目录在vue3中的$attrs的变化在Vue2中的$attrs父组件的属性直接渲染在根节点上在vue3中的$attrs的变化 $listeners已被删除合并到$attrs中。 $a
$listeners已被删除合并到$attrs中。 $attrs现在包括class和style属性。 也就是说在vue3中$listeners不存在了。vue2中$listeners是单独存在的。 在vue3 $attrs包括class和style属性, vue2中 $attrs 不包含class和style属性。
在Vue 2中,attrs里面包含着上层组件传递的所有数据(除style和class) 当一个组件声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 结合inheritAttrs:false,可以将传递下来的数据应用于其他元素,而不是根元素:
父页面.vue
<template>
<div>
<TestCom title="父组件给的标题" aa="我是aa" bb="我是bb"></TestCom>
</div>
</template>
<script setup lang="ts">
import TestCom from "../../components/TestCom.vue"
</script>子组件.vue
<template>
<div class="root-son">
<p>我是p标签</p>
<span>我是span</span>
</div>
</template>
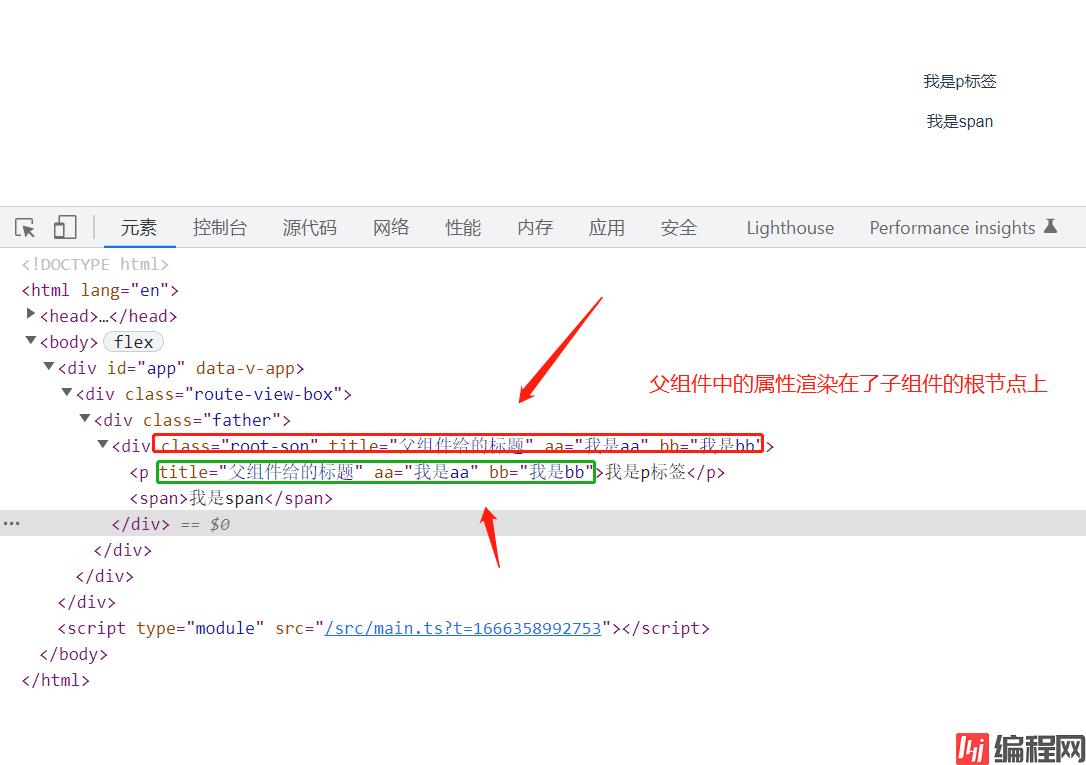
我们发现父组件中的属性直接是渲染在了 <div class="root-son"></div>这个节点上。 变为了 <div class="root-son" title="父组件给的标题" aa="我是aa" bb="我是bb"></div>。 因为在默认情况下,父组件的属性会直接渲染在子组件的根节点上。【重点】 然后有些情况我们希望是渲染在指定的节点上。那怎么处理这问题呢? 我们的 $attrs 和 inheritAttrs: false 这一对 ”好基友“ 闪亮登场
如何让父组件的属性渲染在指定的节点上
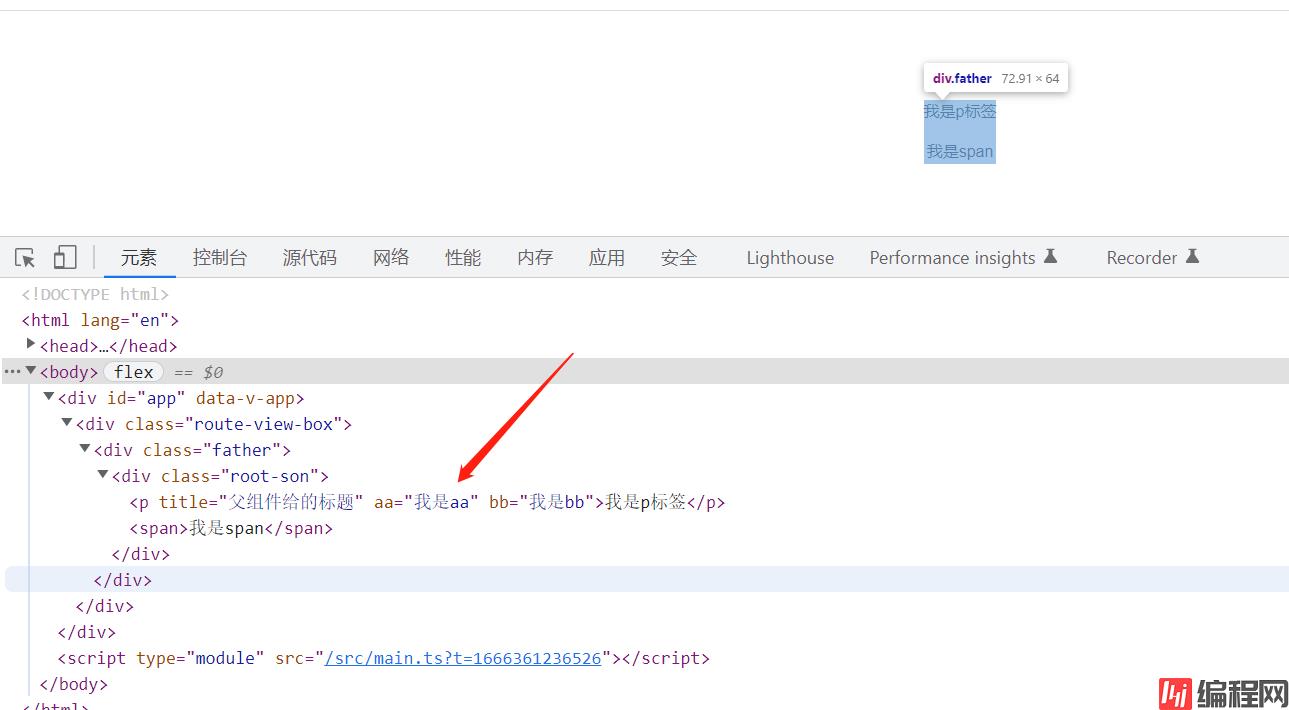
