本文实例为大家分享了微信小程序实现多列选择器的具体代码,供大家参考,具体内容如下 <picker class="picks" mode="multiSelector" bind
本文实例为大家分享了微信小程序实现多列选择器的具体代码,供大家参考,具体内容如下
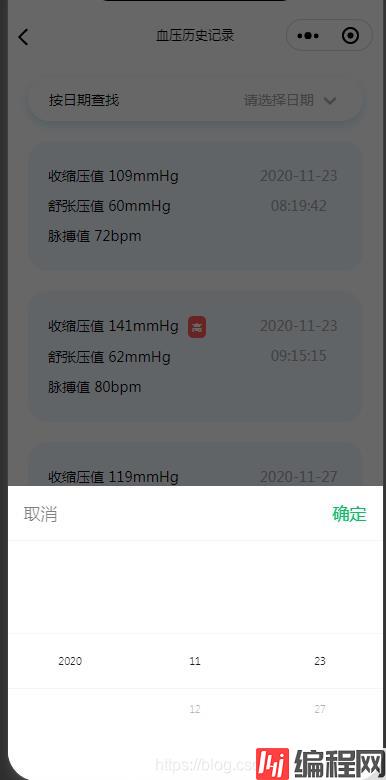
<picker class="picks" mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker {{seleNull == 0 ?'':'cur'}}">
{{seleNull == 0 ? date:'请选择日期'}}
</view>
<image class="icon" src="../../images/down.png"></image>
</picker>data: {
seleNull: null,
multiIndex: [0, 0, 0],
multiArray: [],
month: '',
year: ''
},
onLoad: function (options) {
var that = this
that.return_date()
},
// 获取历史记录日期
return_date() {
var that = this
var datas = {
type: that.data.tag,
user_id: app.globalData.userId,
month: that.data.month,
year: that.data.year
}
wx.request({
url: app.globalData.urlSrc + 'hardware/return_date',
data: datas,
method: "POST",
header: {
'content-type': app.globalData.head
},
success(res) {
console.log('获取历史日期', res.data)
var code = res.data.status
if (code == 200) {
var multiArray = res.data.data
that.setData({
multiArray: multiArray
})
}
}
})
},
// 多例选择
bindMultiPickerChange: function (e) {
var multiIndex = e.detail.value
var multiArray = this.data.multiArray
this.setData({
multiIndex: multiIndex,
seleNull: 0,
date: multiArray[0][multiIndex[0]] + '-' + multiArray[1][multiIndex[1]] + '-' + multiArray[2][multiIndex[2]]
})
this.getmeasInfos()
},
// 控制单列
bindMultiPickerColumnChange: function (e) {
var that = this
var data = {
multiArray: that.data.multiArray,
multiIndex: that.data.multiIndex,
idx:e.detail.value,
column : e.detail.column
}
// data.multiIndex[e.detail.column] = e.detail.value;
if(data.column == 0){
that.setData({
year: data.multiArray[0][data.idx],
month:''
})
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
that.return_date()
}else if(data.column == 1){
that.setData({
month: data.multiArray[1][data.idx]
})
data.multiIndex[2] = 0;
that.return_date()
}
},
--结束END--
本文标题: 微信小程序实现多列选择器
本文链接: https://lsjlt.com/news/153728.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0