这篇文章主要介绍“HarmonyOS轻量js开发框架与W3C标准的差异”,在日常操作中,相信很多人在HarmonyOS轻量JS开发框架与W3C标准的差异问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操
这篇文章主要介绍“HarmonyOS轻量js开发框架与W3C标准的差异”,在日常操作中,相信很多人在HarmonyOS轻量JS开发框架与W3C标准的差异问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HarmonyOS轻量JS开发框架与W3C标准的差异”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
HarmonyOS轻量JS应用开发框架(下文简称“框架”),是HarmonyOS为开发者提供的一套开发JS应用的开发框架。开发框架采用类小程序的web开发方式,其实现大部分遵循W3C标准(主流WEB开发标准),但由于设备条件限制(例如,ROM和RAM大小),“框架”中部分组件和属性与W3C标准存在差异,需要开发者在开发过程中了解和掌握。
本文将会梳理当前“框架”已有的组件和属性与W3C标准相对应组件和属性的主要差异点,并配以示例说明,供开发者在开发过程中参考。
主要差异点包括:width和height属性、绝对定位和相对定位、文字显示、页面滑动和长按事件。
作为一个前端开发者,在开发网页或者应用的过程中,我们一般不会手动设置组件的高度和宽度,而是希望元素的大小根据窗口或者子元素自动调整,这就是自适应能力。
自适应能力使得布局更灵活,可适应不同设备、不同窗口和不同分辨率下的显示。
但是,“框架”当前提供的组件除text外,皆不支持内容高度和宽度的自适应能力,必须由开发者明确指定高度和宽度,否则组件不会显示。
以一段简单的代码为例:
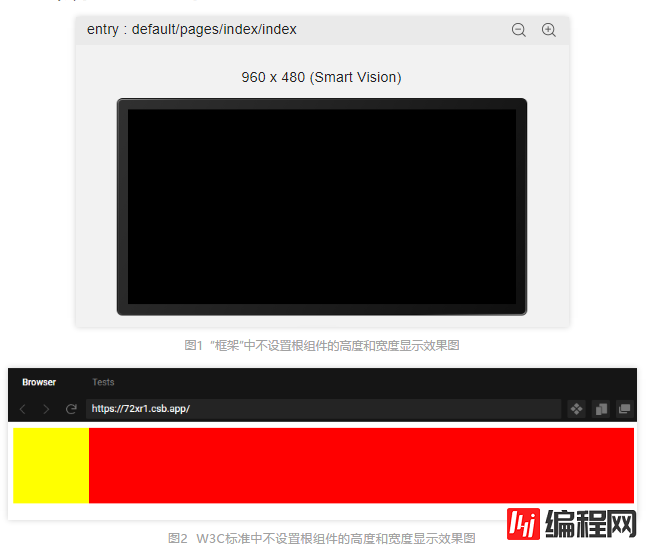
<div style="background-color: red;"> <div style="width: 100px;height: 100px;background-color: yellow;"></div> </div>根组件div未设置高宽属性,子组件div设置了高宽属性,在“框架”和W3C标准中其运行效果图分别如图1和图2所示:

从图1和图2可以看出,“框架”中根组件必须设置高度和宽度,否则无法显示,即使根组件的子组件设置了高宽度属性,界面也无法显示。另外由于W3C标准的div组件是块状元素,如果没有设置宽度,会独占一行,所以在图2中,没有设置宽度,其显示范围为一整行。
“框架”中设置根组件的高度和宽度,则正常显示,效果如图3所示:
<div style="width:200px;height:200px;background-color: red;"> <div style="width: 100px;height: 100px;background-color: yellow;"></div> </div> 
针对text组件,不设置高宽属性的条件下,“框架”和W3C标准下web开发界面显示效果一致,如图4和图5所示:
<text> Hello World! </text> 
如何实现绝对定位和相对定位?如果你常用html语言开发,你可能会首先想到设置position属性为absolute和relative,然后通过left和top设置距离即可实现绝对定位和相对定位的效果,其实现代码如下所示:
<html> <head> <style type="text/CSS"> h3.left { position: relative; left: 30px; top: 30px; } h3.right { position: absolute; left: 90px; top: 160px; } </style> </head> <body> <h3>这是位于正常位置的标题</h3> <h3 class="left">这个标题相对于其正常位置向右向下移动</h3> <h3 class="right">这个标题相对于其页面左上角位置向右向下移动</h3> </body> </html>但是在“框架”中,我们查看HarmonyOS官网JS api文档后发现,position属性是不支持设置absolute和relative,那该如何实现绝对定位和相对定位这两种效果呢?
