目录Vue-cli3创建使用iview定制主题javascriptEnabled找不到该配置项vue-cli3 iview定制主题报错的解决亲测有如下两种解决办法(修改vue.con
vue.config.js 配置 javascriptEnabled 后依然报错
ValidationError: Invalid options object. Less Loader has been initialized using an options object that does not match the api schema.
问题在于 less-loader 版本。 最新版为 6.1.0
查看 package.JSON 文件中的 less-loader
卸载 npm un less-loader
npm un less-loader 重新安装 npm i less-loader@4.1.0
npm i less-loader@4.1.0 -Dvue-cli3,iview使用定制主题时编译报错,如下:
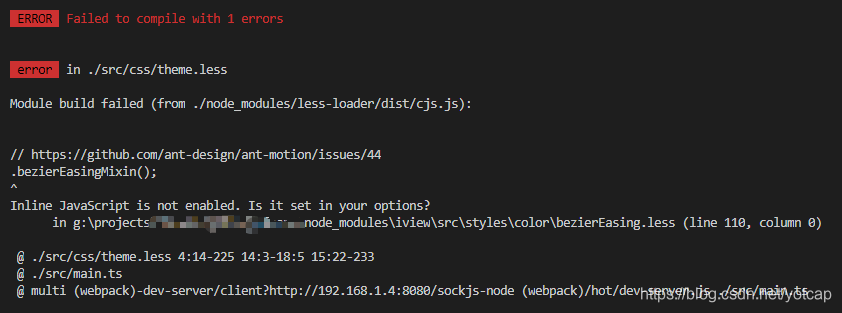
ERROR Failed to compile with 1 errors 00:12:26
error in ./src/css/theme.less
Module build failed (from ./node_modules/less-loader/dist/cjs.js):
// https://GitHub.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
in g:\******\node_modules\iview\src\styles\color\bezierEasing.less (line 110, column 0)@ ./src/css/theme.less 4:14-225 14:3-18:5 15:22-233
@ ./src/main.ts
@ multi (webpack)-dev-server/client?Http://192.168.1.4:8080/sockjs-node (WEBpack)/hot/dev-server.js ./src/main.ts

通过修改webpack配置解决该问题,vue-cli3中对webpack配置进行了抽象,默认不显示相关的配置文件,可在项目根目录下新建并修改vue.config.js文件,项目运行时自动合并这些选项至webpack。
1. 简单的配置方式
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
},
}
2. 链式操作(webpack-chain)
module.exports = {
chainWebpack: config => {
config.module.rule('less').oneOf('vue-modules').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('vue').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('nORMal-modules').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('normal').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
}
}
修改保存后重启项目即可
关于webpack-chain的用法:
由于 vue-cli3 对 webpack 的抽象,我们不能直观地查看配置文件,理解起来会比较困难,修改配置一头雾水。所以 vue-cli-server 提供了一个方法可以将 webpack 配置完整的输出(但不是一个有效的配置文件),并通过注释提供了相关的使用方法。
审查命令(在项目根路径下用命令行执行):
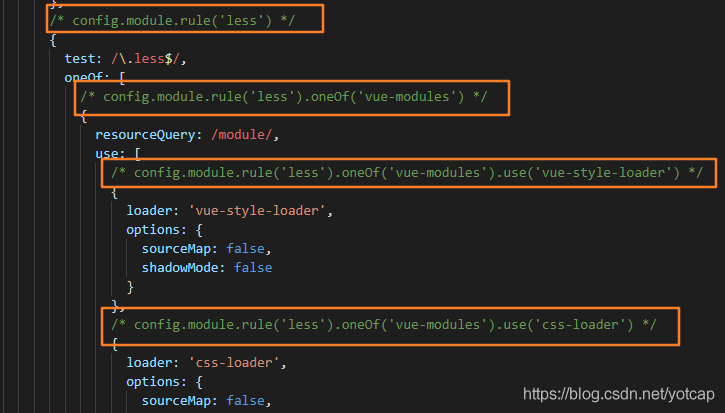
vue inspect > output.js得到完整的配置文件,并包含使用方法:

参考自:cli.vuejs.org
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决vue-cli3创建使用iview定制主题javascriptEnabled找不到该配置项
本文链接: https://lsjlt.com/news/209780.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0