目录Vue cli使用iview自定义主题遇到的坑iview主题定制化问题总结vue cli使用iview自定义主题遇到的坑 定制主题,这里讲变量覆盖 当你老老实实的把上面文档中的
定制主题,这里讲变量覆盖

当你老老实实的把上面文档中的代码一一复制粘贴到项目文件中时,发现了还没装less,所以你就
npm install less –save
npm install less-loader –save
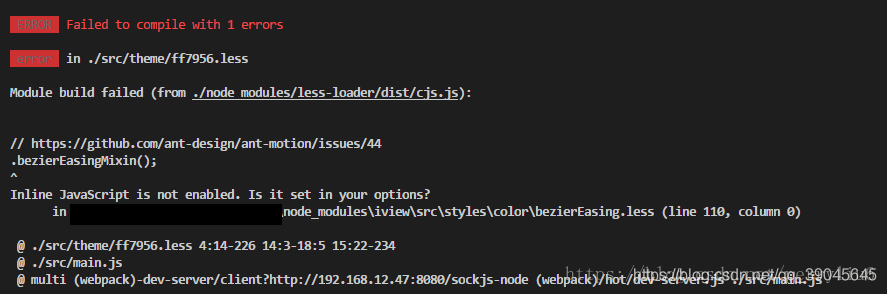
结果呢

下面我们来解决他
我们找到项目根目录下build下的utils.js文件,把原来的(跟下面代码差不多)改成下面所示。
return {
CSS: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less',{ javascriptEnabled: true }),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
运行就ok了
1.项目中有需求:项目整体显示某个特定的颜色
2.使用 vue + iview
3.按照iview官网显示有两种方法,目前说第一种变量覆盖
4.按照官网的方法
如果你的项目使用了 webpack 工程,可以通过变量覆盖的方式来实现主题定制。
首先在项目中先建一个目录,比如 my-theme,然后在 my-theme 下建立一个 less 文件 index.less,并写入下面内容:
@import '~iview/src/styles/index.less';
// Here are the variables to cover, such as:
@primary-color: #8c0776;5.然后在入口文件 main.js 内导入这个 less 文件即可:
import Vue from 'vue';
import iView from 'iview';
import '../my-theme/index.less';
Vue.use(iView);写完之后我开始运行,然儿报错了

问题报错是模块解析失败,于是找度娘,显示是less的问题,less装的是3.0以上的,度娘说需要3.0以下的,于是安装2.7.3版本,发现还是不行,emmm…虽然好多说都可以,但是我这边还是不行,于是在找,发现vue.config.js中需要配置less
module.exports = {
css: {
// extract: true, // 是否使用css分离插件 ExtractTextPlugin
// sourceMap: false, // 开启 CSS source maps?
loaderOptions: {
less: {
javascriptEnabled: true //less 配置
}
}, // css预设器配置项
modules: false // 启用 CSS modules for all css / pre-processor files.
}
}
终于这次运行可以了

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue cli使用iview自定义主题遇到的坑及解决
本文链接: https://lsjlt.com/news/210121.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0