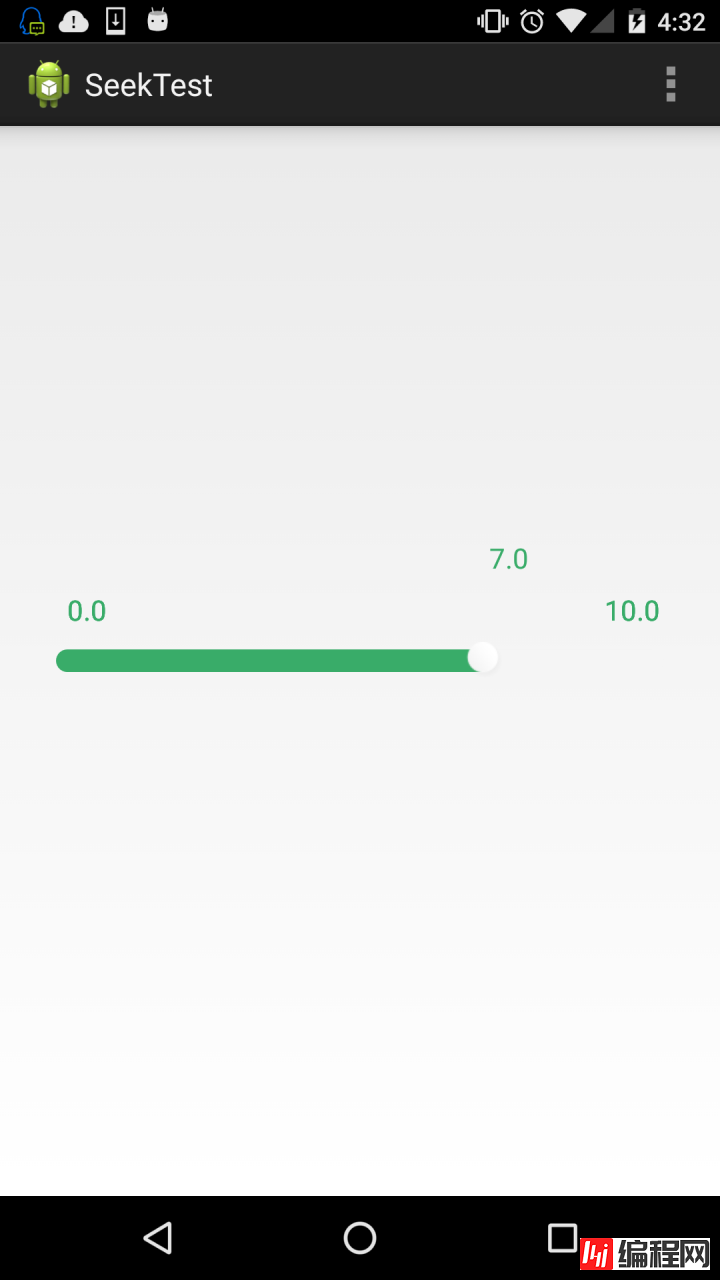
最近接了个项目其中有需要要实现此功能:seekbar需要显示最左和最右值,进度要跟随进度块移动。下面通过此图给大家展示下效果,可能比文字描述要更清晰。 其实实现起来很简单,主
最近接了个项目其中有需要要实现此功能:seekbar需要显示最左和最右值,进度要跟随进度块移动。下面通过此图给大家展示下效果,可能比文字描述要更清晰。

其实实现起来很简单,主要是思路。自定义控件的话也不难,之前我的博客也有专门介绍,这里就不再多说。
实现方案
这里是通过继承seekbar来自定义控件,这样的方式最快。主要难点在于进度的显示,其实我很的是最笨的方法,就是用了一个popwindow显示在进度条的上方,然后在移动滑块的时候实时的改变它显示的横坐标。看进度显示的核心代码:
private void initHintPopup(){
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.popup, null);
mPopupTextView = (TextView)undoView.findViewById(R.id.text);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(cuclaProcess(leftText)));
// mPopup.dismiss();
if(mPopup == null)
mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
else{
mPopup.dismiss();
mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
}
}布局很简单,就一个TextView。
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#0fff"
android:gravity="center">
<TextView android:id="@+id/text"
android:padding="8dp"
android:textSize="16sp"
android:singleLine="true"
android:ellipsize="end"
android:textColor="@color/green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>左右的显示值原理也是一样的,看以下代码:
private void initRightText(){
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.rightpop, null);
mPopupRightView = (TextView)undoView.findViewById(R.id.righttext);
mPopupRightView.setText(rightText+"");
mRightPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
mRightPopup.setAnimationStyle(R.style.fade_animation);
}那么如何让滑块上方的文字跟着滑动。只要重写onProgressChanged就可以了。
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
if(mExternalListener !=null){
mExternalListener.onProgressChanged(seekBar, progress, b);
}
step = cuclaProcess(leftText);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(step));
if(mPopupStyle==POPUP_FOLLOW){
mPopup.update((int) (this.getX()+(int) getXPosition(seekBar)), (int) (this.getY()+2*mYLocationOffset+this.getHeight()), -1, -1);
