目录前言1. 安装Tomcat9.0或者其他版本均可2.下载element-plus文档3, 解压到tomcat的安装目录WEBapps下4,配置访问路径5,访问总结前言
由于一直使用的前端组件element-plus,所以需要经常看文档,但无奈官网实在不给力,经常报503或者404,大大影响效率和心情,忍无可忍就本地化部署一套解决此问题。
百度了一下大多数都是使用 vscode的live server, 或者放到服务器上, 均可使用。
因为我自己测试需要访问很多文件或者视频资源,所以在本地搭建了一个tomcat服务器,不用上传到服务器,不用担心被删掉
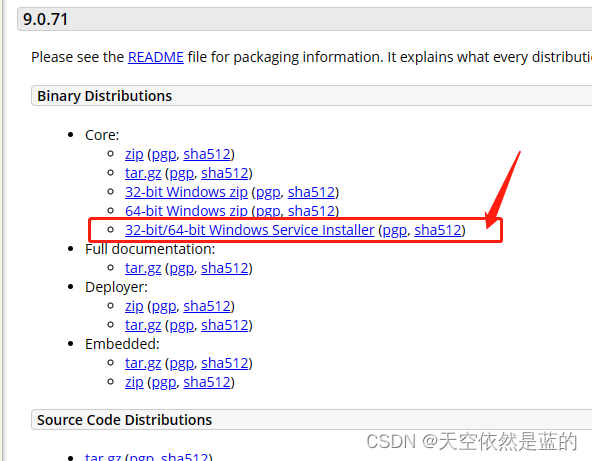
下载地址: Apache Tomcat® - Apache Tomcat 9 Software Downloads
注意下载安装版本,这样方便知道tomcat的运行状态,也可以配置开机启动。

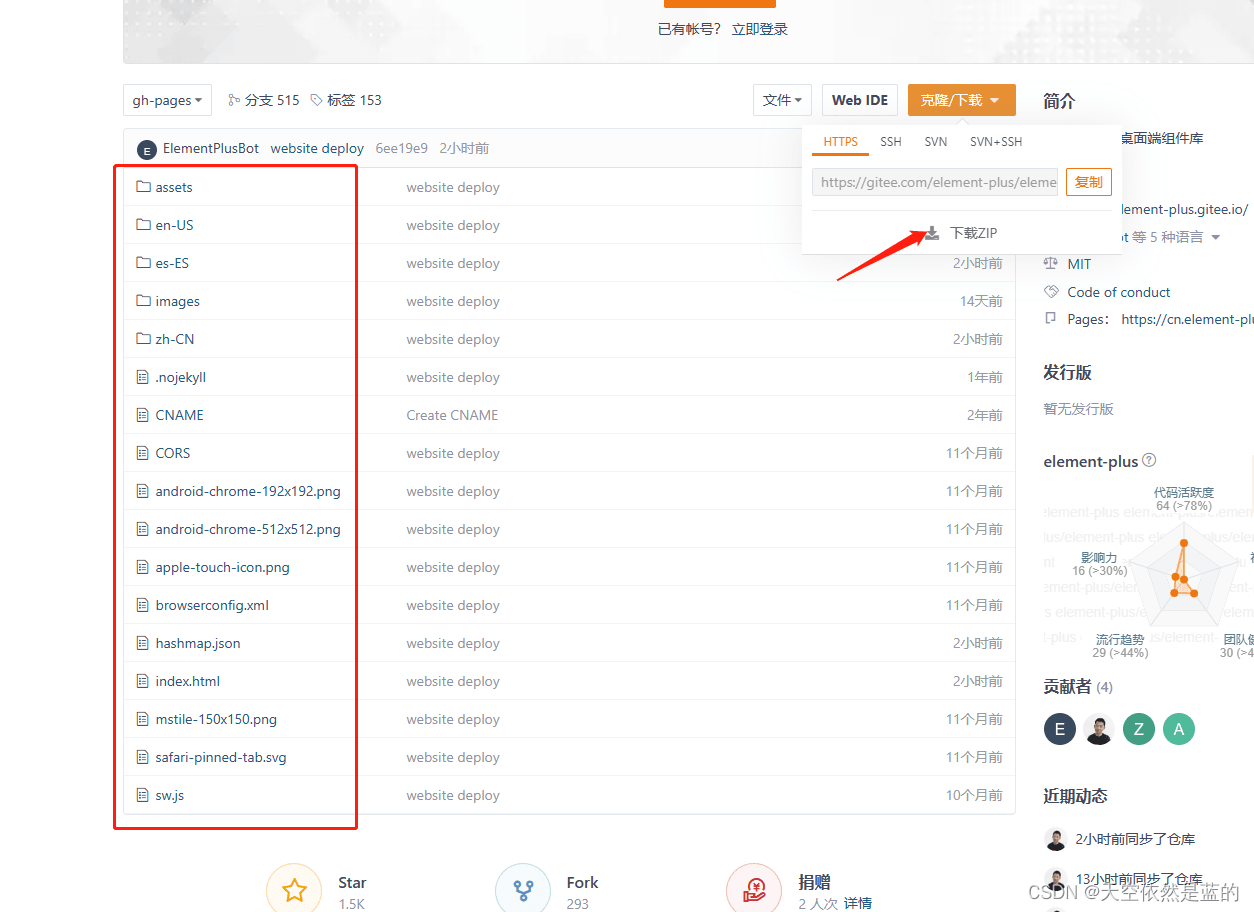
下载地址: https://GitHub.com/element-plus/element-plus/tree/gh-pages
或者gitee: element-plus: 🎉 Vue 3 的桌面端组件库 - Gitee.com

