需求 利用图片,实现一个如图的按钮组。 遇到的问题 如下图所示: 功能1、2、3、4的按钮可以实现点击功能。但是在红色方框四角的位置,也会响应相应的点击事件。 紫色方
需求
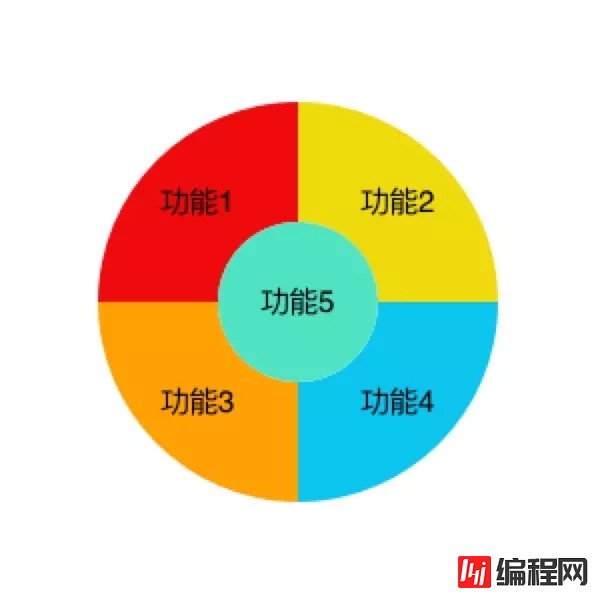
利用图片,实现一个如图的按钮组。

遇到的问题
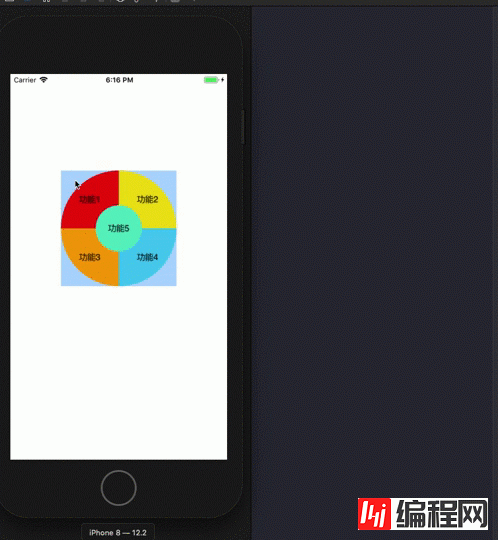
如下图所示:

解决思路
期望的结果
需要弄明白的问题
事件是如何传递的?
可以看出:当一个事件发生后,事件会从父控件传给子控件,也就是说由UIApplication -> UIWindow -> UIView -> initial view,以上就是事件的传递,也就是寻找最合适的view的过程。
涉及到两个方法:
func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView?
func point(inside point: CGPoint, with event: UIEvent?) -> Bool当UIApplication发送事件到keyWindow时,会调用 hitTest来寻找最合适的视图处理事件。判断逻辑如下:
userInteractionEnabled==true、hidden==true、alpha<=0.01不能响应触摸事件),若能响应则下一步,否则返回nil。Q:为什么倒序遍历? A:因为在subViews数组中,最后添加的视图,在视图层级中处于最上方。
怎么判断谁来处理当前事件?
当知道的上面事件传递机制后,我们就能理清楚我们的Button处理事件的逻辑了:
自定义Button继承自系统的Button。
重写 point(inside point: CGPoint, with event: UIEvent?) -> Bool 方法。在其中判断当前事件是否需要自身处理。
button.imageView的frame范围内button.imageView中该点的颜色值具体代码可以查看JTShapedButton源码 (本地下载)。
实现效果

总结
--结束END--
本文标题: iOS实现不规则Button点击效果实例代码
本文链接: https://lsjlt.com/news/30267.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0