这篇文章主要介绍“Qt如何实现密码框”,在日常操作中,相信很多人在Qt如何实现密码框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Qt如何实现密码框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!密码输入框
这篇文章主要介绍“Qt如何实现密码框”,在日常操作中,相信很多人在Qt如何实现密码框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Qt如何实现密码框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
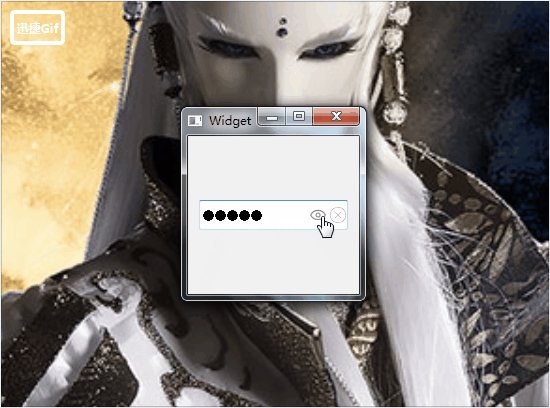
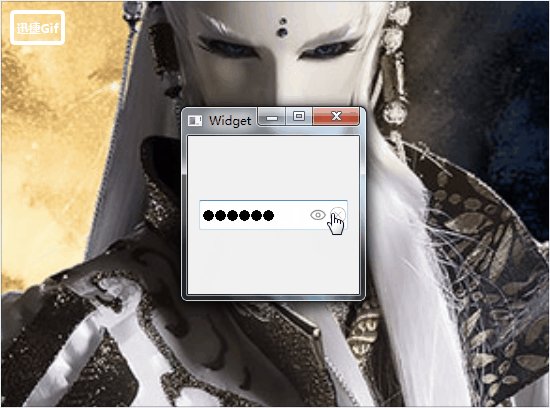
支持无可选择,不可复制,粘贴,可查看密码,全清除功能
Qt5.6.2+ Vs2013

QPasswdLineEdit类
PasswdLineEdit.h
#ifndef PASSWDLINEEDIT_H#define PASSWDLINEEDIT_H#include <QLineEdit>#include <QPushButton>class QPasswdLineEdit : public QLineEdit{ Q_OBJECTpublic: explicit QPasswdLineEdit(QWidget *parent = nullptr); ~QPasswdLineEdit(); void setCopyAble(bool able); void setSelection(bool able); void setContextMenu(bool able);protected: bool eventFilter(QObject *watched, QEvent *event); private slots: void slot_textChanged(const QString& text); void slot_show(); void slot_hide(); void slot_clear();private: QPushButton* x_pBtnShow; QPushButton* x_pBtnHide; QPushButton* x_pBtnClear; bool x_bCopy; //能否复制黏贴 bool x_bSelection; //能否能选中 bool x_bContenx; //是否存在右键菜单 bool x_bShow;};#endif // PASSWDLINEEDIT_HPasswdLineEdit.cpp
#include "PasswdLineEdit.h"#include <QEvent>#include <QKeyEvent>#include <QPainter>#include <QHBoxLayout>#include <QSize>QPasswdLineEdit::QPasswdLineEdit(QWidget *parent) : QLineEdit(parent) , x_pBtnShow(nullptr) , x_pBtnHide(nullptr) , x_pBtnClear(nullptr) , x_bCopy(false) , x_bSelection(false) , x_bContenx(false) , x_bShow(false){ x_pBtnShow = new QPushButton(this); x_pBtnHide = new QPushButton(this); x_pBtnClear = new QPushButton(this); setStyleSheet("QPushButton{border:none;}"); QPixmap _pixClear(":/image/clear"); x_pBtnClear->setIcon(_pixClear); x_pBtnClear->setIconSize(_pixClear.size()); x_pBtnClear->setCursor(Qt::PointingHandCursor); x_pBtnClear->setToolTip(QString::fromLocal8Bit("清理")); QPixmap _pixShow(":/image/show"); x_pBtnShow->setIcon(_pixShow); x_pBtnShow->setIconSize(_pixShow.size()); x_pBtnShow->setCursor(Qt::PointingHandCursor); x_pBtnShow->setToolTip(QString::fromLocal8Bit("查看密码")); QPixmap _pixHide(":/image/hide"); x_pBtnHide->setIcon(_pixHide); x_pBtnHide->setIconSize(_pixHide.size()); x_pBtnHide->setCursor(Qt::PointingHandCursor); x_pBtnHide->setToolTip(QString::fromLocal8Bit("隐藏密码")); QHBoxLayout* _pHLayout = new QHBoxLayout(); _pHLayout->addStretch(); _pHLayout->addWidget(x_pBtnShow); _pHLayout->addWidget(x_pBtnHide); _pHLayout->addWidget(x_pBtnClear); _pHLayout->setMargin(0); _pHLayout->setSpacing(0); x_pBtnShow->hide(); x_pBtnHide->hide(); x_pBtnClear->hide(); this->setLayout(_pHLayout); this->setTextMargins(1, 