这篇文章主要为大家展示了“Flutter如何实现扫二维码功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Flutter如何实现扫二维码功能”这篇文章吧。具体内容如下首先在pubspec.yam
这篇文章主要为大家展示了“Flutter如何实现扫二维码功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Flutter如何实现扫二维码功能”这篇文章吧。
具体内容如下
首先在pubspec.yaml中添加:
dependencies: qrscan: ^0.3.2 event_bus: ^2.0.0在androd清单文件中加入以下权限:
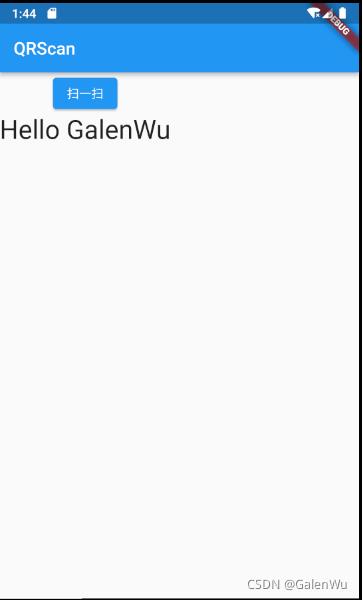
<uses-permission Android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/><!-- 路径:E:\chen\android\app\src\main\AndroidManifest.xml -->import 'package:flutter/material.dart';import 'package:qrscan/qrscan.dart' as scanner;import 'package:event_bus/event_bus.dart';void main() { runApp(MyApp());}final eventBus = EventBus();class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp(home: HomePage()); }}class HomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("QRScan")), body: BodyContent(), ); }}class BodyContent extends StatelessWidget { const BodyContent({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Column( children: [HYButton(), HYText()], )); }}class HYButton extends StatelessWidget { @override Widget build(BuildContext context) { return ElevatedButton( child: Text("扫一扫"), onPressed: scan, ); } Future scan() async { String? cameraScanResult = await scanner.scan(); //通过扫码获取二维码中的数据 final info = QRInfo("${cameraScanResult}"); eventBus.fire(info); print(cameraScanResult); //在控制台打印 }}class HYText extends StatefulWidget { @override _HYTextState createState() => _HYTextState();}class _HYTextState extends State<HYText> { String message = "Hello GalenWu"; @override void initState() { super.initState(); eventBus.on<QRInfo>().listen((data) { setState(() { message = "${data.qrcode}"; }); }); } @override Widget build(BuildContext context) { return Text( message, style: TextStyle(fontSize: 30), ); }}class QRInfo { String? qrcode; QRInfo(this.qrcode);}
以上是“Flutter如何实现扫二维码功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Flutter如何实现扫二维码功能
本文链接: https://lsjlt.com/news/325445.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0