Android使用RecyclerView 1. 什么是RecyclerView RecyclerView 是 Android-support-v7-21 版本中新增的一个
Android使用RecyclerView

1. 什么是RecyclerView
RecyclerView 是 Android-support-v7-21 版本中新增的一个 Widgets,官方对于它的介绍则是:RecyclerView 是 ListView 的升级版本,更加先进和灵活。
简单来说就是:RecyclerView是一种新的视图组,目标是为任何基于适配器的视图提供相似的渲染方式。它被作为ListView和GridView控件的继承者,在最新的support-V7版本中提供支持。
2. 使用RecyclerView需要掌握什么
Adapter — 包装数据集合并且为每个条目创建视图
LayoutManager — 将每个条目的视图放置于适当的位置
OnItemClickListener — 给每个条目设置点击事件
SwipeRefreshLayout — 给RecyclerView添加下拉刷新事件
ItemAnimator — 在每个条目的视图的周围或上面绘制一些装饰视图
ItemDecoration — 在条目被添加、移除或者重排序时添加动画效果
3. 使用RecyclerView前需要准备什么
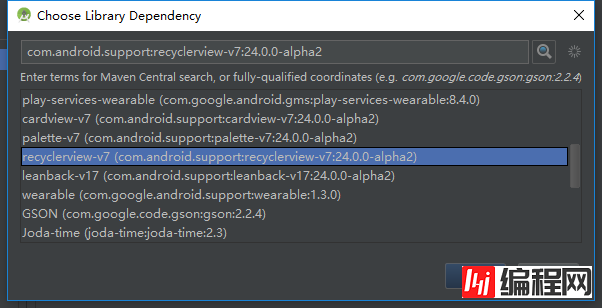
添加依赖包(以Android Studio为例)



4. 自定义Adapter
RecyclerView.Adapter包含了一种新型适配器,其实与以前我们使用的适配器基本类似,只是稍微有所不同,比如viewholder它帮我们封装好了,不用像以前使用listview的适配器一样自己去写viewholder了。
Item视图如下:

实例代码如下:
public class RecyclerAdapter extends RecyclerView.Adapter {
private List<Model> models;
public RecyclerAdapter(List<Model> models){
this.models = models;
}
class ViewHolder extends RecyclerView.ViewHolder{
private ImageView picture;
private TextView title,text;
public ViewHolder(View itemView) {
super(itemView);
picture = (ImageView) itemView.findViewById(R.id.picture);
title = (TextView) itemView.findViewById(R.id.title);
text = (TextView) itemView.findViewById(R.id.text);
}
public ImageView getPicture(){
return picture;
}
public TextView getTitle(){
return title;
}
public TextView getText(){
return text;
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view,null));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
final ViewHolder vh = (ViewHolder) holder;
vh.getPicture().setImageResource(models.get(position).getPicture());
vh.getTitle().setText(models.get(position).getTitle());
vh.getText().setText(models.get(position).getText());
}
@Override
public int getItemCount() {
return models.size();
}
}
5. LayoutManager有什么作用
由于RecyclerView已经不单单像以前ListView或者GridView一样,它被作为ListView和GridView控件的继承者,所以在使用它的时候需要通过设置它的LayoutManager去规定它是哪一种类型,另外也可通过设置LayoutManager去设置它是横向还是纵向的列表,以及是否反转。
纵向列表:(第三个参数是设置是否反转,即滑动方向)
mLayoutManager = new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
recyclerview.setLayoutManager(mLayoutManager);

横向列表:
mLayoutManager = new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false);
recyclerview.setLayoutManager(mLayoutManager);

垂直表格布局:
mLayoutManager = new GridLayoutManager(this,2);
recyclerview.setLayoutManager(mLayoutManager);
水平表格布局:(第四个参数代表是否反转)
mLayoutManager = new GridLayoutManager(this,2,LinearLayoutManager.HORIZONTAL,false);
recyclerview.setLayoutManager(mLayoutManager);

6. 为什么要自己添加OnItemClickListener
RecyclerView有一个缺点,在RecyclerView中,没有一个onItemClickListener方法。所以目前在适配器中处理这样的事件比较好。如果想要从适配器上添加或移除条目,需要明确通知适配器。这与先前的notifyDataSetChanged()方法稍微有些不同。具体操作在适配器代码中就可以体现。
具体代码如下:
public class RecyclerAdapter extends RecyclerView.Adapter {
private List<Model> models;
public RecyclerAdapter(List<Model> models){
this.models = models;
}
class ViewHolder extends RecyclerView.ViewHolder{
private ImageView picture;
private TextView title,text;
public ViewHolder(View itemView) {
super(itemView);
picture = (ImageView) itemView.findViewById(R.id.picture);
title = (TextView) itemView.findViewById(R.id.title);
text = (TextView) itemView.findViewById(R.id.text);
}
public ImageView getPicture(){
return picture;
}
public TextView getTitle(){
return title;
}
public TextView getText(){
return text;
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_view,null));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
final ViewHolder vh = (ViewHolder) holder;
vh.getPicture().setImageResource(models.get(position).getPicture());
vh.getTitle().setText(models.get(position).getTitle());
vh.getText().setText(models.get(position).getText());
//如果设置了回调,就设置点击事件
if (mOnItemClickListener != null){
vh.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onItemClick(vh.itemView,position);
}
});
}
}
@Override
public int getItemCount() {
return models.size();
}
public interface OnItemClickListener{
void onItemClick(View view,int position);
}
private OnItemClickListener mOnItemClickListener;
public void setmOnItemClickListener(OnItemClickListener mOnItemClickListener){
this.mOnItemClickListener = mOnItemClickListener;
}
}
7. 实现下拉刷新与上拉加载更多
其实跟以前一样,原生的ListView或者GridView都不能满足实际App的需要,很多时候都要通过自定义View去实现列表的下拉刷新和上拉加载,RecyclerView也是一样,不过这里不会介绍如何去自定义RecyclerView,相反,我们会借用SwipeRefreshLayout这个组件,更快地去实现列表刷新功能
界面布局如下:
<view
android:id="@+id/swipeRefreshLayout"
class="android.support.v4.widget.SwipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</view>
设置下拉刷新监听事件:
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
//重新获取数据
//获取完成swipeRefreshLayout.setRefreshing(false);
}
});
设置上拉加载更多可以通过设置滑动监听事件来实现:
recyclerview.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE
&& lastVisibleItem + 1 == adapter.getItemCount()) {
swipeRefreshLayout.setRefreshing(true);
//分页获取数据
//获取完成swipeRefreshLayout.setRefreshing(false);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
lastVisibleItem = mLayoutManager.findLastVisibleItemPosition();
}
});
8. ItemAnimator 与ItemDecorator
由于RecyclerView里没有自带分割线,所以就出现了ItemDecorator,但其实还有另外一种方法,就是直接在Item界面布局中添加分割线,这样可以省去很多代码;
而ItemAnimator简单来说是会根据适配器上收到的相关通知去动画的显示组件的修改,添加和删除等。它会自动添加和移除item的动画。自带的默认效果也不错,已经非常好了。因为这两项不是很常用,所以这里就不多加介绍了,有兴趣的同学可以上网找详细的资料学习。
--结束END--
本文标题: Android使用RecyclerView实现自定义列表、点击事件以及下拉刷新
本文链接: https://lsjlt.com/news/25118.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0