目录Android中常用的布局方式有以下几种:(一)线性布局LinearLayout(二)相对布局RelativeLayout(三)表格布局TableLayout(四)帧布局Fram
线性布局LinearLayout
相对布局RelativeLayout
表格布局TableLayout
层布局FrameLayout
绝对布局AbsoluteLayout
网格布局GridLayout
用的相对较多的是线性布局和相对布局。接下来重点演示这两种布局
其中,表格布局是线性布局的子类。网格布局是android 4.0后新增的布局。
线性布局中最重要的属性:orientation
horizontal(水平布局)和vertical(垂直布局)两种方式
属性名
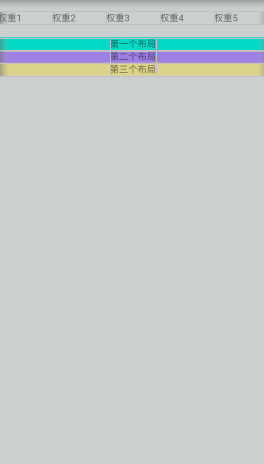
效果图

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/gray"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView
android:text="权重1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="权重2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="权重3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="权重4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:text="权重5"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="20dp"
android:background="@color/teal_200"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:text="第一个布局"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:background="@color/purple"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:text="第二个布局"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:background="@color/teal"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content">
<TextView
android:text="第三个布局"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
属性:
相对于给定ID控件
相对于父组件
居中
指定移动像素
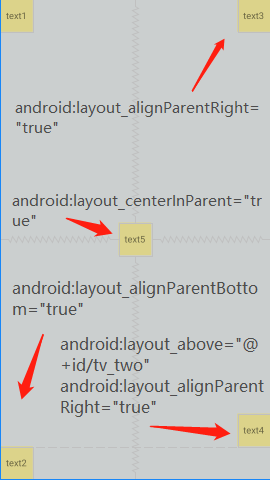
效果图

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/gray"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:gravity="center"
android:background="@color/teal"
android:text="text1"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/tv_two"
android:layout_alignParentBottom="true"
android:gravity="center"
android:background="@color/teal"
android:text="text2"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:layout_alignParentRight="true"
android:gravity="center"
android:background="@color/teal"
android:text="text3"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:layout_centerInParent="true"
android:gravity="center"
android:background="@color/teal"
android:text="text5"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<TextView
android:layout_above="@+id/tv_two"
android:layout_alignParentRight="true"
android:gravity="center"
android:background="@color/teal"
android:text="text4"
android:layout_width="50dp"
android:layout_height="50dp"
/>
</RelativeLayout>
属性
三个常用属性
FrameLayout(帧布局)可以说是六大布局中最为简单的一个布局,这个布局直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多;帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件!后续添加的控件会覆盖前一个!虽然默认会将控件放置在左上角,但是我们也可以通过layout_gravity属性,指定到其他的位置!
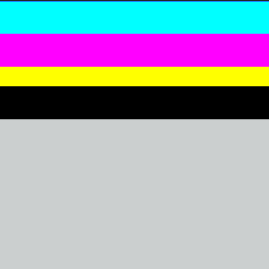
效果图

xml布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/gray"
android:layout_height="match_parent">
<TextView
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="180dp"/>
<TextView
android:background="#ffff00"
android:layout_width="fill_parent"
android:layout_height="130dp"/>
<TextView
android:background="#ff00ff"
android:layout_width="fill_parent"
android:layout_height="100dp"/>
<TextView
android:background="#00ffff"
android:layout_width="fill_parent"
android:layout_height="50dp"/>
</FrameLayout>
属性:
常用属性:
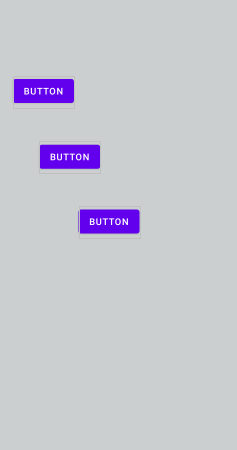
效果图

.xml布局
和之前的TableLayout(表格布局) 有点类似,不过网格布局的好处是:
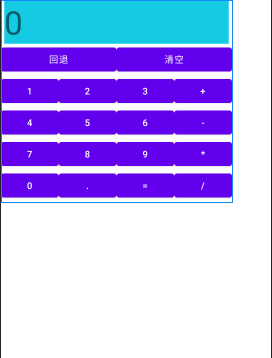
效果图

.xml布局:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="6" >
<TextView
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#15CBE3"
android:text="0"
android:textSize="50sp" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="回退" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="清空" />
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="+" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="-" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button android:text="*" />
<Button android:text="0" />
<Button android:text="." />
<Button android:text="=" />
<Button android:text="/" />
</GridLayout>
<GridLayout android:layout_width=“fill_parent”:网格布局宽度为填满屏幕
<GridLayout android:layout_height=“wrap_content”:网格布局高度为包裹内容
<GridLayout android:columnCount=“4”:网格布局设置 4 列
<GridLayout android:rowCount=“6”:网格布局设置 6 行
<GridLayout android:layout_columnSpan=“2”:清空和回退横跨两列
<GridLayout android:orientation=“horizontal”:网格布局设置为水平布局
以上就是Android studio六大基本布局详解的详细内容,更多关于Android studio基本布局的资料请关注编程网其它相关文章!
--结束END--
本文标题: Androidstudio六大基本布局详解
本文链接: https://lsjlt.com/news/203012.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0