最近公司因为短信接口被盗刷的比较严重,需要做一个类似于淘宝的滑动验证,用于特定环境,以增加一层保障。拿到需求首先想到的是自定义ViewGroup来实现,里面放一个seekbar和Te
最近公司因为短信接口被盗刷的比较严重,需要做一个类似于淘宝的滑动验证,用于特定环境,以增加一层保障。拿到需求首先想到的是自定义ViewGroup来实现,里面放一个seekbar和TextView即可。但是有更简单的方法,直接在布局中放入seekbar和TextView,不就ok了?用最简单快捷的方法实现需求,才是硬道理。
值得一提的是,seekbar默认情况下是支持点击事件的,也就是说,用户可以直接点击进度条以实现滑动验证这是不允许的,因此,自定义seekbar,屏蔽点击事件。下面我们先从seekbar + textxiew实现滑动验证效果开始,最后实现seekbar点击事件的屏蔽。
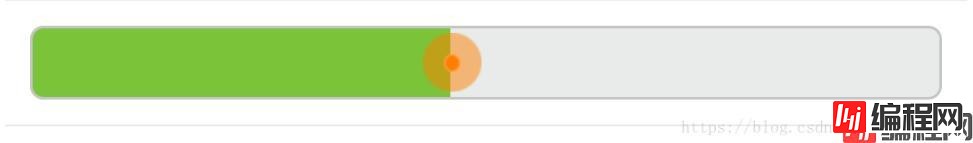
先上一张效果图:

不太美观,UI还没设计,只是个demo。
1、布局
<RelativeLayout
Android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:padding="10dp">
<com.dmlc.app.android.widget.NoClickSeekbar
android:id="@+id/sb_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/style_seekbar_verify"
android:thumb="@drawable/style_seekbar_thumb"
android:thumbOffset="0dp" />
<TextView
android:id="@+id/sb_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="请按住滑块,拖动到最右边"
android:textColor="#888888"
android:textSize="14dp" />
</RelativeLayout>其中,android:progressDrawable用于定义滑动条背景,android:thumb定义滑块样式。
滑动条背景:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="Http://schemas.android.com/apk/res/android">
<!--seekBar背景-->
<item android:id="@android:id/background">
<!--形状-->
<shape android:shape="rectangle">
<!--大小-->
<size android:height="30dp" />
<!--圆角-->
<corners android:radius="5dp" />
<!--背景-->
<solid android:color="#E7EAE9" />
<!--边框-->
<stroke
android:width="1dp"
android:color="#C3C5C4" />
</shape>
</item>
<!--seekBar的进度条-->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dp" />
<solid android:color="#7AC23C" />
<stroke
android:width="1dp"
android:color="#C3C5C4" />
</shape>
</clip>
</item>
</layer-list>滑块样式:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:state_pressed="false" android:drawable="@drawable/seekbar_thumb_nORMal" />
<item android:state_focused="true" android:state_pressed="true" android:drawable="@drawable/seekbar_thumb_pressed" />
<item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/seekbar_thumb_pressed" />
<item android:drawable="@drawable/seekbar_thumb_normal" />
</selector>2、自定义seekbar
重写setOnSeekBarChangeListener,监听seekbar。
简单介绍下几个回调方法的作用:
public class NoClickSeekbar extends SeekBar{
private int oldsign = 0;
private int mTemp = 10;//点击最大值,超过这个值则不响应
private int mStep = 0;
OnNoClickSeekBarChangeListener mOnSeekBarChangeListener;
public NoClickSeekbar(Context context) {
this(context,null);
}
public NoClickSeekbar(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public NoClickSeekbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
setOnSeekBarChangeListener(new OnSeekBarChangeListener(){
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// TODO 自动生成的方法存根
if(Math.abs(progress - oldsign) > mTemp){
seekBar.setProgress(oldsign);
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onProgressChanged(seekBar,oldsign,fromUser);
}
return;
}
seekBar.setProgress(progress);
oldsign = progress;
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onProgressChanged(seekBar,oldsign,fromUser);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自动生成的方法存根
seekBar.setProgress(oldsign);
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStartTrackingTouch(seekBar);
}
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自动生成的方法存根
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStopTrackingTouch(seekBar);
}
}
});
}
public interface OnNoClickSeekBarChangeListener {
void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser);
void onStartTrackingTouch(SeekBar seekBar);
void onStopTrackingTouch(SeekBar seekBar);
}
public void setNoClickSeekBarChangeListener(OnNoClickSeekBarChangeListener l) {
mOnSeekBarChangeListener = l;
}
}在自定义seekbar的时候,设置供用户的回调监听,
public interface OnNoClickSeekBarChangeListener {
void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser);
void onStartTrackingTouch(SeekBar seekBar);
void onStopTrackingTouch(SeekBar seekBar);
}并在seekbar中重写监听时,重写对应的事件回调时,将上面对应的接口方法对应的执行。用户在使用自定义seekbar时,执行监听,加入我们需要实现的需求。
mSeekBar.setNoClickSeekBarChangeListener(new NoClickSeekbar.OnNoClickSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (progress == seekBar.getMax()){
mSeekbarTV.setVisibility(View.VISIBLE);
mSeekbarTV.setText("验证通过");
} else {
mSeekbarTV.setVisibility(View.INVISIBLE);
if (progress < 10){
mSeekbarTV.setVisibility(View.VISIBLE);
mSeekbarTV.setText("请按住滑块,拖动到最右边");
}
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});1、解决办法一:
在我们滑动seekbar的时候,是可以监听到progress的。因此,我们用一个变量记录上一次的progress,当点击事件发生时,计算点击的进度与之前的进度是否超过一定范围,从而判断是否需要响应。比较简单,直接上代码:
setOnSeekBarChangeListener(new OnSeekBarChangeListener(){
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// TODO 自动生成的方法存根
if(Math.abs(progress - oldsign) > mTemp){
seekBar.setProgress(oldsign);
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onProgressChanged(seekBar,oldsign,fromUser);
}
return;
}
seekBar.setProgress(progress);
oldsign = progress;
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onProgressChanged(seekBar,oldsign,fromUser);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO 自动生成的方法存根
seekBar.setProgress(oldsign);
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStartTrackingTouch(seekBar);
}
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO 自动生成的方法存根
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStopTrackingTouch(seekBar);
}
}
});2、解决办法二:
通过view的事件监听,重写view的onTouchEvent事件,在MotionEvent.ACTION_DOWN的时候,同样判断前后两次事件之间的距离,判断是否要处理该点击事件。
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
if (Math.abs(x - mStep) > 100) {
return false;
}
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
mStep = x;
break;
}
return super.onTouchEvent(event);
}对于上面自定义SeekBar来说,在屏蔽点击事件上,还是有瑕疵的。是能设定一定的范围,小于了该范围,比如用户小范围的点击,是会响应的。把问题都在这儿,后面解决了再补充!
--结束END--
本文标题: Android自定义SeekBar实现滑动验证且不可点击
本文链接: https://lsjlt.com/news/122663.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0