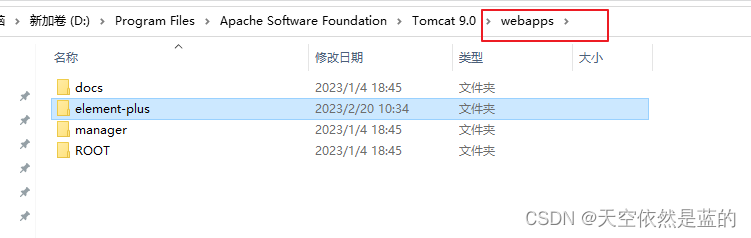
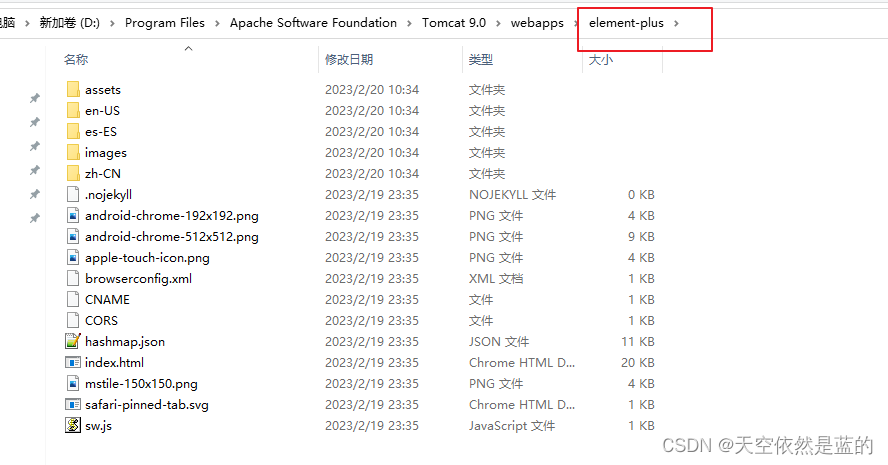
记住只有一个element-plus文件夹


如果不配置访问路径,直接访问 Http://localhost:8080/element-plus/index.html
会出现404
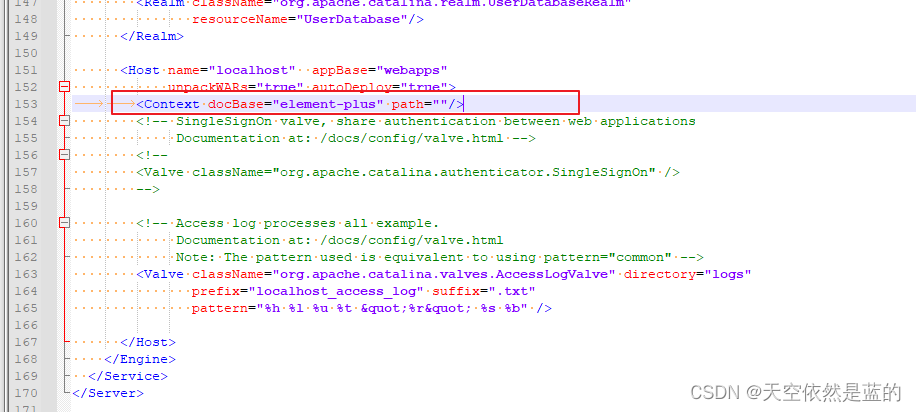
打开 conf/server.xml文件,
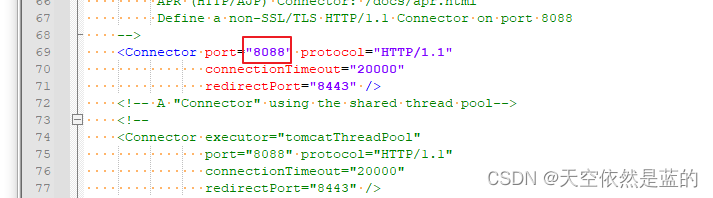
加上这一段 ,可以顺便把端口号8080改一下任意端口,


