在使用element-ui的时候,有一个常用的组件,那就是el-popover,但是element-ui官方文档中样式跟用法都比较局限,在使用时都需要改动样式 项目中使用了el-po
在使用element-ui的时候,有一个常用的组件,那就是el-popover,但是element-ui官方文档中样式跟用法都比较局限,在使用时都需要改动样式
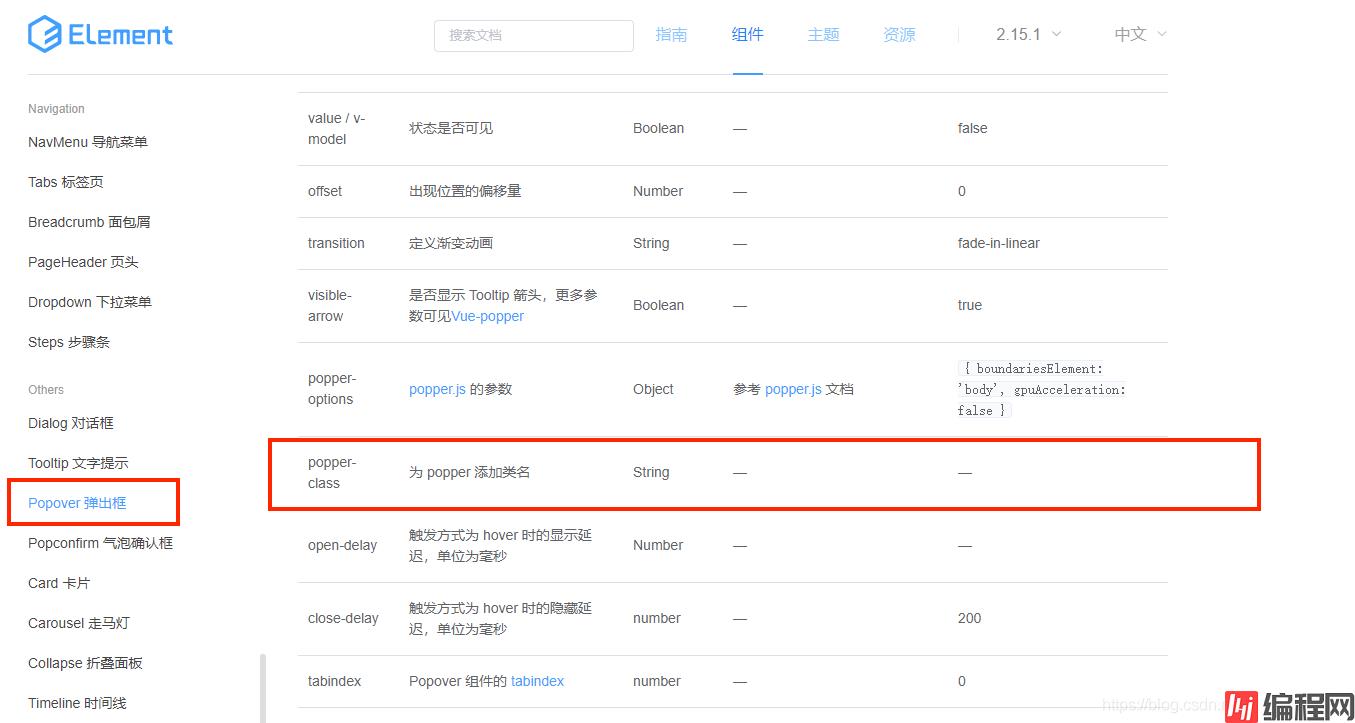
项目中使用了el-popover,但是想修改一下样式,一直不成功,先来看一下官方文档怎么说的

添加一个类名,string类型,ok,添加一个
<el-popover
placement="right"
width="400"
trigger="hover"
popper-class="my-popover"
>
去设置样式
<style lang="sCSS" scoped>
.my-popover{
padding:20px;
}
</style>

结果就是没有设置成功!
是不是因为scoped,不加scoped再试一下!
<style>
my-popover{
padding:10px 30px;
}
</style>

还是没有效果!!!
经过疯狂试验以及网上搜索!
最终写法是这样,.el-popover.my-popover 这种格式,前缀是.el-popover ,不然不生效。且不能加上scoped
<style>
.el-popover.my-popover{
padding:10px 30px;
}
</style>

修改成功!
到此这篇关于elementui的el-popover修改样式不生效的解决的文章就介绍到这了,更多相关el-popover 样式不生效内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: elementui的el-popover修改样式不生效的解决
本文链接: https://lsjlt.com/news/129552.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0