一、概述 随着Android L版本的发布,RecyclerView已经逐渐地取代了ListView,用来显示较多的数据集,RecyclerView相比ListView在性能
一、概述
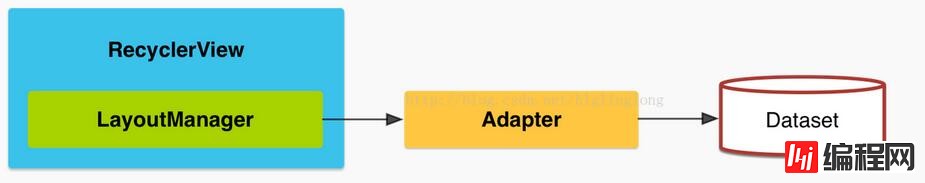
随着Android L版本的发布,RecyclerView已经逐渐地取代了ListView,用来显示较多的数据集,RecyclerView相比ListView在性能上有了大幅度的提升,可以说RecyclerView是AbsListView的升级版本。RecyclerView自带了ViewHolder使用,与ListView缓存convertView不同的是,RecyclerView缓存的是ViewHolder,操作对象也是ViewHolder。虽然ListView也带有缓存convertView的功能,但是当使用ListView时,显示、缓存、回收、布局等都是耦合在一起的;而RecyclerView对其进行了解耦,操作更灵活,使得开发者可以更好的自定义各种各样的效果,另外RecyclerView假如了局部刷新。关系如下图所示:

二、基本使用
RecyclerView提供了下面几种角色
1.RecyclerView.Adapter 适配器
2.RecyclerView.LayoutManager 布局器,用于管理布局显示,官方提供以下几种方式
LinearLayoutManager 显示垂直或水平滚动的列表项
GridLayoutManager 以网格方式显示
StaggeredGridLayoutManager 以交错网格显示
同时,开发者也可以自定义LayoutManager,继承RecyclerView.LayoutManager。
3.Recycler.ItemDecoration 每个item附加的子视图,可用来绘制Divider,设置padding等
4.RecyclerView.ItemAnimator 负责添加、删除数据时的动画效果
具体的使用方法见 官方文档
项目中使用
Activity中
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
recyclerView = (RecyclerView) findViewById(R.id.rv);
// use this setting to improve perfORMance if you know that changes
// in content do not change the layout size of the RecyclerView
recyclerView.setHasFixedSize(true);
// use a linear layout manager
LinearLayoutManager ll = new LinearLayoutManager(this);
recyclerView.setLayoutManager(ll);
initializeData();
recyclerAdapter = new RecyclerAdapter(persons);
recyclerView.setAdapter(recyclerAdapter);
}
private void initializeData(){
persons = new ArrayList<>();
persons.add(new Person("Emma Wilson", "23 years old", R.mipmap.ic_launcher));
persons.add(new Person("Lavery Maiss", "25 years old", R.mipmap.ic_launcher));
persons.add(new Person("Lillie Watts", "35 years old", R.mipmap.ic_launcher));
}
自定义Adapter
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder>{
private List<Person> list;
public RecyclerAdapter(List<Person> list) {
this.list = list;
}
//为ViewHolder设置数据
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
}
//用于创建ViewHolder
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Person person = list.get(position);
holder.nameTv.setText(person.name);
holder.ageTv.setText(person.age);
holder.imageView.setImageResource(person.photoId);
}
@Override
public int getItemCount() {
return list.size();
}
// 删除指定的Item
public void removeData(int position)
{
list.remove(position);
// 通知RecyclerView控件某个Item已经被删除
notifyItemRemoved(position);
}
// 在指定位置添加一个新的Item
public void addItem(Person person,int positionToAdd)
{
list.add(person);
// 通知RecyclerView控件插入了某个Item
notifyItemInserted(positionToAdd);
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView nameTv;
TextView ageTv;
ImageView imageView;
public ViewHolder(View itemView) {
super(itemView);
nameTv = (TextView) itemView.findViewById(R.id.name);
ageTv = (TextView) itemView.findViewById(R.id.age);
imageView = (ImageView) itemView.findViewById(R.id.avater);
}
}
}
item动画如有需要可以自己手动添加,这个不是今天的重点,这里附上两个不错的开源项目 这里 和 这里
RecyclerView的点击事件
官方文档中并没有给我们类似ListView的OnItemClickListener回调方法,由于RecyclerView比ListView更高级,所以它并没有行或者列的概念,子View可以任意布局,每个子View处理自己的onClick事件,也就是说在Adapter中给子view的rootview设置点击回调。
我们今天所要实现的是另外一种方式,类似ListView的OnItemClickListener的方式。通过文档我们知道RecyclerView留给开发者一个RecyclerView.OnItemTouchListener接口,我们要做的就是实现它,实现点击的回调和长按回调。当然了,这种方式只是一个开始,我们还可以拓展为各种复杂的手势操作的回调
public class RecyclerItemClickListener implements RecyclerView.OnItemTouchListener{
private View childView;
private RecyclerView touchView;
public RecyclerItemClickListener(Context context, final OnItemClickListener mListener) {
mGestureDetector = new GestureDetector(context, new GestureDetector.SimpleOnGestureListener(){
@Override
public boolean onSingleTapUp(MotionEvent ev) {
if (childView != null && mListener != null) {
mListener.onItemClick(childView, touchView.getChildPosition(childView));
}
return true;
}
@Override
public void onLongPress(MotionEvent ev) {
if (childView != null && mListener != null) {
mListener.onLonGClick(childView, touchView.getChildPosition(childView));
}
}
});
}
GestureDetector mGestureDetector;
public interface OnItemClickListener {
public void onItemClick(View view, int position);
public void onLongClick(View view, int posotion);
}
@Override
public boolean onInterceptTouchEvent(RecyclerView recyclerView, MotionEvent motionEvent) {
mGestureDetector.onTouchEvent(motionEvent);
childView = recyclerView.findChildViewUnder(motionEvent.getX(), motionEvent.getY());
touchView = recyclerView;
return false;
}
@Override
public void onTouchEvent(RecyclerView recyclerView, MotionEvent motionEvent) {
}
}
我们在onInterceptTouchEvent的方法中注册了手势操作,当有特定的手势的时候我们就可以通过SimpleGestureListener回调接口接收到,其中我们实现了 点击和长按,然后回调我们自己定义的接口。使用也很简单
recyclerView.addOnItemTouchListener(new RecyclerItemClickListener(this,
new RecyclerItemClickListener.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Log.d(TAG, "onItemClick : postion " + position);
}
@Override
public void onLongClick(View view, int posotion) {
Log.d(TAG, "onLongClick position : " + posotion);
}
}));
对于手势操作我们可以定义更多用于对itemView的操作回调。
您可能感兴趣的文章:Android XRecyclerView最简单的item点击事件处理Android RecyclerView实现点击条目删除Android中解决RecyclerView各种点击事件的方法Recyclerview添加头布局和尾布局、item点击事件详解Android RecyclerView的Item点击事件实现整理Android中RecyclerView点击Item设置事件Android使用RecyclerView实现自定义列表、点击事件以及下拉刷新RecyclerView实现水波纹点击效果
--结束END--
本文标题: Android RecyclerView点击事件
本文链接: https://lsjlt.com/news/22405.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0