目录1.Promise是什么?2.Promise对象的特点?3.Promise的缺点?4.Promise的基本用法?5.Promise 新建后就会立即执行?6.链式任务总结1.Pro
从用途上来说:
(1)promise主要用于异步计算。
(2)可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果。
(3)可以在对象之间传递和操作promise,帮助我们处理队列。
从语法上说:
(1)Promise 是一个对象,从它可以获取异步操作的消息。
(2)Promise 提供统一的 api,各种异步操作都可以用同样的方法进行处理
对象的状态不受外界影响。
Promise对象代表一个异步操作,有三种状态:
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
一旦状态改变,就不会再变,任何时候都可以得到这个结果。
Promise对象的状态变化只有如下2种:
只要这两种情况发生,状态就凝固,不会再变,会一直保持这个结果。
说明:如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
无法取消Promise,一旦新建它就会立即执行,无法中途取消。如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)
es6 规定,Promise对象是一个构造函数,用来生成Promise实例。
const promise = new Promise(function(resolve, reject) {
// ... some code
if (){
resolve(value); // 异步操作成功时调用,并将异步操作的结果作为参数传递出去
} else {
reject(error); // 异步操作失败时调用,并将异步操作的结果作为参数传递出去
}
});
对promise对象穿出的值进行处理
promise.then(function(value) { // 这两个函数都接受Promise对象传出的值作为参数。
// success // 成功时,调用第一个函数
}, function(error) {
// failure // 失败时,调用第二个函数
});
或者
promise.then(function(value) {
// success // 成功时,调用第一个函数
}).catch(function(error) {
// failure // 失败时,调用第二个函数
});
说明:
(1) promise构造函数,接受一个函数作为参数。
(2) 这个函数又有两个参数,接受 resolve 和 reject 这两个参数。
(3) resolve 和 reject 也是函数
resolve 函数的作用:
将Promise对象的状态从pending 变为 resolved,
在异步操作成功时调用,并将异步操作的结果,作为参数传递出去。!!!
reject 函数的作用:
将Promise对象的状态从“从 pending 变为 rejected,
在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。!!!
componentDidMount() {
let p = new Promise((resolve,reject) => {
console.log('1')
resolve();
})
p.then(result => {
console.log('2')
})
console.log('3')
}
// 执行结果:
// 1
// 3
// 2
说明:
上面代码中,Promise 新建后立即执行,所以首先输出的是 1 。
然后,then方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行,所以 2 最后输出。
例子code
componentDidMount() {
new Promise(function (resolve, reject) {
console.log('start new Promise...');
var timeOut = Math.random() * 2;
console.log('set timeout to: ' + timeOut + ' seconds.');
setTimeout(function () {
if (timeOut < 1) {
console.log('call resolve()...');
resolve('200 OK');
}
else {
console.log('call reject()...');
reject('timeout in ' + timeOut + ' seconds.');
}
}, timeOut * 1000);
}).then(function (result) { //这里的参数result就是resolve方法通过参数传出的内容
console.log('Done: ' + result);
},function (result) { //这里的参数result就是reject方法通过参数传出的内容
console.log('Failed: ' + result);
});
}
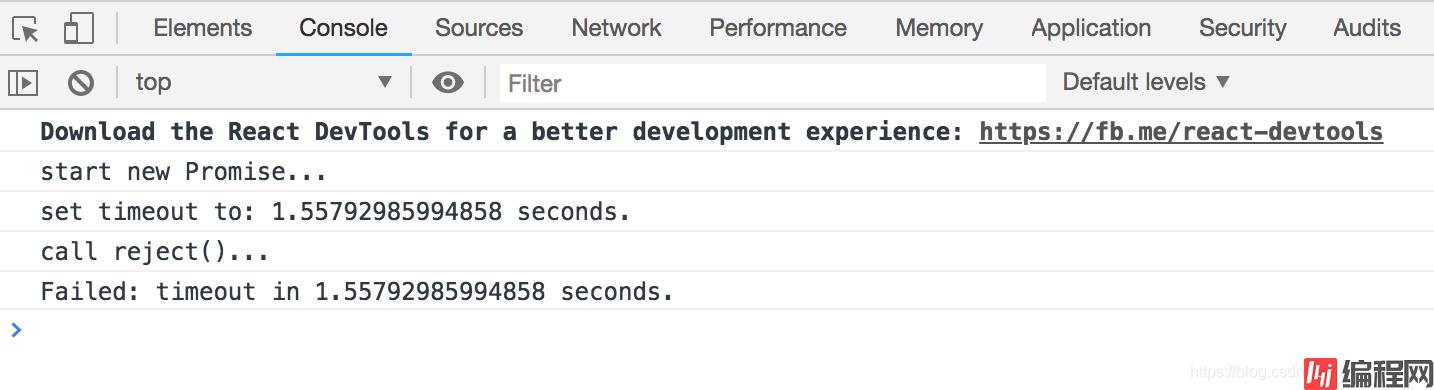
运行结果:

Promise还可以做更多的事情,比如,有若干个异步任务,需要先做任务1,如果成功后再做任务2,任何任务失败则不再继续并执行错误处理函数。
要串行执行这样的异步任务,不用Promise需要写一层一层的嵌套代码。有了Promise,我们只需要简单地写:
job1.then(job2).then(job3).catch(handleError);例子code
componentDidMount() {
// 0.5秒后返回input*input的计算结果:
function multiply(input) {
return new Promise(function (resolve, reject) {
console.log('calculating ' + input + ' x ' + input + '...');
setTimeout(resolve, 500, input * input);
});
}
// 0.5秒后返回input+input的计算结果:
function add(input) {
return new Promise(function (resolve, reject) {
console.log('calculating ' + input + ' + ' + input + '...');
setTimeout(resolve, 500, input + input);
});
}
var p = new Promise(function (resolve, reject) {
console.log('start new Promise...');
resolve(123);
});
p.then(multiply)
.then(add)
.then(multiply)
.then(add)
.then(function (result) {
console.log('Got value: ' + result);
});
}
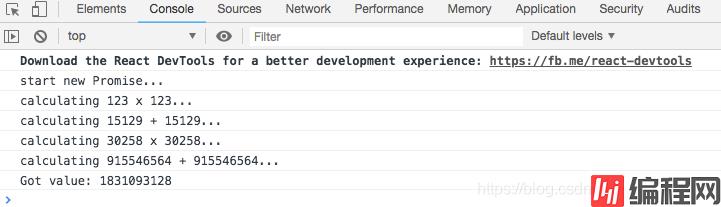
运行结果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: React之关于Promise的用法
本文链接: https://lsjlt.com/news/195760.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0