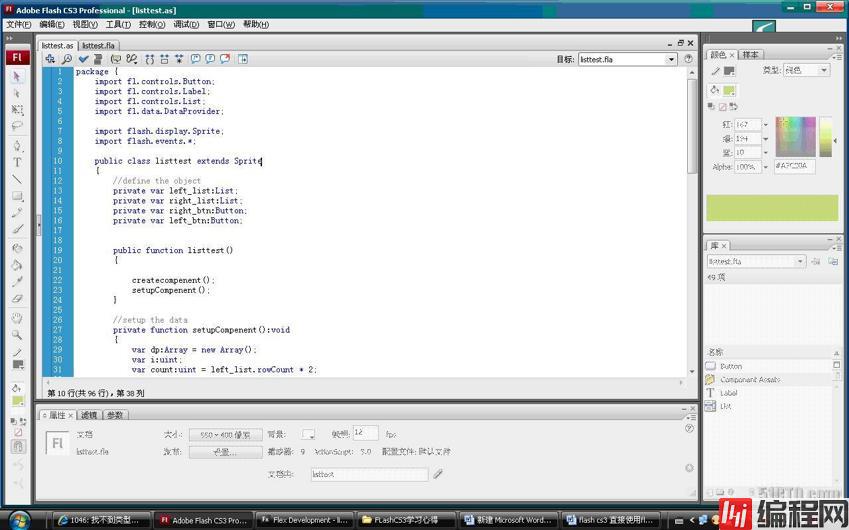
1. 建立AS3的脚本文件,如下图:
代码是用FLEX3里建立的AS 3代码,具体的操作请参考以前的文章,保存的文件的名字为类名.as
2. 建立fla文件,名字也是类名.fla.如下图:
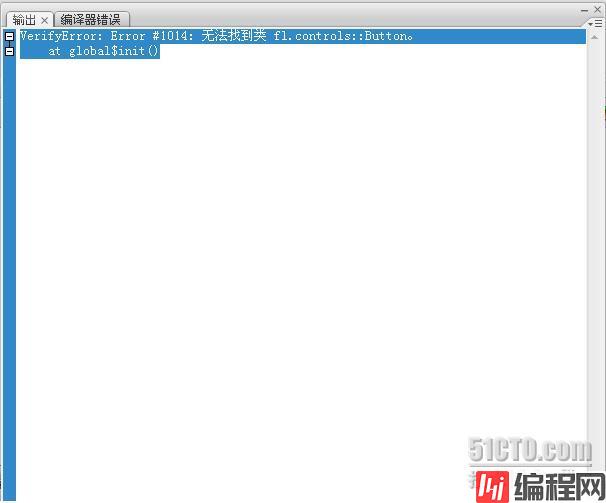
如果不把你在代码里用的组件拖动到库里,会出现以下的错误:
3. 解决方法:直接从组件的面板里拖动所需要的组件到舞台上,然后删除,所需要的组件就存放到库面板里了。然后直接运行就OK了,如下图:
// 导入相关的类,需要实现设计好,知道自己设计的
项目里需要什么类
import fl.controls.Button;
import fl.controls.Label;
import fl.data.DataProvider;
import flash.display.Sprite;
public class listtest
extends Sprite
//定义所需要的对象,如按钮,列表,标签等所需要的对象
private var left_list:List;
private var right_list:List;
private var right_btn:Button;
private var left_btn:Button;
//构造函数
public function listtest()
}
//为列表提供数据源
private function setupCompenent():
void
var dp:Array =
new Array();
var count:uint = left_list.rowCount * 2;
dp.push({label:
"员工" + i});
left_list.allowMultipleSelection =
true ;
left_list.dataProvider =
new DataProvider(dp);
//创建组件,并初始化他们在舞台上的位置
//setup the position of the object
private function createcompenent():
void
right_btn =
new Button();
var leftlabel:Label =
new Label();
var right_label:Label =
new Label();
right_label.move(200,10);
right_label.text =
"所选择的员工";
left_btn.addEventListener(MouseEvent.CLICK,moveright);
right_btn.addEventListener(MouseEvent.CLICK,movetoleft);
this.addChild(right_btn);
this.addChild(left_list);
this.addChild(right_list);
this.addChild(leftlabel);
this.addChild(right_label);
}
//定义事件(鼠标单击相应的按钮后触发)
private function movetoleft(event:MouseEvent):
void
if(left_list.selectedIndex >= 0)
right_list.addItem(left_list.selectedItem);
left_list.removeItem(left_list.selectedItem);
private function moveright(event:MouseEvent):
void
if(right_list.
selectedIndex >= 0)
left_list.addItem(right_list.selectedItem);
right_list.removeItem(right_list.selectedItem);




0