1, 1, 1); setFixedHeight(30); //密码显示模式 setEchoMode(QLineEdit::PassWord); if (x_bContenx) { this->setContextMenuPolicy(Qt::DefaultContextMenu); } else { this->setContextMenuPolicy(Qt::NoContextMenu); } this->installEventFilter(this); connect(this, SIGNAL(textChanged(const QString&)), this, SLOT(slot_textChanged(const QString&))); connect(x_pBtnShow, SIGNAL(clicked()), this, SLOT(slot_show())); connect(x_pBtnHide, SIGNAL(clicked()), this, SLOT(slot_hide())); connect(x_pBtnClear, SIGNAL(clicked()), this, SLOT(slot_clear()));}QPasswdLineEdit::~QPasswdLineEdit(){}void QPasswdLineEdit::setCopyAble(bool able){ x_bCopy = able;}void QPasswdLineEdit::setSelection(bool able){ x_bSelection = able;}void QPasswdLineEdit::setContextMenu(bool able){ x_bContenx = able; if (x_bContenx) { this->setContextMenuPolicy(Qt::DefaultContextMenu); } else { this->setContextMenuPolicy(Qt::NoContextMenu); }}bool QPasswdLineEdit::eventFilter(QObject *watched, QEvent *event){ QPasswdLineEdit* _pObj = qobject_cast<QPasswdLineEdit*>(watched); if (_pObj == this) { switch (event->type()) { case QEvent::MouseMove: case QEvent::MouseButtonDblClick: return !x_bSelection; break; case QEvent::MouseButtonPress: { QMouseEvent* _pMouseEvent = static_cast<QMouseEvent*>(event); if (_pMouseEvent->button() == Qt::RightButton) { return !x_bContenx; } } break; default: break; } } return QLineEdit::eventFilter(watched, event);}void QPasswdLineEdit::slot_textChanged(const QString& text){ if (!text.isEmpty()) { setTextMargins(1, 1, 36, 1); if (x_bShow) { x_pBtnShow->hide(); x_pBtnHide->show(); } else { x_pBtnShow->show(); x_pBtnHide->hide(); } x_pBtnClear->show(); } else { x_pBtnShow->hide(); x_pBtnHide->hide(); x_pBtnClear->hide(); x_bShow = false; setEchoMode(QLineEdit::Password); this->setTextMargins(1, 1, 1, 1); }}void QPasswdLineEdit::slot_show(){ x_bShow = true; setEchoMode(QLineEdit::NORMal); x_pBtnShow->hide(); x_pBtnHide->show();}void QPasswdLineEdit::slot_hide(){ setEchoMode(QLineEdit::Password); x_pBtnShow->show(); x_pBtnHide->hide();}void QPasswdLineEdit::slot_clear(){ clear();}使用
x_pPsdEdit = new QPasswdLineEdit(this);QGridLayout* _pGLayout = new QGridLayout();_pGLayout->addWidget(x_pPsdEdit);setLayout(_pGLayout);到此,关于“Qt如何实现密码框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Qt如何实现密码框
本文链接: https://lsjlt.com/news/340905.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0