本文实例为大家分享了Qt自定义一个密码器控件的简单实现代码,供大家参考,具体内容如下 实现构思: 密码器的功能可以看成是计算器和登陆界面的组合,所以在实现功能的过程中借鉴了大神的计算
本文实例为大家分享了Qt自定义一个密码器控件的简单实现代码,供大家参考,具体内容如下
密码器的功能可以看成是计算器和登陆界面的组合,所以在实现功能的过程中借鉴了大神的计算器的实现代码和登陆界面实现的代码。
实现的效果:

关于密码器控件的不足:
窗口的标题栏不够漂亮,但是由于对时间长度和任务进度的权衡,下次一定进行重绘。
由于我司不用样式表,所以背景由贴图函数完成。在widget中添加按钮控件和文本编辑控件。使用布局函数进行布局,在加上一些简单的逻辑处理功能即可。
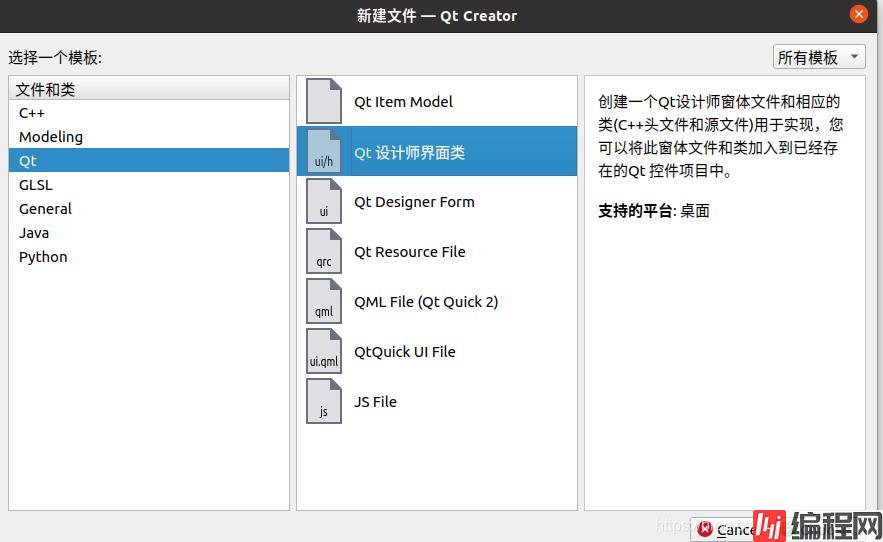
首先创建一个工程文件,添加新文件,选择qt 设计师界面类,如下:

进入创建的ui界面后,添加控件进行布局,单一的使用了珊格布局,如下:

