这篇文章给大家分享的是有关CSS如何给文字加背景的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 方法:首先是html部分,在文件内使用“<bod
这篇文章给大家分享的是有关CSS如何给文字加背景的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
方法:首先是html部分,在文件内使用“<body>”标签对内添加需要显示的内容标题;然后开始定义CSS样式来进行修饰,代码为“body{布局方式;居中;宽度...}”;最后利用background-clip属性给文本添加背景图片。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
今天我们我们来看看使用CSS怎么给文本添加背景图,让文字变得生动好看!在我们想要创建一个较大的文本标题,但不想使用普通又枯燥的颜色来修饰时,非常有用!
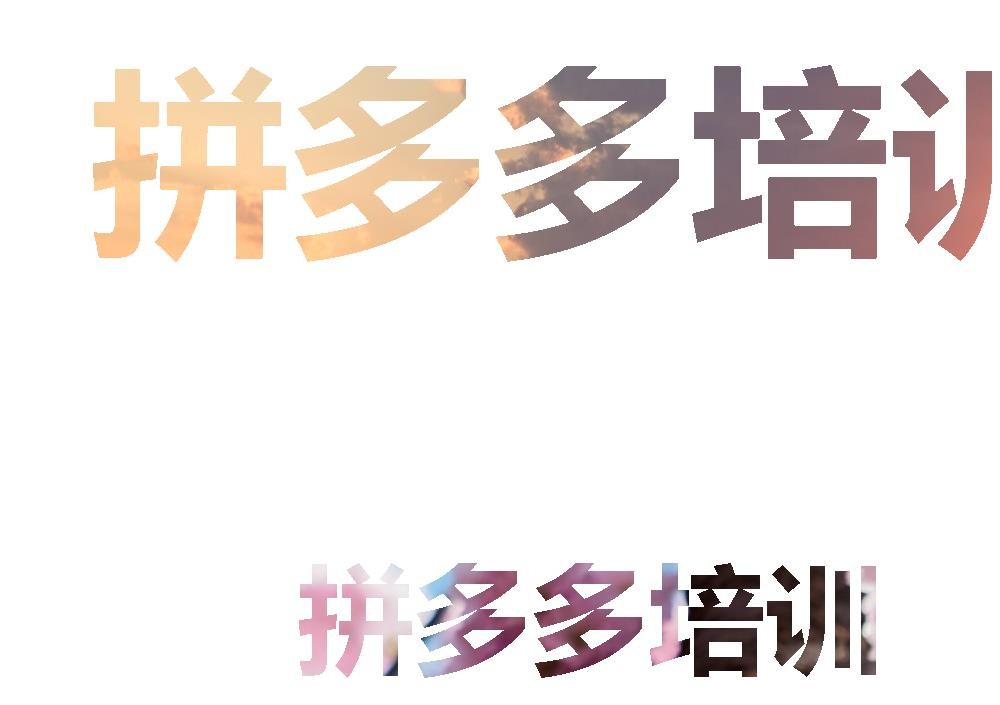
我们先来看看效果图:
 下面我们来研究一下是怎么实现这个效果的:
下面我们来研究一下是怎么实现这个效果的:
1、首先是HTML部分,定义两个标题
<body>
<h2>拼多多培训</h2>
<h4>拼多多培训</h4>
</body>
2、然后开始定义css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 3、最后就是给文字添加背景图片:
3、最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h2 {
color: transparent;
background-image: url("001.jpg");
}
h4{
color: transparent;
background-image: url("002");
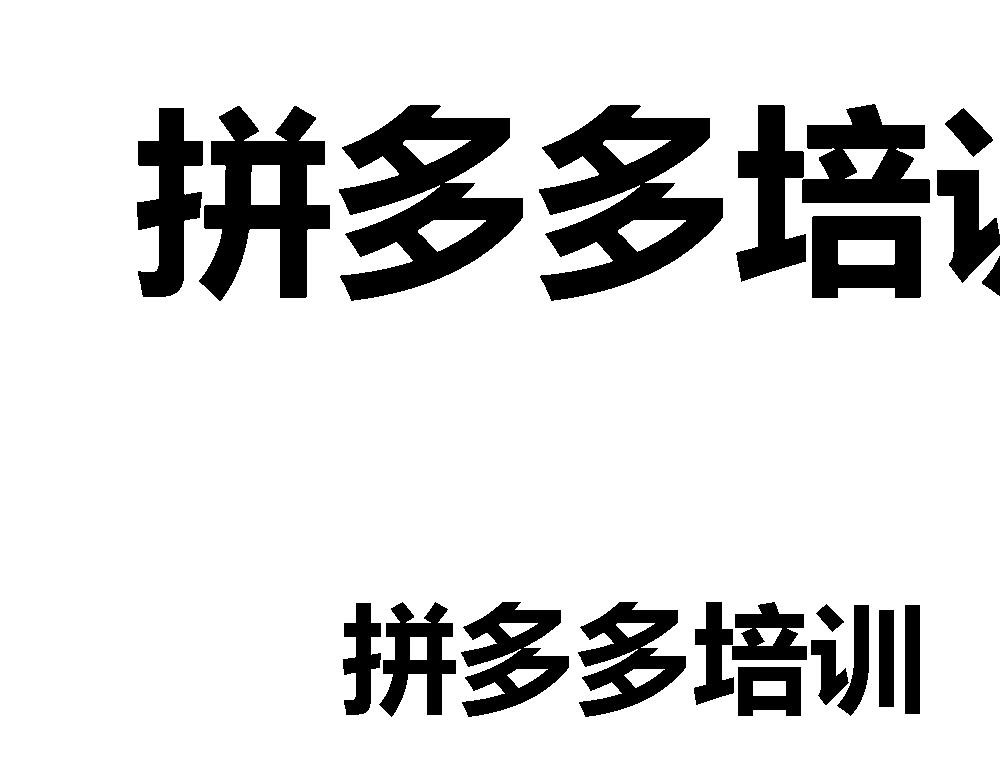
} 发现效果是这样的,不如人意。这是因为缺少了一个关键属性
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3新属性,要添加前缀来兼容其他浏览器
h2 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-WEBkit-background-clip: text;
}
h4{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
ok,大功告成!下面附上完整代码:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
h2 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h4{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h2>拼多多培训</h2>
<h4>拼多多培训</h4>
</body>
</html>感谢各位的阅读!关于“css如何给文字加背景”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: css如何给文字加背景
本文链接: https://lsjlt.com/news/80519.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0