这篇文章主要为大家展示了“Vue v-for循环中如何实现每个item节点动态绑定不同函数”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“VUE v-for循环中
这篇文章主要为大家展示了“Vue v-for循环中如何实现每个item节点动态绑定不同函数”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“VUE v-for循环中如何实现每个item节点动态绑定不同函数”这篇文章吧。
一. 业务场景:
一个title 处 可能有 一个或多个按钮, 按钮对应不同的响应事件
二. 思路 :
按钮个数 根据传入的数据length 来循环渲染, 每条数据对应的事件名称 通过动态绑定
三. 封装组件
1. 视图层面

2. 代码部分
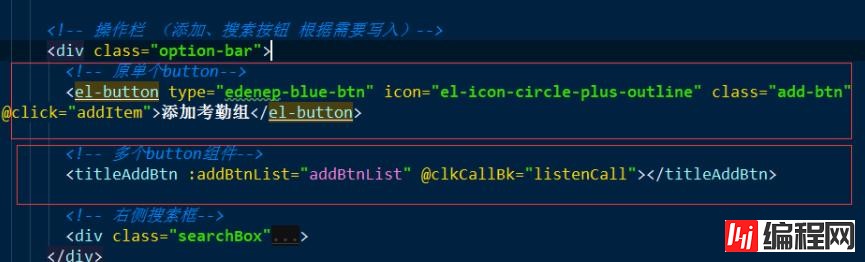
2.1 结构部分

<!-- 多个button组件-->
<titleAddBtn :addBtnList="addBtnList" @clkCallBk="listenCall"></titleAddBtn>2.2 JS部分
2.2.1 引入组件
import titleAddBtn from '@/components/titleAddBtn'组件注册:
components: { titleAddBtn },2.2.2 传入数据
data() {
return {
addBtnList: [
{
title: '添加1',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem'
},
{
title: '添加2',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem2'
},
{
title: '添加3',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem3'
}
],
}
}2.2.2 传入数据说明:
title 是 按钮上的文字,
icon 传入 elementui icon部分 提供的 class名
methods 传入 在父组件中 定义的 对应按钮的函数方法名
2.2.3 监听 子组件点击哪个按钮(促发哪个函数)
methods: {
listenCall(methodsWords) {
console.log('methodsWords', methodsWords)
this[methodsWords]()
},
}2.2.4 这里的 this[methodsWords] 动态方法 指向 数据定义中的 addBtnList 的 methods
还需要添加
methods: {
addItem() {
console.log(11)
},
addItem2() {
console.log(112)
},
...
}四. 总结
最后的 this[methodsWords]() 调用 不能够写成 this.methodsWords()
五. 封装的组件部分
<template>
<div>
<div v-for="item in addBtnList" class="add-btn" @click="clkCall(item.methods)">
<i class="add-btn-i" :class="item.icon"></i>
<div>{{item.title}}</div>
</div>
</div>
</template>
<script>
export default {
name: 'titleAddBtn',
props: ['addBtnList'],
methods: {
clkCall(methodsWords) {
this.$emit('clkCallBk', methodsWords)
}
}
}
</script>以上是“VUE v-for循环中如何实现每个item节点动态绑定不同函数”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: VUE v-for循环中如何实现每个item节点动态绑定不同函数
本文链接: https://lsjlt.com/news/75141.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0