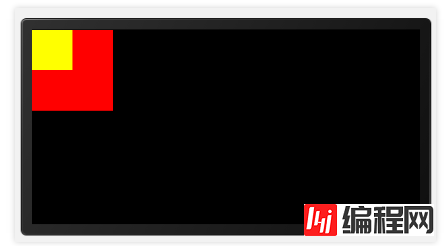
如果我们仔细阅读HarmonyOS官网文档,我们会发现“框架”提供了一个新组件stack,借助这个组件我们可以实现绝对定位的效果,示例代码如下所示,添加一个stack根组件(同时也作为父组件),其子组件为div,然后设置其left和top的值为50px来实现绝对定位的效果,其效果如图6所示,子组件div相对于父组件stack向下、向右各偏移50px。
<stack style="width: 200px; height: 200px; background-color: red;"> <div style=" left: 50px; top: 50px; width: 100px; height: 100px; background-color: yellow;" > </div> </stack> 
另外,绝对定位存在一种特殊场景:如果是根组件,直接设置top和left属性即可实现绝对定位功能;非根组件,其父组件必须是stack,才能通过设置top和left属性来实现绝对定位功能。根组件绝对定位是相对于页面左上角做偏移,非根组件绝对定位是相对于父组件做偏移。
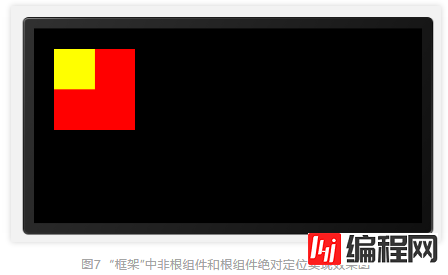
如下代码所示,根组件直接设置top和left属性实现绝对定位,由于此时根组件作为父组件不是stack,所以设置子组件的绝对定位无效,如图7中所示,子组件黄色div相对于父组件红色div未实现绝对定位的效果。
<div style=" width: 200px; height: 200px; background-color: red; top: 50px; left: 50px;" > <div style=" left: 50px; top: 50px; width: 100px; height: 100px; background-color: yellow;" > </div> </div> 
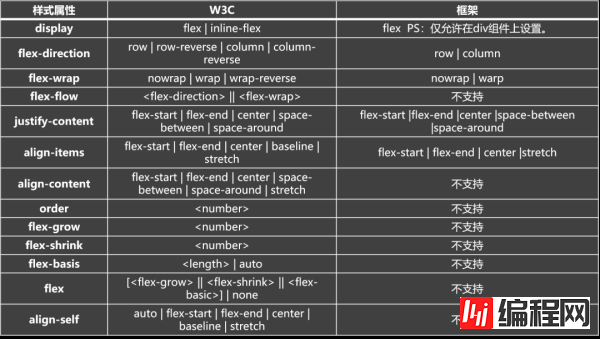
相对定位:由于设备硬件ROM和RAM大小限制,当前“框架”不支持W3C标准中的相对定位实现(position:relative),只支持部分flex布局属性,与W3C标准相比差异较大,具体差异见表1所示。

表1:“框架”下flex布局可支持属性对比
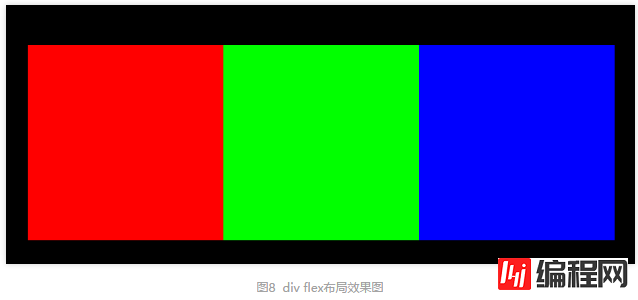
在“框架”中实现flex布局,将需要flex布局的子组件用div容器包裹一下,并将div的display属性设置为flex即可。如下图所示,我们要实现三个div一行排列且居中显示的flex布局。

在“框架”中我们可以这样实现:添加一个div父组件,其子组件按行居中排列,分别设置justify-content和align-items两个属性值为center(div组件的主轴方向默认值是row,如果想实现纵向排列需要设置flex-direction: column)即可实现图8中的效果,详细代码如下所示:
