本篇内容介绍了“Vue CSS相对路径导入问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!前提npm inst
本篇内容介绍了“Vue CSS相对路径导入问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
npm install style-loader --save-devnpm install css-loader --save-devnpm install file-loader --save-devnpm install vue-style-loader — save利用官方的组件解决css 以及其他静态资源的路径问题
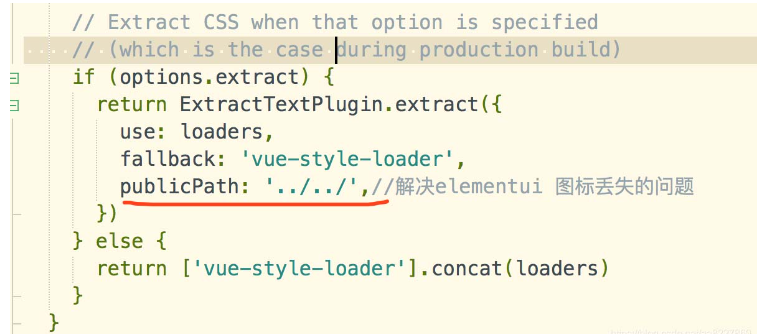
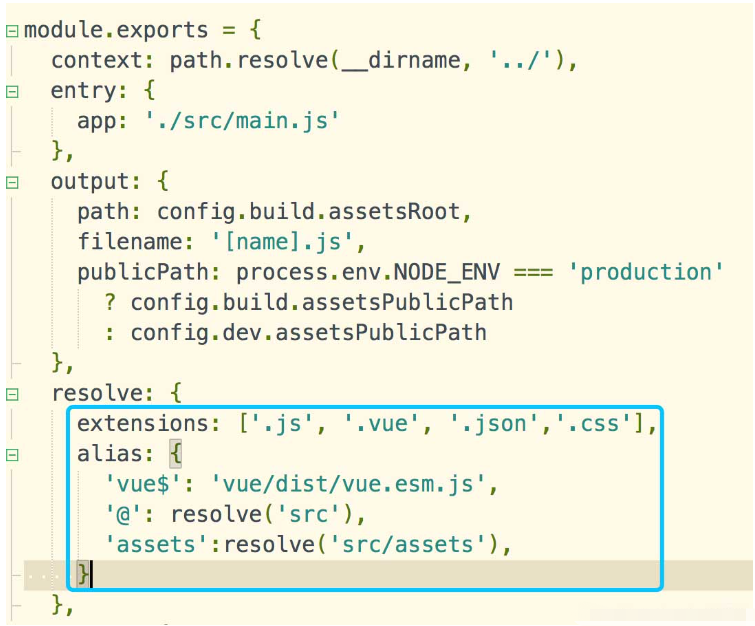
关键的地方在:



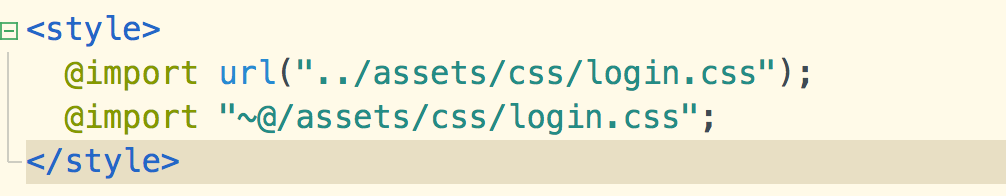
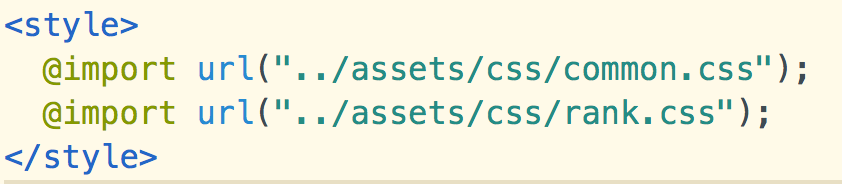
第一行用的是绝对路径,第二行用的是相对路径。
这样写造成的错误:
Module build failed: Error: Failed to find ‘~@/assets/css/login.css’
经过多次尝试,以及搜索了很久。有说法是style内部不支持~@这种方式的路径指向。

接下来介绍我已经实现的方案:
首先选用Less(Http://lesscss.cn/) +postcss (https://www.postcss.com.cn/)。
接下来是具体做法,直接上当前配置。
先安装以下指令:
npm install less less-loader extract-text-WEBpack-plugin --sava-dev然后打开工程的/build/ 新建文件 postcss.config.js
module.exports = { plugins: { 'autoprefixer': { browsers: 'last 5 version' } }, 'postcss-import': { resolve(id) { if (id.charAt(0) == '~') { return id.substr(1) } else { return id } } }}修改webpack.base.conf.js 的配置,增加:
// 它会应用到普通的 `.css` 文件 // 以及 `.vue` 文件中的 `<style>` 块 { test: /\.css$/, exclude: /node_modules/, use: [{ loader: 'style-loader' }, { loader: 'css-loader', options: { importLoaders: 1, } }, { loader: 'postcss-loader' } ] }, { test: /\.less$/, loader: "style-loader!css-loader!less-loader" },修改完之后,重启webpack服务。这里我是用Mac 的终端,在webpack服务窗口使用command + C 就是结束当前运行的服务,再使用npm run dev 重启就可以。
在.vue 文件内的最后使用
<style lang="less" scoped> @import "~assets/css/rank.less"; @import "~assets/css/common.less"; .contentBox { padding: 20px; }</style>这里要注意加上 ~ , 不然依然无法识别路径。这里暂时还没找到原因,看别人的是可以直接使用。网上教程很多,但是很难找到比较完整的东西,对于自学的娃是伤不起,也没有能一直免费为你解答问题的人。还是自己慢慢摸索,相信大家都能有所成长。
“vue css相对路径导入问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue css相对路径导入问题怎么解决
本文链接: https://lsjlt.com/news/330854.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0