我们可以使用 $attrs 配合 inheritAttrs: false 可以将属性渲染在指定的节点上
子组件的代码中新增 inheritAttrs: false
//子组件
<template>
<div class="root-son">
<!--所有的属性都将被这个元素p接收 -->
<p v-bind="$attrs">我是p标签</p>
<span>我是span</span>
</div>
</template>
<script lang="ts" setup>
// 不让子组件的根节点渲染属性
inheritAttrs: false
</script>
发现问题-根节点和指定节点都别渲染了属性
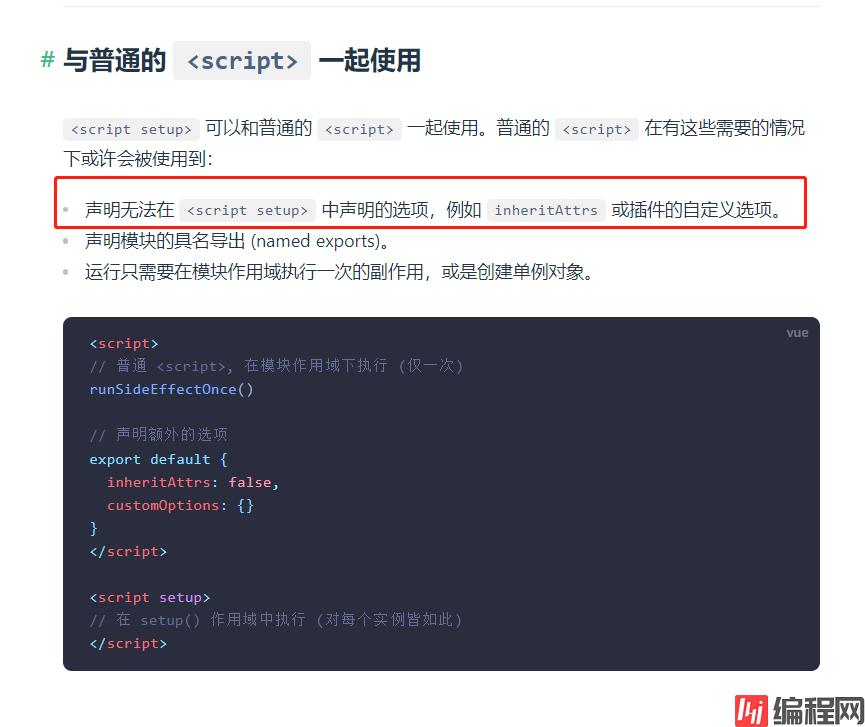
好家伙,你不是说 $attrs 配合 inheritAttrs: false可以将属性渲染在指定的节点上。 现在虽然渲染在指定节点上。但是根节点也有。这样不好吧。切。走了。走了。菜鸡。 这,这,这, 你别走呀。 等一会。赶紧偷偷人偷偷去官网看一下出怎么说的。 原来是这样的: <script setup> 可以和普通的 <script> 一起使用。 普通的 <script> 在有这些情况下或许会被使用到。 比如:无法在 <script setup> 中的声明选项中去使用 inheritAttrs 或插件的自定义选项。

我们需要将代码变为如下:
<template>
<div class="root-son">
<!--所有的属性都将被这个元素p接收 -->
<p v-bind="$attrs">我是p标签</p>
<span>我是span</span>
</div>
</template>
<script>
//无法在 <script setup> 中的声明选项中去使用 inheritAttrs。
//所有只有在整一个<script>
export default {
inheritAttrs: false,
customOptions: {}
}
</script>
<script lang="ts" setup>
你的代码
</script>
TM又又发现问题了
在浏览器中提示:[plugin:vite:vue] [@vue/compiler-sfc] <script> and <script setup> must have the same language type.
