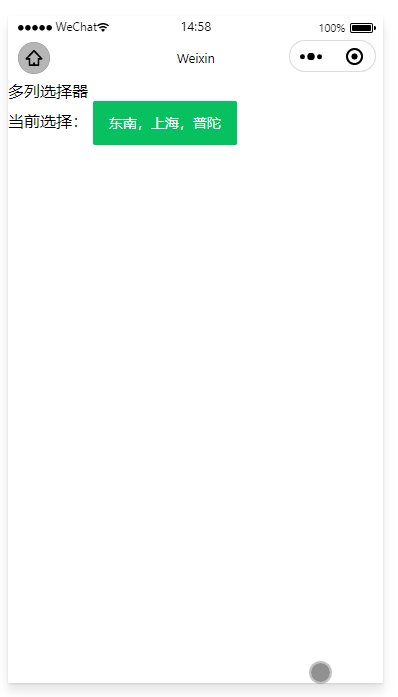
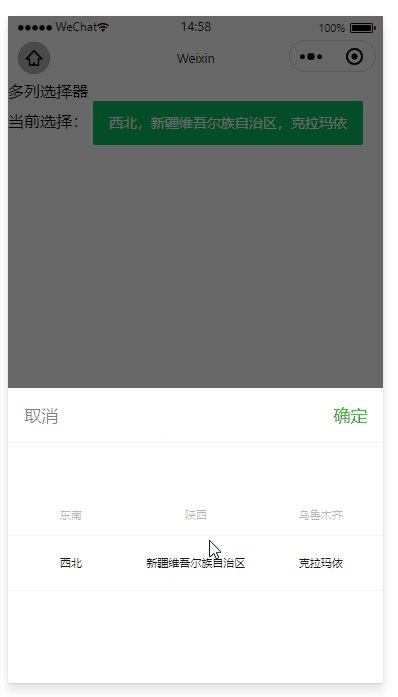
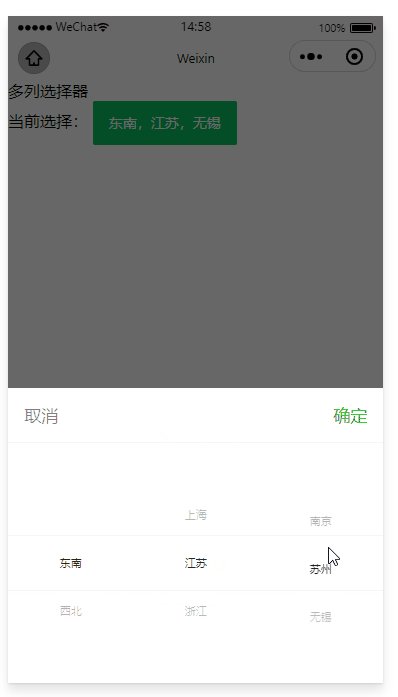
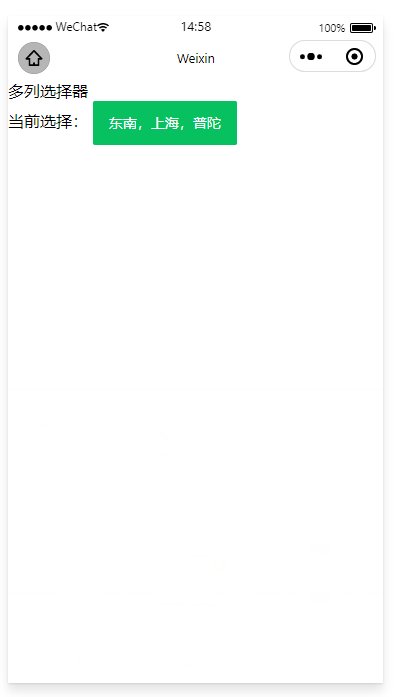
微信小程序中怎么实现一个picker多列选择器,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。一、效果图(多列)二、普通选择器:mode = selector、多列选择器:m
微信小程序中怎么实现一个picker多列选择器,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

普通选择器:mode = selector,一维数组:array: ['美国', '中国', '巴西', '日本']
多列选择器:mode = multiSelector,二维数组:multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']]
格式不对,要处理成对应数组格式,占坑图:

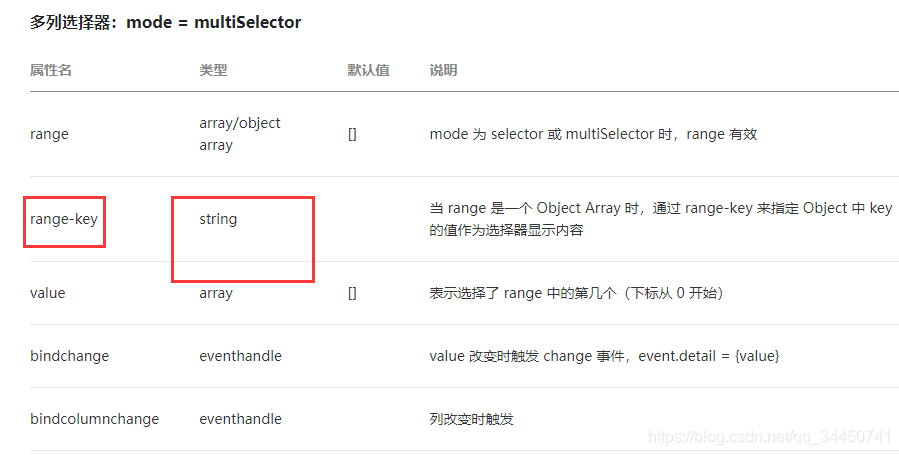
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/picker/picker" ], "entryPagePath": "pages/picker/picker", "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "sitemapLocation": "sitemap.json", "usinGComponents": { "van-button": "@vant/weapp/button/index", "van-area": "@vant/weapp/area/index" }}<!--pages/picker/picker.wxml--><view> <view class="section__title">多列选择器</view> <picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{newArr}}"> <view class="picker"> 当前选择: <van-button type="primary"> {{newArr[0][multiIndex[0]]}},{{newArr[1][multiIndex[1]]}},{{newArr[2][multiIndex[2]]}}</van-button> </view> </picker></view>多列选择器:mode = multiSelector
注意看数组格式:multiArray数组 有 children,要处理二维数组:
// pages/picker/picker.jsPage({ data: { multiArray: [{ id: 1, label: "东南", children: [{ id: 2, label: "上海", children: [{ id: 3, label: "普陀", }, { id: 4, label: "黄埔", }, { id: 5, label: "徐汇", }, ], }, { id: 7, label: "江苏", children: [{ id: 8, label: "南京", }, { id: 9, label: "苏州", }, { id: 10, label: "无锡", }, ], }, { id: 12, label: "浙江", children: [{ id: 13, label: "杭州", }, { id: 14, label: "宁波", }, { id: 15, label: "嘉兴", }, ], }, ], }, { id: 17, label: "西北", children: [{ id: 18, label: "陕西", children: [{ id: 19, label: "西安", }, { id: 20, label: "延安", }, ], }, { id: 21, label: "新疆维吾尔族自治区", children: [{ id: 22, label: "乌鲁木齐", }, { id: 23, label: "克拉玛依", }, ], }, ], }, ], multiIndex: [0, 0, 0], multiIds: [], newArr: [], }, bindMultiPickerChange(e) { console.log(this.data.multiIds); }, bindMultiPickerColumnChange(e) { let data = { newArr: this.data.newArr, multiIndex: this.data.multiIndex, multiIds: this.data.multiIds, }; data.multiIndex[e.detail.column] = e.detail.value; let searchColumn = () => { let arr1 = []; let arr2 = []; this.data.multiArray.map((v, vk) => { if (data.multiIndex[0] === vk) { data.multiIds[0] = { ...v, }; v.children.map((c, ck) => { arr1.push(c.label); if (data.multiIndex[1] === ck) { data.multiIds[1] = { ...c, }; c.children.map((t, vt) => { arr2.push(t.label); if (data.multiIndex[2] === vt) { data.multiIds[2] = { ...t, }; } }); } }); } }); data.newArr[1] = arr1; data.newArr[2] = arr2; }; switch (e.detail.column) { case 0: // 每次切换还原初始值 data.multiIndex[1] = 0; data.multiIndex[2] = 0; // 执行函数处理 searchColumn(); break; case 1: data.multiIndex[2] = 0; searchColumn(); break; } this.setData(data); }, onLoad: function (options) { let state = { arr: [], arr1: [], arr2: [], arr3: [], multiIds: [] } this.data.multiArray.map((v, vk) => { state.arr1.push(v.label); if (this.data.multiIndex[0] === vk) { state.multiIds[0] = v; } if (state.arr2.length <= 0) { v.children.map((c, ck) => { state.arr2.push(c.label); if (this.data.multiIndex[1] === ck) { state.multiIds[1] = c; } if (state.arr3.length <= 0) { c.children.map((t, tk) => { state.arr3.push(t.label); if (this.data.multiIndex[2] === tk) { state.multiIds[2] = t; } }); } }); } }); state.arr[0] = state.arr1; state.arr[1] = state.arr2; state.arr[2] = state.arr3; this.setData({ newArr: state.arr, multiIds: state.multiIds, }); }, onReady: function () {}, onShow: function () {}, onHide: function () {}, onUnload: function () {}, onPullDownRefresh: function () {}, onReachBottom: function () {}, onShareAppMessage: function () {},});关于微信小程序中怎么实现一个picker多列选择器问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网精选频道了解更多相关知识。
--结束END--
本文标题: 微信小程序中怎么实现一个picker多列选择器
本文链接: https://lsjlt.com/news/297780.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0