}
}其实最主要的就是算出x的位置getXPosition。看以上代码:
private float getXPosition(SeekBar seekBar){
float val = (((float)seekBar.getProgress() * (float)(seekBar.getWidth() - 2 * seekBar.getThumbOffset())) / seekBar.getMax());
float offset = seekBar.getThumbOffset()*2;
int textWidth = mPopupWidth;
float textCenter = (textWidth/2.0f);
float newX = val+offset - textCenter;
return newX;
}通过getProgress获得进度来计算x移动的距离。这样就实现了文字的移动。最后会给出源码下载。
如何使用呢,跟普通自定义的控件一样,如下:
<com.canmou.cm4restaurant.tools.SeekBarHint
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginTop="40dp"
android:progress="5"
hint:popupWidth="40dp"
hint:yOffset="10dp"
hint:popupStyle="fixed"/>当然目前实现了原生的样式,下面来说说如何自定义seekbar的样式。
自定义样式
seekbar要改样式得准备三张图片,左边己选择的滑动条图片,右边未选择的滑动条图片和滑块图片,滑动条要9.png格式的最好。这里为方便,直接用layer-list来处理滑动条部分。在drawable中定义xml文件。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape >
<corners android:radius="10dip" />
<gradient
android:angle="180"
android:centerColor="#F5F5F5"
android:centerY="0.2"
android:endColor="#F5F5F5"
android:startColor="#F5F5F5" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip >
<shape >
<corners android:radius="10dip"
/>
<gradient
android:angle="180"
android:centerColor="#39ac69"
android:centerY="0.45"
android:endColor="#39ac69"
android:startColor="#39ac69" />
</shape>
</clip>
</item>
</layer-list>这样就实现了重叠的图片。设置滑块的图片则直接在seekhint中设置:
android:thumb="@drawable/bt_seekbar"到此进度值可拖动的seekbar就实现了。大家都看明白了,有任何疑问欢迎给编程网小编留言,小编会及时给大家回复的。欲了解更多精彩内容请持续关注编程网网站,谢谢!
您可能感兴趣的文章:Android利用SeekBar实现简单音乐播放器Android 中Seekbar详解及简单实例Android自定义SeekBar实现视频播放进度条Android控件之SeekBar的用法总结Android控件SeekBar仿淘宝滑动验证效果Android 动态改变SeekBar进度条颜色与滑块颜色的实例代码Android自定义竖直方向SeekBar多色进度条android之SeekBar控件用法详解Android自定义SeekBar滑动显示数字Android关于SeekBar无法点击到最大值问题解决方法记录(推荐)
--结束END--
本文标题: Android 可拖动的seekbar自定义进度值
本文链接: https://lsjlt.com/news/25219.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0