TM又又发现问题了。稳住,我可以的。在心里一直告诉自己,冷静点,我可以解决这个问题的。
先看看它提示 must have the same language type. 必须具有相同的语言类型
小问题就是说必须要有一个类型。我将 script 上添加一个 lang="ts"就解决了。 我感觉自己又行了。
<template>
<div class="root-son">
<p v-bind="$attrs">我是p标签</p>
<span>我是span</span>
</div>
</template>
<script lang="ts">
export default {
inheritAttrs: false,
customOptions: {}
}
</script>
<script lang="ts" setup>
</script>
简单的介绍 $listeners
$listeners包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。 它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。 我的理解:因为$listeners 可以接收父级组件中(不含.native修饰器的) v-on 事件监听器. 所以在进行组件事件传递的时候非常有用。 很多时候我们对组件进行二次封装的时候不可能将组件中的内置事件都抛出来。 这个时候 $listeners 就派上用场了。 在vue2中有 vue2中$listeners是单独存在的。vue3 被合并到$attrs中了。
vue2中 v-bind="$attrs" 和 $listeners
//子组件.vue
<template>
<div>
<el-button type="primary" @click="dialogVisible = true">点击打开 </el-button>
<el-dialog v-bind="$attrs" v-on="$listeners" :visible.sync="dialogVisible"
width="30%" :before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
inheritAttrs: false, //不让属性直接渲染在根节点上
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?').then(() => {
done();
}).catch(() => { });
}
}
};
</script>
//父组件.vue
<template>
<div>
<LianCom title="父组件给的标题" @open="openHandler"></LianCom>
</div>
</template>
<script>
import LianCom from "../components/LianCom.vue"
export default {
components: {
LianCom
},
methods: {
openHandler() {
console.log('可以直接注册事件,因为 v-on="$listeners"会接收除了.native的原生事件')
}
}
}
</script>vue3 v-bind="$attrs" 会接收属性和事件
//子组件
<template>
<el-button text @click="dialogTableVisible = true"> 打开 </el-button>
<el-dialog width="600px" v-bind="$attrs" v-model="dialogTableVisible" title="我是标题">
<div>我值弹窗中的内容</div>
</el-dialog>
</template>
<script lang="ts">
export default {
inheritAttrs: false,
}
</script>
<script lang="ts" setup>
import { ref } from 'vue'
const dialogTableVisible = ref(false)
</script>
ps:我们没有向上抛出任何事件。
但是父组件可以调用 Element Plus 中对话框中的内置方法。
但是父页面中可以 注册 Element Plus 中对话框中的内置方法。// 父组件
<template>
<div class="father">
<TestCom @close="closeHandler" :before-close="beforeclose" title="父组件给的标题" aa="我是aa" bb="我是bb"></TestCom>
</div>
</template>
<script setup lang="ts">
import { ElMessageBox } from 'element-plus'
import TestCom from "../../components/TestCom.vue"
// Dialog 关闭的回调
const closeHandler = () => {
console.log('Dialog 关闭的回调')
}
const beforeclose = (done: () => void) => {
ElMessageBox.confirm('Are you sure to close this dialog?')
.then(() => {
console.log('用户点击了确定')
done()
})
.catch(() => {
console.log('用户点击了取消')
})
}
</script>
到此这篇关于vue3中$attrs的变化与inheritAttrs的使用 的文章就介绍到这了,更多相关vue3 $attrs与inheritAttrs的使用 内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue3中$attrs的变化与inheritAttrs的使用详解
本文链接: https://lsjlt.com/news/169961.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0