目录v-for循环出来的数据动态绑定值使用v-for循环的输入框,如何绑定值问题思路总结v-for循环出来的数据动态绑定值 记录一下,循环数据动态绑定值 //description这
记录一下,循环数据动态绑定值
//description这个数组是后台给的数据
//首先遍历这个数组,给这个数组加上value这个字段
for(let item of description){
item.value = ''
}//然后在input就可以绑定这个值了
<div v-for="(item,index) in description" :key="index" style="margin-top: 10px">
<span >{{item.fields_describe}}:</span>
<el-input clearable v-model="item.value" placeholder="请输入内容" size="mini" ></el-input>
</div>最后我们给后端值的时候只需要把description这个数组给他传过去就好了,里面包括input的值。
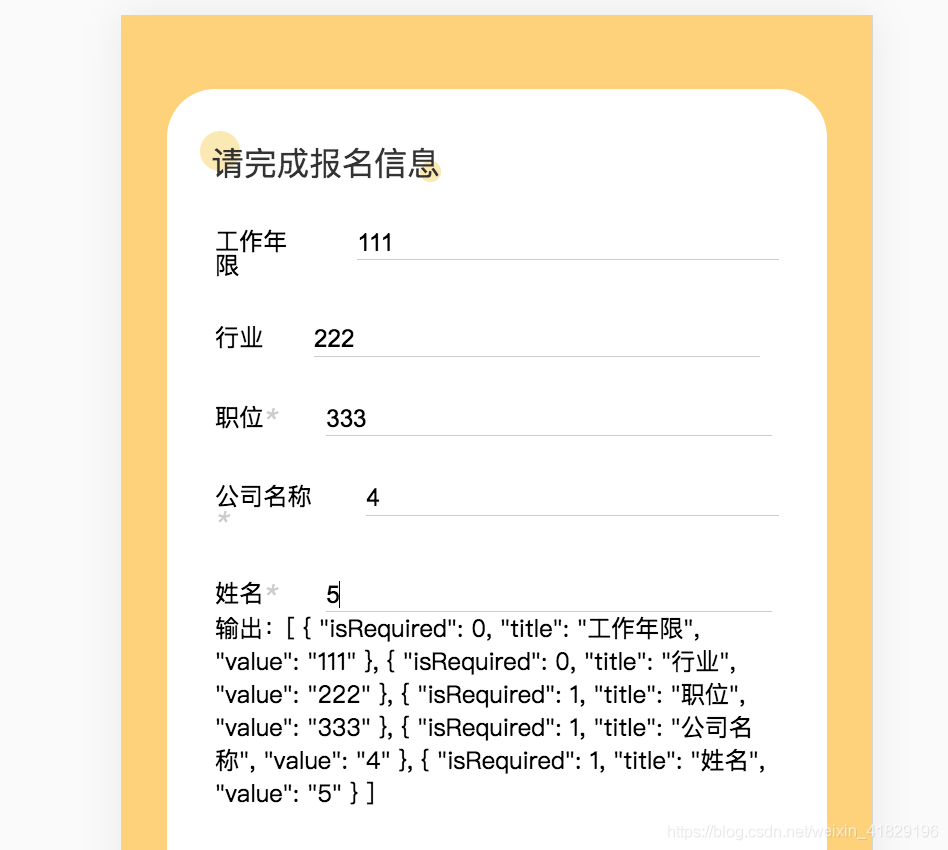
一堆输入框用v-for生成,怎么用v-model绑定这些输入框的值
Vue里面的data定义一个数组:fORMTextList:[]
请求到数据的时候,将后端的数组赋给前端自己定义的formTextList
v-model绑定到这个数组
代码:
<div class="mobile" v-for="item in formTextList">
<div>{{item.title}}<i v-if="item.isRequired===1">*</i></div>
<div class="mobile-input">
<input type="text" :placeholder="'请输入'+item.title" v-model="item.value">
</div>
</div>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vuev-for循环出来的数据动态绑定值问题
本文链接: https://lsjlt.com/news/209735.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0