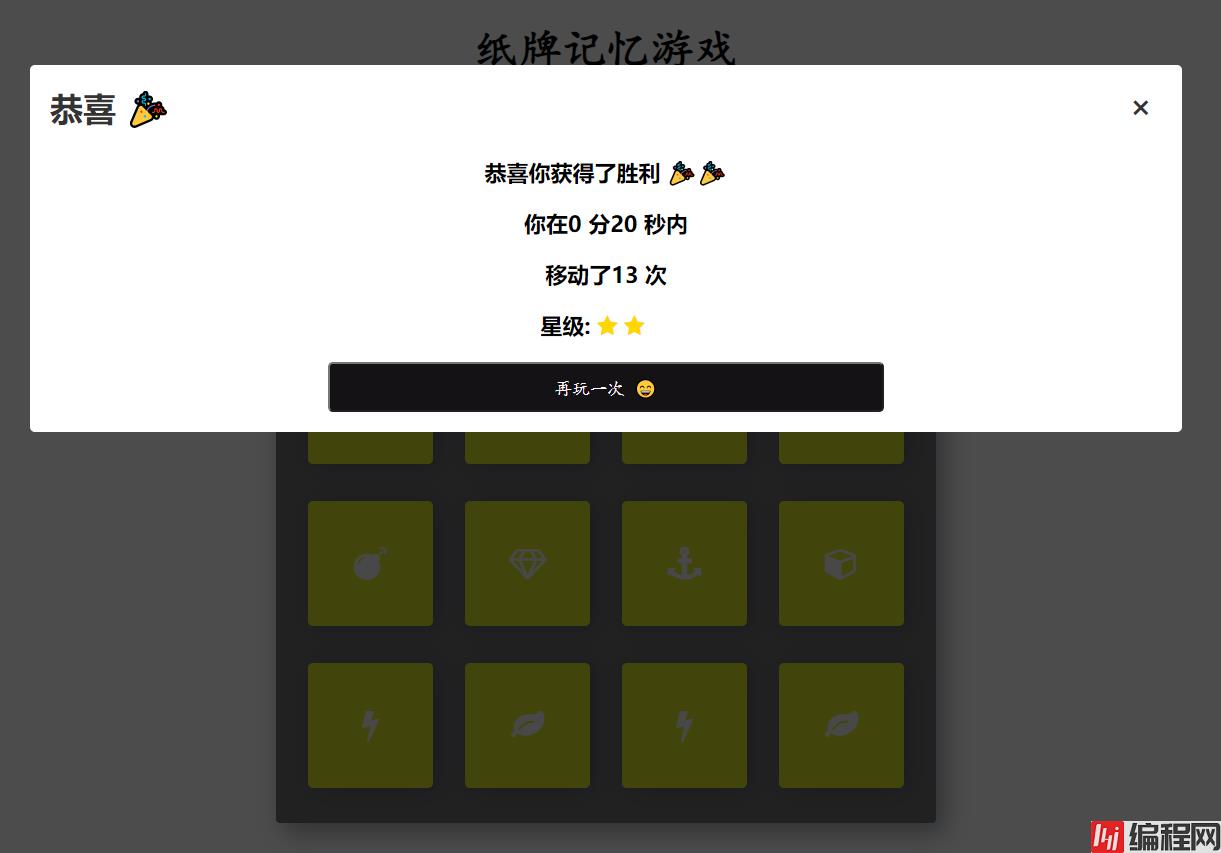
HTML 代码用于设计项目的基本结构,其中包含了一个 h1 标题,分数、星级和游戏时间面板,纸牌卡片列表以及获胜时的恭喜面板。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>实验十七 纸牌记忆游戏</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css" rel="external nofollow" >
<!-- 导入bootstrap以及字体图标等样式 -->
<link rel="stylesheet prefetch" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css" rel="external nofollow" >
</head>
<body>
<div class="container">
<header>
<h1>纸牌记忆游戏</h1>
</header>
<section class="score-panel">
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span class="moves">0</span>
<div class="timer"></div>
<div class="restart" onclick="startGame()">
<i class="fa fa-repeat"></i>
</div>
</section>
<ul class="deck" id="card-deck">
<li class="card" type="diamond"><i class="fa fa-diamond"></i></li>
<li class="card" type="plane"><i class="fa fa-paper-plane-o"></i></li>
<li class="card match" type="anchor"><i class="fa fa-anchor"></i> </li>
<li class="card" type="bolt" ><i class="fa fa-bolt"></i></li>
<li class="card" type="cube"><i class="fa fa-cube"></i></li>
<li class="card match" type="anchor"><i class="fa fa-anchor"></i></li>
<li class="card" type="leaf"><i class="fa fa-leaf"></i></li>
<li class="card" type="bicycle"><i class="fa fa-bicycle"></i></li>
<li class="card" type="diamond"><i class="fa fa-diamond"></i></li>
<li class="card" type="bomb"><i class="fa fa-bomb"></i></li>
<li class="card" type="leaf"><i class="fa fa-leaf"></i></li>
<li class="card" type="bomb"><i class="fa fa-bomb"></i></li>
<li class="card open show" type="bolt"><i class="fa fa-bolt"></i></li>
<li class="card" type="bicycle"><i class="fa fa-bicycle"></i></li>
<li class="card" type="plane"><i class="fa fa-paper-plane-o"></i></li>
<li class="card" type="cube"><i class="fa fa-cube"></i></li>
</ul>
<div id="popup1" class="overlay">
<div class="popup">
<h2>恭喜 ?</h2>
<a class="close" href="#" rel="external nofollow" >×</a>
<div class="content-1">
恭喜你获得了胜利 ??
</div>
<div class="content-2">
<p>你在<span id="totalTime"> </span>内 </p>
<p>移动了<span id="finalMove"> </span> 次 </p>
<p>星级: <span id="starRating"></span></p>
</div>
<button id="play-again"onclick="playAgain()">
再玩一次 ?</a>
</button>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>

