我们在使用elementUI库的时候,肯定要了解相关的api,但使用过程中明明和官方写法类似为什么自己的就是没有生效,在这里给大家讲解一下我在工作中碰到的一个小问题。 先给大家用图片
我们在使用elementUI库的时候,肯定要了解相关的api,但使用过程中明明和官方写法类似为什么自己的就是没有生效,在这里给大家讲解一下我在工作中碰到的一个小问题。
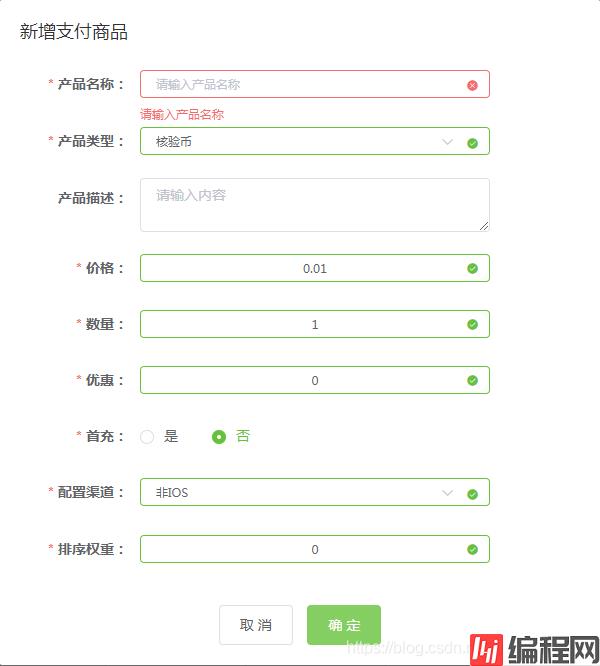
先给大家用图片和代码的形式展示遇到的问题及解决方案:

<el-dialog :visible.sync="dialogVisible" :show-close="false" :title="isEdit?'修改支付商品':'新增支付商品'" width="600px" top="8vh">
<el-fORM ref="ruleForm" :rules="rules" :model="ruleForm" status-icon label-width="120px" class="demo-ruleForm">
<el-form-item class="payment_item" label="产品名称:" prop="paymentProductName">
<el-input v-model="ruleForm.paymentProductName" size="mini" style="width:350px" placeholder="请输入产品名称"/>
</el-form-item>
<el-form-item class="payment_item" label="产品类型:" prop="paymentProductType">
<el-select v-model="ruleForm.paymentProductType" size="mini" placeholder="请选择" style="width:350px">
<el-option label="小程序开通" value="1"/>
<el-option label="核验币" value="0"/>
</el-select>
</el-form-item>
<el-form-item class="payment_item" label="产品描述:">
<el-input
:rows="2"
v-model="ruleForm.remark"
style="width:350px"
type="textarea"
placeholder="请输入内容"/>
</el-form-item>
<el-form-item class="payment_item" label="价格:" prop="paymentProductPrice">
<el-input-number
:precision="2"
:controls="false"
v-model="ruleForm.paymentProductPrice"
:min="0.01"
size="mini"
style="width:350px"/>
</el-form-item>
<el-form-item class="payment_item" label="数量:" prop="paymentProductNum">
<el-input-number
:precision="0"
:controls="false"
v-model="ruleForm.paymentProductNum"
:min="1"
size="mini"
style="width:350px"/>
</el-form-item>
<el-form-item class="payment_item" label="优惠:" prop="paymentProductGiveNum">
<el-input-number
:precision="0"
:controls="false"
v-model="ruleForm.paymentProductGiveNum"
size="mini"
style="width:350px"/>
</el-form-item>
<el-form-item class="payment_item" label="首充:" prop="isFirstPunch">
<el-radio v-model="ruleForm.isFirstPunch" :label="true">是</el-radio>
<el-radio v-model="ruleForm.isFirstPunch" :label="false">否</el-radio>
</el-form-item>
<el-form-item v-if="ruleForm.isFirstPunch" class="payment_item" label="首充描述标题:" prop="firstPunchTitle">
<el-input v-model="ruleForm.firstPunchTitle" size="mini" style="width:350px" placeholder="请输入首充描述标题" maxlength="15"/>
</el-form-item>
<el-form-item v-if="ruleForm.isFirstPunch" class="payment_item" label="副标题:" prop="firstPunchSubTitle">
<el-input v-model="ruleForm.firstPunchSubTitle" size="mini" style="width:350px" placeholder="请输入副标题" maxlength="30"/>
</el-form-item>
<el-form-item class="payment_item" label="配置渠道:" prop="rechargeChannel">
<el-select v-model="ruleForm.rechargeChannel" size="mini" placeholder="请选择" style="width:350px">
<el-option label="非iOS" value="0"/>
<el-option label="IOS" value="1"/>
</el-select>
</el-form-item>
<el-form-item class="payment_item" label="排序权重:" prop="sort">
<el-input-number :precision="0" :controls="false" v-model="ruleForm.sort" size="mini" style="width:350px"/>
</el-form-item>
</el-form>
<div slot="footer" style="text-align: center">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button
type="primary"
@click="submitHandler('ruleForm')">确 定
</el-button>
</div>
</el-dialog>data() {
return {
rules: {
paymentProductName: [
{ required: true, message: '请输入产品名称', trigger: 'blur' }
],
paymentProductType: [
{ required: true, message: '请选择产品类型', trigger: 'change' }
],
paymentProductPrice: [
{ required: true, message: '请输入产品价格', trigger: 'blur' }
],
paymentProductNum: [
{ required: true, message: '请输入产品数量' },
{ type: 'number', message: '产品数量必须为数字' }
],
paymentProductGiveNum: [
{ required: true },
{ type: 'number' }
],
isFirstPunch: [
{ required: true, message: '请选择是否是首充', trigger: 'change' }
],
firstPunchTitle: [
{ required: true, message: '请输入首充描述标题', trigger: 'blur' }
],
firstPunchSubTitle: [
{ required: true, message: '请输入副标题', trigger: 'blur' }
],
rechargeChannel: [
{ required: true, message: '请选择配置渠道', trigger: 'change' }
],
sort: [
{ required: true, message: '请输入排序权重' },
{ type: 'number', message: '排序权重必须为数字' }
]
}
}
},特别提醒,<el-form-item>中prop=“paymentProductName”的值一定要跟对应的v-model=“ruleForm.paymentProductName”一致,即两个“paymentProductName”得一样,否则会导致rules失效
碰到类似问题的同学相信看了上面的图片和代码应该有一种醍醐灌顶的感觉,工作中碰到的坑,小记一下。
到此这篇关于el-form中的rules未生效的解决方法的文章就介绍到这了,更多相关el-form rules未生效内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: el-form中的rules未生效的解决方法
本文链接: https://lsjlt.com/news/193938.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0