这篇文章主要为大家展示了html如何给文字加粗,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“html如何给文字加粗”这篇文章吧。html有什么特点1、简易性:超级文本标记语言版本升级采用超集方式,
这篇文章主要为大家展示了html如何给文字加粗,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“html如何给文字加粗”这篇文章吧。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
html给文字加粗的方法:首先新建HTML文档,在body标签输入p标签;然后在p标签里输入b标签,并在b标签里输入文字即可。
html给文字加粗的方法:
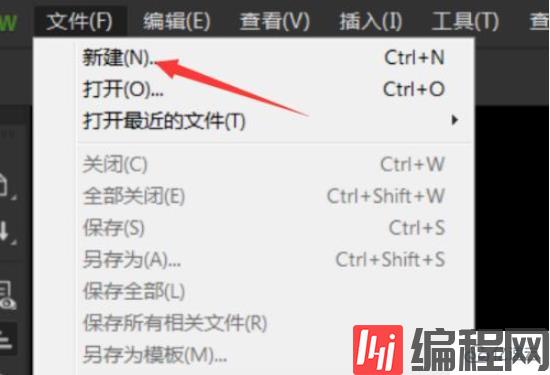
新建一个HTML文档,如图所示

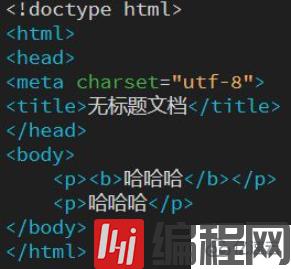
在body标签输入p标签,如图所示

然后在p标签里输入b标签,如图所示

然后在b标签里输入文字,以哈哈哈为例

再输入p标签和哈哈哈,如图所示

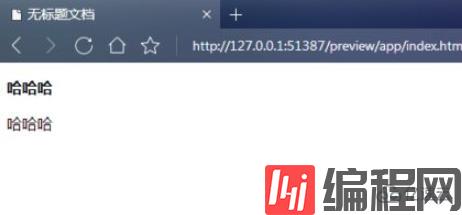
按f12预览可以看到带b标签的字体加粗了,下面是没带b标签的

以上就是关于“html如何给文字加粗”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网精选频道。
--结束END--
本文标题: html如何给文字加粗
本文链接: https://lsjlt.com/news/247745.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0