现在我们使用一些 CSS 属性来设置记忆纸牌游戏的样式。
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-weight:bolder;
}
body {
background: #ffffff;
font-size: 16px;
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
h1 {
font-family: 'Gloria Hallelujah', cursive;
}

.deck {
width: 85%;
background: #716F71;
padding: 1rem;
border-radius: 4px;
box-shadow: 8px 9px 26px 0 rgba(46, 61, 73, 0.5);
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
margin: 0 0 3em;
}
.deck .card {
height: 3.7rem;
width: 3.7rem;
margin: 0.2rem 0.2rem;
background: #141214;;
font-size: 0;
color: #ffffff;
border-radius: 5px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 5px 2px 20px 0 rgba(46, 61, 73, 0.5);
}
.deck .card.open {
transfORM: rotateY(0);
background: #02b3e4;
cursor: default;
animation-name: flipInY;
-WEBkit-backface-visibility: visible;
backface-visibility: visible;
animation-duration: .75s;
}
.deck .card.show {
font-size: 33px;
}
.deck .card.match {
cursor: default;
background: #E5F720;
font-size: 33px;
animation-name: rubberBand;
-webkit-backface-visibility: visible;
backface-visibility: visible;
animation-duration: .75s;
}
.deck .card.unmatched {
animation-name: pulse;
-webkit-backface-visibility: visible;
backface-visibility: visible;
animation-duration: .75s;
background: #e2043b;
}
.deck .card.disabled {
pointer-events: none;
opacity: 0.9;
}

animation-duration 属性定义动画完成一个周期需要多少秒或毫秒。这里的.75s表示 0.75 秒。backface-visibility 属性定义当元素背面向屏幕时是否可见。这里的 visible 值使得背面是可见的。.score-panel {
text-align: left;
margin-bottom: 10px;
}
.score-panel .stars {
margin: 0;
padding: 0;
display: inline-block;
margin: 0 5px 0 0;
}
.score-panel .stars li {
list-style: none;
display: inline-block;
}
.score-panel .restart {
float: right;
cursor: pointer;
}
.fa-star {
color: #FFD700;
}
.timer {
display: inline-block;
margin: 0 1rem;
}