在自定义控件的布局中遇到了一些与布局相关的问题:
问题1:如何改变布局内控件的大小? ui中修改方式如下,纯代码实现也可以去帮助手册中查找相同的接口函数。

问题2:布局中控件的位置如何进行更改?
*ui->gridLayout->setContentsMargins(QMargins(10,60,0,0));
ui->gridLayout->setVerticalSpacing(10);*具体size,自行可以调整到比较合适的位置。
calculaterfORM.h
#define CALCULATERFORM_H
#include "calacutorbutton.h"
#include <QWidget>
#include <QLineEdit>
namespace Ui {
class CalculaterForm;
}
class CalculaterForm : public QWidget
{
Q_OBJECT
public:
explicit CalculaterForm(QWidget *parent = nullptr);
~CalculaterForm();
void addLineEdit();
void addBackImg();//可以进行提供一个背景图片
private slots:
void on_pushButton_clicked(bool checked);
void on_pushButton_2_clicked(bool checked);
void on_pushButton_3_clicked(bool checked);
void on_pushButton_4_clicked(bool checked);
void on_pushButton_5_clicked(bool checked);
void on_pushButton_6_clicked(bool checked);
void on_pushButton_7_clicked(bool checked);
void on_pushButton_8_clicked(bool checked);
void on_pushButton_9_clicked(bool checked);
void on_pushButton_10_clicked(bool checked);
void on_pushButton_11_clicked(bool checked);
void on_pushButton_12_clicked(bool checked);
void on_pushButton_13_clicked(bool checked);
void on_pushButton_15_clicked(bool checked);
void on_pushButton_14_clicked(bool checked);
private:
Ui::CalculaterForm *ui;
float mNum1,mNum2,mResult;
char mSign;
int mMark;
QString mKeyStr = "0000";//密码字符串
QString S;
QLineEdit *mLineEdit;
};
#endif // CALCULATERFORM_Hcalculaterform.cpp
#include "calculaterform.h"
#include "ui_calculaterform.h"
#include <QLineEdit>
#include <QDebug>
#include <QMessageBox>
CalculaterForm::CalculaterForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::CalculaterForm)
{
ui->setupUi(this);
mNum1 = 0.0;
mNum2 = 0.0;
mResult = 0.0;
S="";
mMark=1;
ui->pushButton_13->setMyIcon("/home/rabbitchenc/Image/dialog_cancel.png");
ui->pushButton_14->setMyIcon("/home/rabbitchenc/Image/ime_icon_del.png");
ui->pushButton_15->setMyIcon("/home/rabbitchenc/Image/dialog_ok.png");
mLineEdit = new QLineEdit(this);
setFixedSize(width(),height());
ui->gridLayout->setContentsMargins(QMargins(10,60,0,0));
ui->gridLayout->setVerticalSpacing(10);
addBackImg();
addLineEdit();
ui->pushButton_10->setEnabled(false);
ui->pushButton_12->setEnabled(false);
}
//添加文本编辑
void CalculaterForm::addLineEdit()
{
if(mLineEdit != nullptr){
mLineEdit->resize(width(),40);
mLineEdit->setStyleSheet("background:transparent;border-width:0;border-style:outset");
mLineEdit->setAlignment(Qt::AlignHCenter);
mLineEdit->setEchoMode(QLineEdit::PassWord);
}
}
//添加背景图片
void CalculaterForm::addBackImg()
{
QString filename = "/home/rabbitchenc/Image/ime_bg.png";
QPixmap pixmap(filename);
QPalette pal;
pixmap = pixmap.scaled(width(),height());
pal.setBrush(QPalette::Window,QBrush(pixmap));
setPalette(pal);
}
CalculaterForm::~CalculaterForm()
{
delete ui;
}
void CalculaterForm::on_pushButton_clicked(bool checked)
{
S += "1";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_2_clicked(bool checked)
{
S += "2";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_3_clicked(bool checked)
{
S += "3";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_4_clicked(bool checked)
{
S += "4";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_5_clicked(bool checked)
{
S += "5";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_6_clicked(bool checked)
{
S += "6";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_7_clicked(bool checked)
{
S += "7";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_8_clicked(bool checked)
{
S += "8";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_9_clicked(bool checked)
{
S += "9";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_10_clicked(bool checked)
{
}
void CalculaterForm::on_pushButton_11_clicked(bool checked)
{
S += "0";
mLineEdit->setText(S);
}
void CalculaterForm::on_pushButton_12_clicked(bool checked)
{
}
void CalculaterForm::on_pushButton_13_clicked(bool checked)
{
this->close();
}
void CalculaterForm::on_pushButton_15_clicked(bool checked)
{
if(S == mKeyStr)
{
qDebug() << "right";
this->close();
}else{
qDebug() << "false";
QMessageBox *messageBox = new QMessageBox(QMessageBox::Warning,"错误提示","密码错误");
messageBox->show();
}
}
void CalculaterForm::on_pushButton_14_clicked(bool checked)
{
S = S.left(S.length() - 1);
mLineEdit->setText(S);
}自定义的按钮源码:
calacutorbutton.h
#ifndef CALACUTORBUTTON_H
#define CALACUTORBUTTON_H
#include <QPushButton>
class CalacutorButton: public QPushButton
{
Q_OBJECT
public:
explicit CalacutorButton(QWidget *parent = nullptr);
~CalacutorButton();
void setText(const QString&text);
void setMyIcon(const QString&icon);
void setImageName(const QString&img);
void setPressImg(const QString&img);
protected:
void paintEvent(QPaintEvent *event);
void drawText(QPainter *painter);
void drawImage(QPainter*painter);
void drawIcon(QPainter*painter);
QPixmap* ninePatch(QString picName,double iHorzSplit,double iVertSplit, double DstWidth, double DstHeight);
QPixmap generatePixmap(const QPixmap& img_in, int radius1,int radius2);
private:
QString mFileName;
QString mPressImgName;
QString mNormalImgName;
QString mFocusImgName;
QString mDisableName;
QString mText;
QString mIcon;
int mWidth;
int mHeight;
bool pressed;
};
#endif // CALACUTORBUTTON_Hcalacutorbutton.cpp
#include "calacutorbutton.h"
#include <QPainter>
#include <QBitmap>
#include <QMouseEvent>
#include <QSizePolicy>
//增加对按钮类型的设定
//按钮控件中缺少
CalacutorButton::CalacutorButton(QWidget *parent):QPushButton(parent)
{
pressed = false;
mText = "";
mIcon = "";
mPressImgName = "/home/rabbitchenc/Image/btn_ime.png";
mNormalImgName = "";//不添加图片背景
mFocusImgName = "";
mDisableName = "";
mFileName = mNormalImgName;
connect(this,&QPushButton::pressed,[=](){
pressed = true;
setImageName(mPressImgName);
});
connect(this,&QPushButton::released,[=](){
pressed = false;
setImageName(mNormalImgName);
});
}
CalacutorButton::~CalacutorButton()
{
}
void CalacutorButton::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::TextAntialiasing);
drawImage(&painter);
drawText(&painter);
drawIcon(&painter);
}
void CalacutorButton::drawImage(QPainter*painter)
{
painter->save();
QPixmap pixmap;
mWidth = width();
mHeight = height();
if(isEnabled()){
if(isCheckable()){
if(isChecked()){
mFileName = mPressImgName;
}else{
mFileName = mNormalImgName;
}
if(pressed){
mFileName = mFocusImgName;
}
}
}else {
// mFileName = mDisableName;
}
pixmap = QPixmap( mFileName);
painter->drawPixmap(0,0,mWidth,mHeight,pixmap);
painter->restore();
}
//添加文字
void CalacutorButton::drawText(QPainter *painter)
{
painter->save();
QFont font = painter->font();
painter->drawText(0,0,mWidth,mHeight,Qt::AlignCenter,mText);
painter->restore();
}
//添加图标
void CalacutorButton::drawIcon(QPainter*painter)
{
painter->save();
QPixmap pixmap(mIcon);
if(pressed){
painter->drawPixmap((width()-pixmap.width())/2,(height()-pixmap.height())/2,pixmap.width(),pixmap.height(),pixmap);
}else{
painter->drawPixmap((width()-pixmap.width())/2,(height()-pixmap.height())/2,pixmap.width(),pixmap.height(),pixmap);
}
painter->restore();
}
void CalacutorButton::setText(const QString&text)
{
mText = text;
update();
}
void CalacutorButton::setMyIcon(const QString &icon)
{
mIcon = icon;
update();
}
void CalacutorButton::setImageName(const QString &img)
{
mFileName = img;
update();
}
void CalacutorButton::setPressImg(const QString&img)
{
mPressImgName = img;
update();
}--结束END--
本文标题: Qt简单实现密码器控件
本文链接: https://lsjlt.com/news/151493.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0