需求: 利用Vue实现二维码扫描; 插件: QRCodeReader; 插件下载 npm install --save vue-qrcode-reader 注意: 需要在https协
需求:
利用Vue实现二维码扫描;
插件:
QRCodeReader;
插件下载
npm install --save vue-qrcode-reader
注意:
需要在https协议下才可以调用相机,实现扫码。
可以通过配置vue.config.js中的devServer:{Https:true}
或参照前文章 前端使用Nuxt框架,配置本地https访问 配置本地证书

<template>
<div>
<p class="error">{{ error }}</p>
<!--错误信息-->
<p class="decode-result">
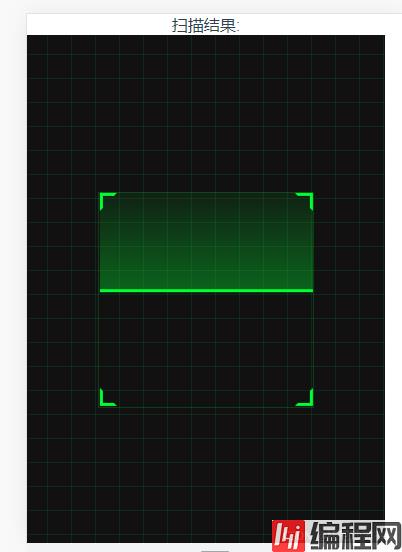
扫描结果:
<b>{{ result }}</b>
</p>
<!--扫描结果-->
<qrcode-stream @decode="onDecode" @init="onInit" style="height: 100vh;">
<div>
<div class="qr-scanner">
<div class="box">
<div class="line"></div>
<div class="angle"></div>
</div>
</div>
</div>
</qrcode-stream>
</div>
</template>
<script>
// 下载插件
// cnpm install --save vue-qrcode-reader
// 引入
import { QrcodeStream } from 'vue-qrcode-reader'
export default {
// 注册
components: { QrcodeStream },
data() {
return {
result: '', // 扫码结果信息
error: '' // 错误信息
}
},
methods: {
onDecode(result) {
alert(result)
this.result = result
},
async onInit(promise) {
try {
await promise
} catch (error) {
if (error.name === 'NotAllowedError') {
this.error = 'ERROR: 您需要授予相机访问权限'
} else if (error.name === 'NotFoundError') {
this.error = 'ERROR: 这个设备上没有摄像头'
} else if (error.name === 'NotSupportedError') {
this.error = 'ERROR: 所需的安全上下文(HTTPS、本地主机)'
} else if (error.name === 'NotReadableError') {
this.error = 'ERROR: 相机被占用'
} else if (error.name === 'OverconstrainedError') {
this.error = 'ERROR: 安装摄像头不合适'
} else if (error.name === 'StreamapiNotSupportedError') {
this.error = 'ERROR: 此浏览器不支持流API'
}
}
}
}
}
</script>
<style scoped>
.error {
font-weight: bold;
color: red;
}
</style>
<style scoped>
.qr-scanner {
background-image:
linear-gradient(0deg,
transparent 24%,
rgba(32, 255, 77, 0.1) 25%,
rgba(32, 255, 77, 0.1) 26%,
transparent 27%,
transparent 74%,
rgba(32, 255, 77, 0.1) 75%,
rgba(32, 255, 77, 0.1) 76%,
transparent 77%,
transparent),
linear-gradient(90deg,
transparent 24%,
rgba(32, 255, 77, 0.1) 25%,
rgba(32, 255, 77, 0.1) 26%,
transparent 27%,
transparent 74%,
rgba(32, 255, 77, 0.1) 75%,
rgba(32, 255, 77, 0.1) 76%,
transparent 77%,
transparent);
background-size: 3rem 3rem;
background-position: -1rem -1rem;
width: 100%;
height: 100vh;
position: relative;
background-color: #1110;
}
.qr-scanner .box {
width: 213px;
height: 213px;
position: absolute;
left: 50%;
top: 50%;
transfORM: translate(-50%, -50%);
overflow: hidden;
border: 0.1rem solid rgba(0, 255, 51, 0.2);
}
.qr-scanner .line {
height: calc(100% - 2px);
width: 100%;
background: linear-gradient(180deg, rgba(0, 255, 51, 0) 43%, #00ff33 211%);
border-bottom: 3px solid #00ff33;
transform: translateY(-100%);
animation: radar-beam 2s infinite alternate;
animation-timing-function: cubic-bezier(0.53, 0, 0.43, 0.99);
animation-delay: 1.4s;
}
.qr-scanner .box:after,
.qr-scanner .box:before,
.qr-scanner .angle:after,
.qr-scanner .angle:before {
content: '';
display: block;
position: absolute;
width: 3vw;
height: 3vw;
border: 0.2rem solid transparent;
}
.qr-scanner .box:after,
.qr-scanner .box:before {
top: 0;
border-top-color: #00ff33;
}
.qr-scanner .angle:after,
.qr-scanner .angle:before {
bottom: 0;
border-bottom-color: #00ff33;
}
.qr-scanner .box:before,
.qr-scanner .angle:before {
left: 0;
border-left-color: #00ff33;
}
.qr-scanner .box:after,
.qr-scanner .angle:after {
right: 0;
border-right-color: #00ff33;
}
@keyframes radar-beam {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(0);
}
}
</style>好,下面在一段代码vue项目中实现扫码功能
项目地址:https://GitHub.com/wkl007/vue-scan-demo.git
项目主要是做的一个扫码的功能
核心代码为
<div class="scan">
<div id="bcid">
<div style="height:40%"></div>
<p class="tip">...载入中...</p>
</div>
<footer>
<button @click="startRecognize">1.创建控件</button>
<button @click="startScan">2.开始扫描</button>
<button @click="cancelScan">3.结束扫描</button>
<button @click="closeScan">4.关闭控件</button>
</footer>
</div>
</template>
<script type='text/ecmascript-6'>
let scan = null
export default {
data () {
return {
codeUrl: '',
}
},
methods: {
// 创建扫描控件
startRecognize () {
let that = this
if (!window.plus) return
scan = new plus.barcode.Barcode('bcid')
scan.onmarked = onmarked
function onmarked (type, result, file) {
switch (type) {
case plus.barcode.QR:
type = 'QR'
break
case plus.barcode.EAN13:
type = 'EAN13'
break
case plus.barcode.EAN8:
type = 'EAN8'
break
default:
type = '其它' + type
break
}
result = result.replace(/\n/g, '')
that.codeUrl = result
alert(result)
that.closeScan()
}
},
// 开始扫描
startScan () {
if (!window.plus) return
scan.start()
},
// 关闭扫描
cancelScan () {
if (!window.plus) return
scan.cancel()
},
// 关闭条码识别控件
closeScan () {
if (!window.plus) return
scan.close()
},
}
}
</script>
<style lang="less">
.scan {
height: 100%;
#bcid {
width: 100%;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 3rem;
text-align: center;
color: #fff;
background: #ccc;
}
footer {
position: absolute;
left: 0;
bottom: 1rem;
height: 2rem;
line-height: 2rem;
z-index: 2;
}
}
</style>到此这篇关于vue实现扫码功能,带样式的文章就介绍到这了,更多相关vue扫码功能内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue实现二维码扫码功能(带样式)
本文链接: https://lsjlt.com/news/134145.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0