.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: hidden;
opacity: 0;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
margin: 70px auto;
padding: 20px;
background: #ffffff;
border-radius: 5px;
width: 85%;
position: relative;
transition: all 5s ease-in-out;
}
.popup h2 {
margin-top: 0;
color: #333;
font-family: Tahoma, Arial, sans-serif;
}
.popup .close {
position: absolute;
top: 20px;
right: 30px;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #333;
}
.popup .close:hover {
color: #E5F720;
}
.popup .content-1,
.content-2 {
max-height: 30%;
overflow: auto;
text-align: center;
}
.show {
visibility: visible;
opacity: 100;
}
#starRating li {
display: inline-block;
}
#play-again {
background-color: #141214;
padding: 0.7rem 1rem;
font-size: 1.1rem;
display: block;
margin: 0 auto;
width: 50%;
font-family: 'Gloria Hallelujah', cursive;
color: #ffffff;
border-radius: 5px;
}

visibility 属性指定一个元素是否是可见的。
@keyframes flipInY {
from {
transform: perspective(400px) rotate3D(0, 1, 0, 90deg);
animation-timing-function: ease-in;
opacity: 0;
}
40% {
transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
animation-timing-function: ease-in;
}
60% {
transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
opacity: 1;
}
80% {
transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
}
to {
transform: perspective(400px);
}
}

animation-timing-function 指定动画将如何完成一个周期,这里的 ease-in 是让动画以低速开始。
@keyframes rubberBand {
from {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1);
}
40% {
transform: scale3d(0.75, 1.25, 1);
}
50% {
transform: scale3d(1.15, 0.85, 1);
}
65% {
transform: scale3d(.95, 1.05, 1);
}
75% {
transform: scale3d(1.05, .95, 1);
}
to {
transform: scale3d(1, 1, 1);
}
}

@keyframes pulse {
from {
transform: scale3d(1, 1, 1);
}
50% {
transform: scale3d(1.2, 1.2, 1.2);
}
to {
transform: scale3d(1, 1, 1);
}
}

@media (max-width: 320px) {
.deck {
width: 85%;
}
.deck .card {
height: 4.7rem;
width: 4.7rem;
}
}
@media (min-width: 768px) {
.container {
font-size: 22px;
}
.deck {
width: 660px;
height: 680px;
}
.deck .card {
height: 125px;
width: 125px;
}
.popup {
width: 60%;
}
}

