Python 官方文档:入门教程 => 点击学习
昨天兔小白太忙了,没有完成家庭作业,没关系,今天讲的东西比较简单,给兔子一个缓冲的时间。 今天继续讲语句,来看看用得第二多的循环语句吧。 1、for循环语句 for循环语句可以将某段代码反复执行一定的次数,我们直接用例子讲语法。比如我们要
昨天兔小白太忙了,没有完成家庭作业,没关系,今天讲的东西比较简单,给兔子一个缓冲的时间。
今天继续讲语句,来看看用得第二多的循环语句吧。
1、for循环语句
for循环语句可以将某段代码反复执行一定的次数,我们直接用例子讲语法。比如我们要在页面上连续跳10次提示框,可以这么写:
- for(var i = 0;i < 10;++i){
- window.alert("ALARM");
- }
当然啦,只有捣乱的程序才会这么不停的弹提示框,咱们不管它,来看语法。for语句由三段组成,第一段是初始化用的,这里我们定义了一个变量i,赋了初值0。第二段是判断条件,表示条件满足时才会继续循环,这里写的是i<10,表示只要变量i的值小于10,就一直循环。第三段是增量语句,这里每循环一次就自增i的值,所以循环10次以后,i=10,就不再满足循环条件了,所以循环就退出了。
for语句还能有一些变化:
- //用多个变量也可以哟
- for(var i = 0,j = 0;i +j < 10;++i,++j){
- //do something
- }
-
- //用自减也可以哟
- for(var i = 100;i > 0;--i){
- //do something
- }
-
- //判断条件不仅限于循环变量哟,可以与外部变量结合使用
- for(var i = 0;i < 10 && !userCancel;++i){
- //do something
- }
-
- //什么都不写,会死循环的,这种情况要在内部按某种条件强行退出循环
- for(;;){
- //do something
- }
与循环语句经常一起出现的还有两个关键字:break和continue,前者用于强行退出循环,后者用于忽略本次循环后面的语句,直接进入下一次循环。看个例子:
- var rnd = 0;
- for(;;){
- //生成一个100以内的随机数,看着眼熟不?嘿嘿
- rnd = Math.floor(Math.random() * 100);
-
- //如果这个随机数大于60,就退出循环
- if(rnd > 60)
- break;
- }
2、for...in循环语句
for...in语句可以认为是for循环针对数组与对象的一个简化的特殊用法,它经常用于遍历数组元素。下面两种写法是等价的,兔体会一下:
- var numbers = [1, 2, 3];
- for(var i in numbers){
- alert(numbers[i]);
- }
- var numbers = [1, 2, 3];
- for(var i = 0;i < numbers.length;++i){
- alert(numbers[i]);
- }
3、while循环语句
while循环也用于将一段代码反复执行,直到条件不满足时为止。它和for可以互相转化,比如上面那个弹出10次提示框的for循环,用while改写一下:
- var i = 0;
- while(++i < 10){
- window.alert("ALARM");
- }
while只有一个判断条件,只要条件满足,就一直循环,所以与for相比,它经常用于无法事先判断循环次数的场景。用while的时候要小心,如果处理不好,它可能会造成死循环哟。
4、do...while循环
while循环有个缺点,就是如果条件不满足,它就一次循环都不执行,可是有时候我们希望我们的代码至少执行一次,这时候do...while就派上用场了。看个例子,比如我们要让用户输入一个数字,如果输入不合法,就重新输入,直到合法为止,用do...while会比用while舒服很多:
- var num;
- do{
- //prompt()方法会弹一个输入框让用户输入
- num = window.prompt("请输入一个数字");
- }
- while(isNaN(num));
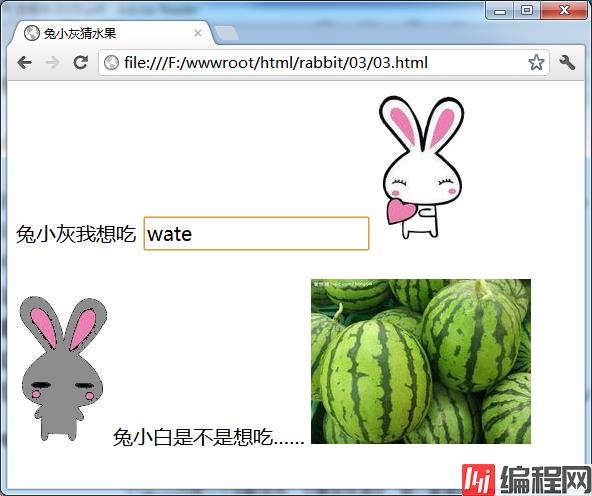
好了,游戏时间到了,我们把今天的知识点组合一下,让兔小灰来猜水果。规则是这样的,兔小白输入想吃的水果的名字(英文),不等兔小白输完,兔小灰就要猜出是什么。

上代码啦,这回不算长吧?
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "Http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <title>兔小灰猜水果</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <style>
- *{font-size:20px;font-family:"微软雅黑"}
- #fruits{display:inline-block;}
- </style>
- <script type="text/javascript" language="javascript">
-
- //定义一个全局的字符串数组,用来存兔小灰知道的所有水果(真少啊)
- var fruitArray = ["apple", "banana", "cherry", "grape", "manGo", "orange", "peach", "pineapple", "strawberry", "watermelon"];
-
-
- function get(id){
- return document.getElementById(id);
- }
-
-
- function grayGuess(){
-
- //取得兔小白的输入,为了防止兔小白用大写字母导致后面比对出问题,一律用toLowerCase()方法转成小写
- //fruits是一个空数组,兔可以把它想象成一个空篮子,一会儿我们要往里放过滤出来的水果图片
- var input = get("whiteWant").value.toLowerCase(),
- fruits = [];
-
- //这里用到了今天学的for...in循环了
- //我们遍历fruitArray中的每一个元素
- for(var i in fruitArray){
-
- //[i]用于从数组中取第i个元素
- //我们看这个元素是否包含兔小白的输入,indexOf()是字符串对象的一个方法,返回子串出现的位置,如果找不到,会返回-1
- //所以判断其返回值>=0,就表明找到了
- if(fruitArray[i].indexOf(input) >= 0){
-
- //push()方法用于往数组里压入一个元素,这里我们压入一段html代码,兔应该能看懂,就是一个<img>标签
- fruits.push("<img src='p_w_picpaths/" + fruitArray[i] + ".jpg' />");
-
- }
- }
-
- //join()是数组的方法,用于把数组中的每个元素连接成一个字符串
- //我们再把这个字符串赋给div的innerHTML属性,就相当于把那一堆<img>加到页面上了
- get("fruits").innerHTML = fruits.join("");
- }
-
- </script>
- <body>
- 兔小灰我想吃
- <input type="text" id="whiteWant" onkeyup="grayGuess()" />
- <img src="p_w_picpaths/white.gif" id="white" />
- <br/><br/>
- <img src="p_w_picpaths/gray.gif" id="gray" />
- 兔小白是不是想吃……
- <div id="fruits"></div>
- </body>
- </html>
兔小白认真阅读了没?下面是家庭作业了:
1、基础题:如果没找到合适的水果,能不能让兔小灰说:“这是什么水果啊?北门的水果摊有没?”
2、进阶题:现在每次兔小灰会列出一大堆可能的水果,能不能让他只列最有可能的一个?
--结束END--
本文标题: 写给兔小白的js教程(3)
本文链接: https://lsjlt.com/news/191118.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0