目录Vue背景图片路径vue避坑之背景图片路径的添加vue背景图片路径 共三种情况: <div class="about" :style="{backgroundImage:'
共三种情况:
<div class="about" :style="{backgroundImage:'url('+pic+')'}">
<div style="display: inline-block;width:36px;height: 36px;background-size: cover;background-position: center;border-radius: 50%;" :style="{backgroundImage:'url('+item.fromhead+')'}"></div>
pic:require('@/assets/bg.jpg')<div class="about" :style="{backgroundImage:'url('+require('@/assets/bg.jpg')+')'}"><img :src="require('@/assets/bg.jpg')">CSS里面不能用require

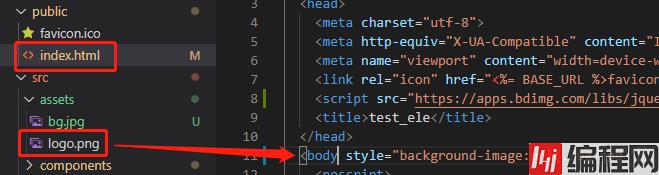
上面是body的背景图片
一般来说咱们添加背景图片,直接使用语句
background: url();然后添加路径就好,而vue新建一个项目之后,会有一个assets文件夹,里面放着原始vue loGo,我一开始误以为所有的图片都是放在aasets文件夹下,然后使用命令:
background: url("../aasets/bg2.jpg");添加路径,多次尝试,运行发现总是无法实现加载图片,然后我新建了个和src同级的文件夹static,将图片放进去,再次添加路径就可以了!
background: url("../static/bg2.jpg");后来百度了下static和assets的区别:
使用assets下面的资源,在js中使用的话,路径要经过webpack中的file-loader编译,路径不能直接写。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue背景图片路径问题及解决
本文链接: https://lsjlt.com/news/165310.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0