接下来让我们添加 Javascript
首先声明一些我们需要用到的变量:
// 卡片数组包含所有卡片
let card = document.getElementsByClassName("card");
let cards = [...card];
// 游戏中所有卡片
const deck = document.getElementById("card-deck");
// 声明 moves 变量
let moves = 0;
let counter = document.querySelector(".moves");
// 声明星形图标的变量
const stars = document.querySelectorAll(".fa-star");
// 声明 matchedCard 的变量
let matchedCard = document.getElementsByClassName("match");
// 星级列表
let starsList = document.querySelectorAll(".stars li");
// 模板中的关闭图标
let closeicon = document.querySelector(".close");
// 声明 modal
let modal = document.getElementById("popup1")
// 打开卡片的数组
var openedCards = [];
function shuffle(array) {
var currentIndex = array.length, temporaryValue, randomIndex;
while (currentIndex !== 0) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex -= 1;
temporaryValue = array[currentIndex];
array[currentIndex] = array[randomIndex];
array[randomIndex] = temporaryValue;
}
return array;
};// 页面刷新/加载时洗牌
document.body.onload = startGame();
// 开始新游戏的功能
function startGame(){
// 清空 openCards 数组
openedCards = [];
// 洗牌
cards = shuffle(cards);
// 从每张卡片中删除所有现有的类
for (var i = 0; i < cards.length; i++){
deck.innerHTML = "";
[].forEach.call(cards, function(item) {
deck.appendChild(item);
});
cards[i].classList.remove("show", "open", "match", "disabled");
}
// 重置 moves
moves = 0;
counter.innerHTML = moves;
// 重置 rating
for (var i= 0; i < stars.length; i++){
stars[i].style.color = "#FFD700";
stars[i].style.visibility = "visible";
}
// 重置 timer
second = 0;
minute = 0;
hour = 0;
var timer = document.querySelector(".timer");
timer.innerHTML = "0 分 0 秒";
clearInterval(interval);
}var displayCard = function (){
this.classList.toggle("open");
this.classList.toggle("show");
this.classList.toggle("disabled");
};
将打开的卡片添加到 OpenedCards 列表并检查卡片是否匹配
function cardOpen() {
openedCards.push(this);
var len = openedCards.length;
if(len === 2){
moveCounter();
if(openedCards[0].type === openedCards[1].type){
matched();
} else {
unmatched();
}
}
};
function matched(){
openedCards[0].classList.add("match", "disabled");
openedCards[1].classList.add("match", "disabled");
openedCards[0].classList.remove("show", "open", "no-event");
openedCards[1].classList.remove("show", "open", "no-event");
openedCards = [];
}
function unmatched(){
openedCards[0].classList.add("unmatched");
openedCards[1].classList.add("unmatched");
disable();
setTimeout(function(){
openedCards[0].classList.remove("show", "open", "no-event","unmatched");
openedCards[1].classList.remove("show", "open", "no-event","unmatched");
enable();
openedCards = [];
},1100);
}
function disable(){
Array.prototype.filter.call(cards, function(card){
card.classList.add('disabled');
});
}
function enable(){
Array.prototype.filter.call(cards, function(card){
card.classList.remove('disabled');
for(var i = 0; i < matchedCard.length; i++){
matchedCard[i].classList.add("disabled");
}
});
}
function moveCounter(){
moves++;
counter.innerHTML = moves;
// 第一次点击时启动计时器
if(moves == 1){
second = 0;
minute = 0;
hour = 0;
startTimer();
}
// 根据移动次数设置星级
if (moves > 8 && moves < 12){
for( i= 0; i < 3; i++){
if(i > 1){
stars[i].style.visibility = "collapse";
}
}
}
else if (moves > 13){
for( i= 0; i < 3; i++){
if(i > 0){
stars[i].style.visibility = "collapse";
}
}
}
}//初始化变量
var second = 0, minute = 0; hour = 0;
var timer = document.querySelector(".timer");
var interval;
//计时功能
function startTimer(){
interval = setInterval(function(){
timer.innerHTML = minute+" 分"+second+" 秒";
second++;
if(second == 60){
minute++;
second=0;
}
if(minute == 60){
hour++;
minute = 0;
}
},1000);
}当所有卡片都匹配正确时展示恭喜界面,显示移动次数时间和等级
function congratulations(){
if (matchedCard.length == 16){
clearInterval(interval);
finalTime = timer.innerHTML;
// 显示祝贺界面
modal.classList.add("show");
// 声明星级变量
var starRating = document.querySelector(".stars").innerHTML;
// 显示移动、评级、时间
document.getElementById("finalMove").innerHTML = moves;
document.getElementById("starRating").innerHTML = starRating;
document.getElementById("totalTime").innerHTML = finalTime;
//界面上的关闭图标
closeModal();
};
}
// 界面上的关闭图标
function closeModal(){
closeicon.addEventListener("click", function(e){
modal.classList.remove("show");
startGame();
});
}function playAgain(){
modal.classList.remove("show");
startGame();
}
// 循环以将事件侦听器添加到每张卡片
for (var i = 0; i < cards.length; i++){
card = cards[i];
card.addEventListener("click", displayCard);
card.addEventListener("click", cardOpen);
card.addEventListener("click",congratulations);
};
到这里我们的记忆纸牌游戏就做好了
相信通过上面的教程,大家已经学会了如何使用 JavaScript 构建纸牌记忆游戏。同时我们又学习/复习了一些知识,如:animation-duration 属性、visibility 属性和 animation-timing-function 属性等。
同学们也动起手来做一个纸牌记忆游戏吧
到此这篇关于基于HTML+CSS+JS实现纸牌记忆游戏的文章就介绍到这了,更多相关JS纸牌记忆游戏内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于HTML+CSS+JS实现纸牌记忆游戏
本文链接: https://lsjlt.com/news/145151.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0