本篇内容主要讲解“Vue中$attrs与$listeners怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中$attrs与$listeners怎么使用”吧!介绍$attrs继承所有
本篇内容主要讲解“Vue中$attrs与$listeners怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue中$attrs与$listeners怎么使用”吧!
$attrs
继承所有的父组件属性(没有通过 props 接收的属性还有 class 类名 和 style 样式 )。
inheritAttrs:
是否非 props 属性显示在标签最外层,默认值 true ,就是继承所有的父组件属性(除了 props 特定绑定外)作为普通的html特性应用在子组件的根元素上,如果你不希望组件的根元素继承特性就设置 inheritAttrs: false ,但是 class 还是会继承。
$listeners
它是一个对象,能接收所有的方法绑定,里面包含了作用在这个组件上的所有监听器,配合 v-on="$listeners" 将所有的事件监听器指向这个组件的某个特定的子元素。
父组件中
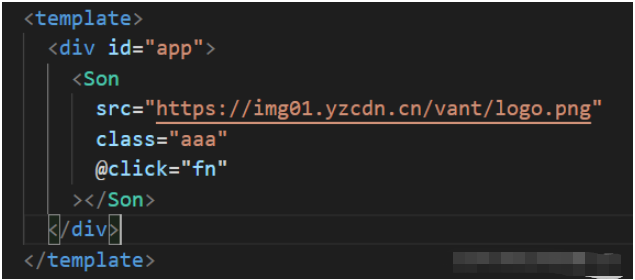
<template> <div id="app"> <Son src="https://img01.yzcdn.cn/vant/loGo.png"></Son> </div></template> <script>import Son from "./components/son.vue";export default { name: "App", components: { Son, },};</script> <style></style>子组件中
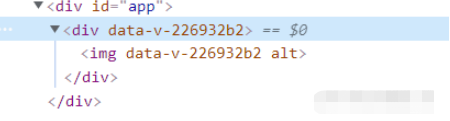
<template> <div id="app"> <Son src="Https://img01.yzcdn.cn/vant/logo.png"></Son> </div></template> <script>import Son from "./components/son.vue";export default { name: "App", components: { Son, },};</script> <style></style>可见,当 inheritAttrs 默认 false 时,属性是传入到子组件最外层的

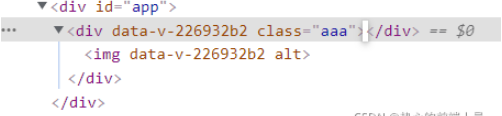
当 inheritAttrs 为 true 后

当使用props接收属性时,属性就不会被显示

总结:组件标签上传入的属性如果子组件没有接收会跑到子组件标签最外层。
非 props 属性可以通过 $attrs 接收 {属性名:属性值}
<template> <div> <img v-bind="$attrs" /> </div></template> <script>export default { inheritAttrs: false,};</script><style scoped>.img { width: 100px; height: 100px;}</style>当给子组件绑定点击事件时,是不会触发点击事件的,可以使用 .native 修饰符进行绑定成功

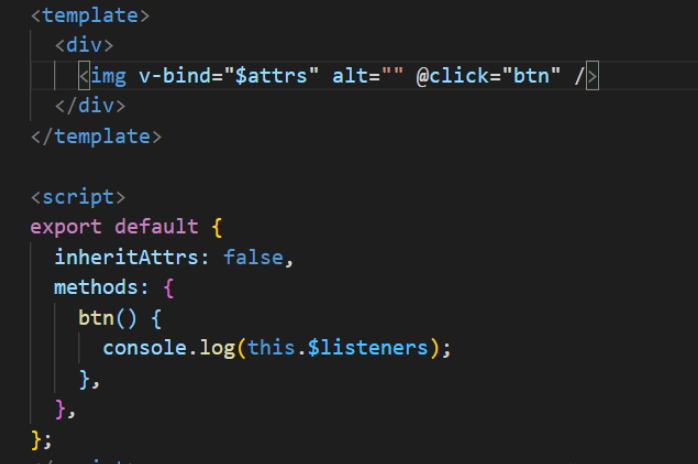
或者通过 $listeners 进行接收所有方法的绑定
子组件内

结果

到此,相信大家对“Vue中$attrs与$listeners怎么使用”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Vue中$attrs与$listeners怎么使用
本文链接: https://lsjlt.com/news/300818.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0