Python 官方文档:入门教程 => 点击学习
1,DOM是什么? DOM的全称是Document Object Model,也即文档对象模型。 W3C对DOM的定义是:“一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。” 换句
1,DOM是什么?
DOM的全称是Document Object Model,也即文档对象模型。
W3C对DOM的定义是:“一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。” 换句话说,这是表示和处理一个html或XML文档的常用方法。有一点很重要,DOM模型的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让javascript在浏览器间可移植的方法,不过DOM模型的应用已经远远超出这个范围。
DOM模型实际上是以面向对象方式描述的对象模型。DOM模型定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。可以把DOM模型认为是页面上数据和结构的一个树形表示,不过页面当然可能并不是以这种树的方式具体实现。
DOM是一套对文档的内容进行抽象和概念化的方法。
2,DOM的级别:
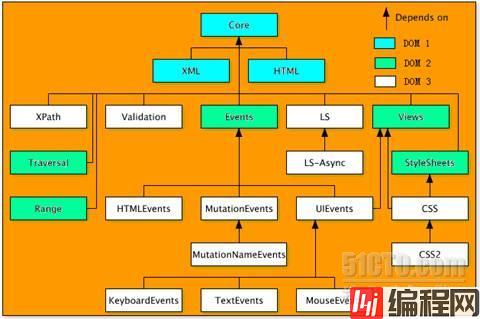
根据W3C DOM模型规范,DOM模型是HTML与XML的应用编程接口(api),DOM模型将整个页面映射为一个由层次节点组成的文件。有1级、2级、3级共3个级别。
1级DOM模型在1998年10月份成为W3C的提议,由DOM模型核心与DOM模型HTML两个模块组成。DOM模型核心能映射以XML为基础的文档结构,允许获取和操作文档的任意部分。DOM模型HTML通过添加HTML专用的对象与函数对DOM模型核心进行了扩展。
鉴于1级DOM模型仅以映射文档结构为目标,DOM模型2级面向更为宽广。通过对原有DOM模型的扩展,2级DOM模型通过对象接口增加了对鼠标和用户界面事件(DHTML长期支持鼠标与用户界面事件)、范围、遍历(重复执行DOM模型文档)和层叠样式表(CSS)的支持。同时也对DOM模型1的核心进行了扩展,从而可支持XML命名空间。
2级DOM模型引进了几个新DOM模型模块来处理新的接口类型:
DOM视图:描述跟踪一个文档的各种视图(使用CSS样式设计文档前后)的接口;
DOM事件:描述事件接口;
DOM样式:描述处理基于CSS样式的接口;
DOM遍历与范围:描述遍历和操作文档树的接口;
3级DOM模型通过引入统一方式载入和保存文档和文档验证方法对DOM模型进行进一步扩展,DOM模型3包含一个名为“DOM模型载入与保存”的新模块,DOM模型核心扩展后可支持XML1.0的所有内容,包扩XMLInfoset、XPath、和XMLBase。

根据网络资料整理。2011-4-7
--结束END--
本文标题: DOM(W3C)
本文链接: https://lsjlt.com/news/185632.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0