配置完成后保存,然后鼠标右键任务栏的tomcat图标,先stop service, 再start service重启tomcat服务,
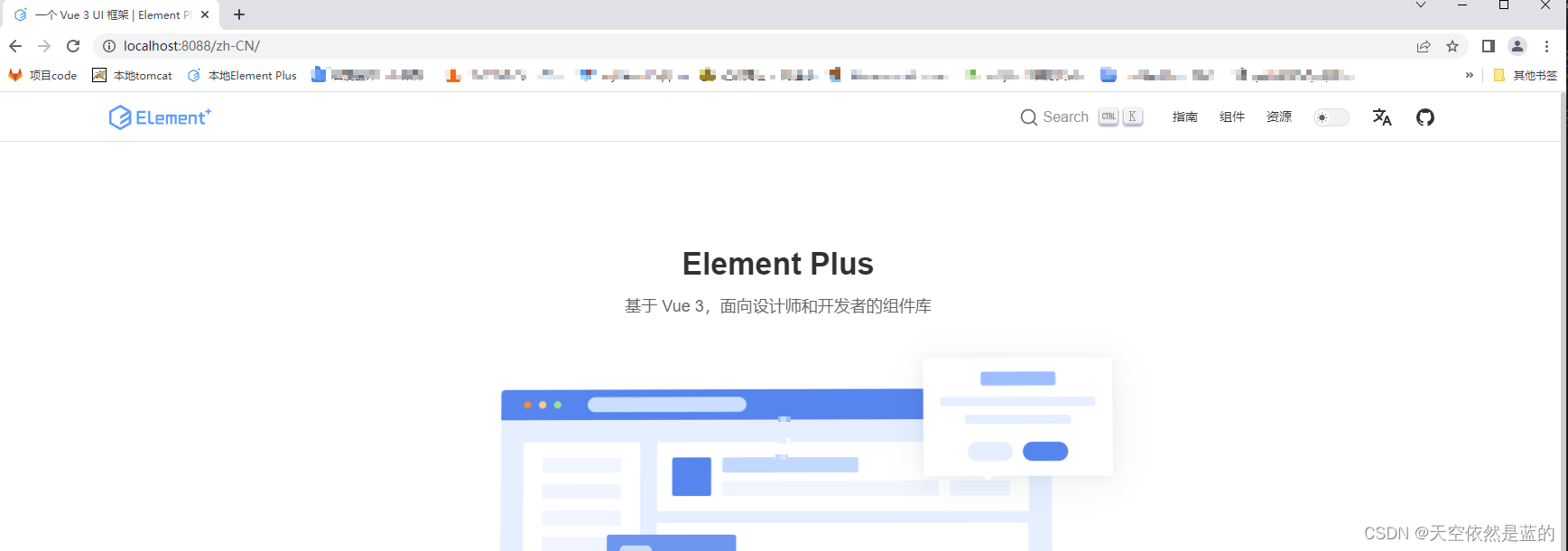
地址栏访问: http://localhost:8088/index.html
会自动跳转到http://localhost:8088/zh-CN/
即可打开element-plus页面,访问飞快


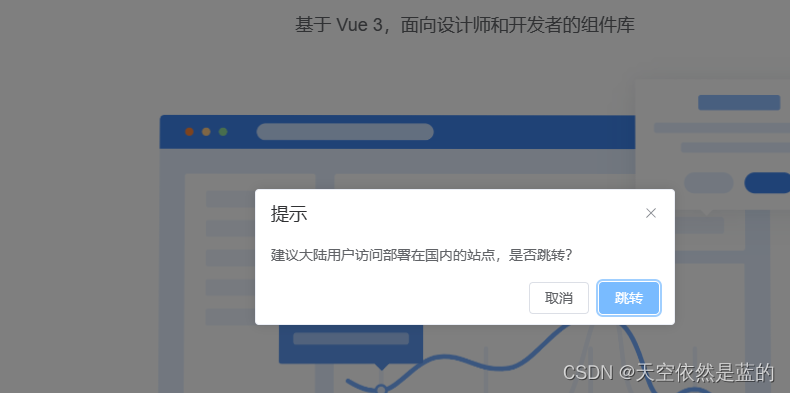
出现上面弹窗,点击取消
到此这篇关于本地部署element-plus文档的简单步骤的文章就介绍到这了,更多相关本地部署element-plus文档内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 本地部署element-plus文档的简单步骤
本文链接: https://lsjlt.com/news/213320.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0