目录前言优化前优化后总结前言 最近看了一下 ant-design 中的 tree 组件源码时发现 useEffect 中根据 props 来计算当前函数组件的 state 的,感到好
最近看了一下 ant-design 中的 tree 组件源码时发现 useEffect 中根据 props 来计算当前函数组件的 state 的,感到好奇,因为这样会导致应用重新绘制一次,这样才复杂场景下会对应用有一定的性能影响。为了验证自己猜想是否正确做了一下实践。这里的 React 是官方 16.12.0的源码。
import * as React from './react-source/packages/react'
import * as ReactDOM from './react-source/packages/react-dom'
const root = document.getElementById('root');
function Foo({number}) {
const [number2, setNumber2] = React.useState(0);
React.useEffect(() => {
setNumber2( number + 1)
}, [number])
return <div>
{number2 % 2 === 0 && <div>{number2}</div>}
<button onClick={() => setNumber2(number2 + 1)}>更新 number2</button>
</div>
}
function App() {
const [number1,setNumber1] = React.useState(1);
return <>
{number1 % 2 === 0 && <div>{number1}</div>}
<Foo number={number1}/>
<button onClick={() => setNumber1(number1 + 1)}>更新 number1</button>
</>
}
ReactDOM.render(<App/>, root)
这里有两个组件, APP 函数组件有一个 number1 的 state,并作用 Foo 函数组件的 number props传递给子组件。Foo 子组件在 useEffect 中 依赖 number 的变化来更新该组件的 number2 state。
为了监听 root 节点变化的情况我使用了 MutationObserver api 来看看监听回调函数执行了多少次,所以在测试代码中增加了如下代码
const root = document.getElementById('root');
const observer = new MutationObserver(mutations => {
console.log(mutations)
} )
observer.observe(root, {
childList: true,
subtree: true
})
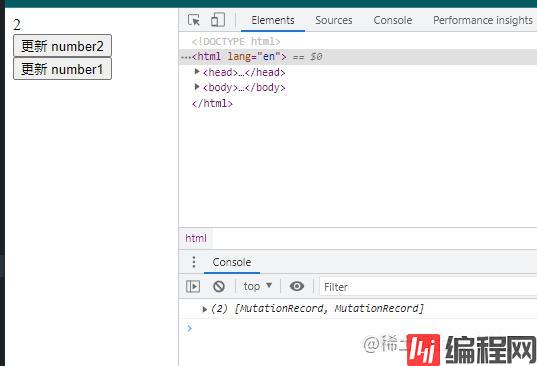
来看一下第一渲染时界面输出的效果

可以看到 MutationObserver 回调被执行了两次, mutations 中有两项新增记录,对应 root 的新增两个子节点。现在再看看我点【更新number1】按钮之后的结果

可以看到 MutationObserver 这个回调被执行了两次,也就是但这个按钮的时候页面绘制了两次。
import * as React from './react-source/packages/react'
import * as ReactDOM from './react-source/packages/react-dom'
const root = document.getElementById('root');
const observer = new MutationObserver(mutations => {
console.log(mutations)
} )
observer.observe(root, {
childList: true,
subtree: true
})
function Foo({number2,setNumber2}) {
return <div>
{number2 % 2 === 0 && <div>{number2}</div>}
<button onClick={() => setNumber2(number2 + 1)}>更新 number2</button>
</div>
}
function App() {
const [number1,setNumber1] = React.useState(1);
const [number2, setNumber2] = React.useState(0);
return <>
{number1 % 2 === 0 && <div>{number1}</div>}
<Foo number2={number2} setNumber2={setNumber2}/>
<button onClick={() => {
let newNumber1 = number1 + 1
setNumber1(newNumber1)
setNumber2(newNumber1 + 1)
}}>更新 number1</button>
</>
}
ReactDOM.render(<App/>, root)优化有的代码就是把 Foo 状态提升到父组件中,然后把状态以及更新函数传给子组件就行。这样我们再来看一下点击【更新number1】之后的效果图

可以看看到这次 MutationObserver 的回调只被执行了一次。
项目中还是尽量减少应用的重复绘制次数,不然会影响用户的交互体验,最差的情况可能还会看到每次绘制的中间状态,视觉上给人一种很卡的感觉。虽然性能提升上去了,但是代码的可维护性变差了,这种的就看你怎么平衡了,如果性能如果能接受的话,个人还是感觉代码的可维护性重要些。实践的时候还发现了一个 MutationObserver 的一个问题,就是我对 DOM 节点的文本进行修改的时候,MutationObserver 的回调居然没有执行让我有些意外。
到此这篇关于关于 React 中 useEffect 使用问题浅谈的文章就介绍到这了,更多相关React useEffect 使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 关于 React 中 useEffect 使用问题浅谈
本文链接: https://lsjlt.com/news/152791.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0