//index.hml <div class="container"> <div class="box box--red"></div> <div class="box box--green"></div> <div class="box box--blue"></div> </div> //index.css .container { display: flex; justify-content: center; align-items: center; width: 100%; height: 100%; } .box { width: 30%; height: 60%; } .box--red { background-color: #f00; } .box--green { background-color: #0f0; } .box--blue { background-color: #00f; }W3C标准下的web开发代码如下所示,和“框架”下web开发代码实现基本一致。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta Http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flex Layout</title> <style> .container { align-items: center; background-color: #000; display: flex; height: 454px; justify-content: center; width: 454px; } .title { text-align: center; } .box { height: 60%; width: 30%; } .box--red { background-color: #f00; } .box--green { background-color: #0f0; } .box--blue { background-color: #00f; } </style> </head> <body> <div class="container"> <div class="box box--red"></div> <div class="box box--green"></div> <div class="box box--blue"></div> </div> </body> </html>在前端开发中,遵循W3C标准开发者可以使用多种标签来实现文字显示。如段落“<p> </p>”、标题“<h2> </h2>”,甚至部分标签中直接放入文字也可以显示,如“<div>标题</div>”。
但是基于“框架”开发的应用想要显示文字,必须将文字内容放在text组件中,或者设置input组件的value值,才可以正常显示。
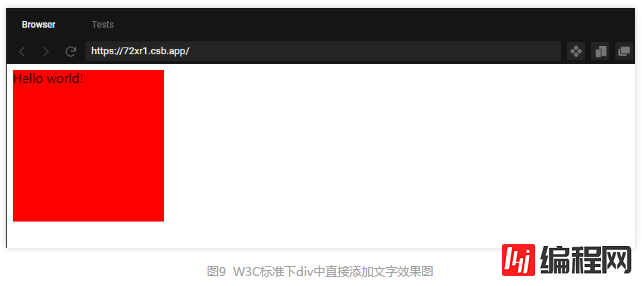
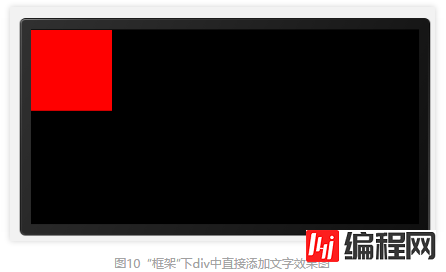
如下代码所示,在div组件中直接添加文字“Hello world”,可以看到W3C标准下web开发界面显示出文字(如图9所示),“框架”下web开发界面则无法显示文字(如图10所示)。
<div style="width: 200px; height: 200px; background-color: red;"> Hello World! </div> 

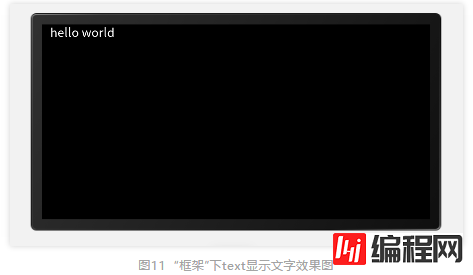
“框架”下正确使用方式是将要显示的文字放在text组件中,或者设置input组件的value值才能正常显示文字。另外,对于智能穿戴设备,只支持30和38两种字号的字体,字体只支持HYQiHei-65S;如果对其他大小的字体有需求,暂时只能通过贴图的方式去实现开发者所需的效果。
text组件显示文字的代码如下:
<text style="width: 200px; height: 200px; text-align: center;"> hello world </text> 
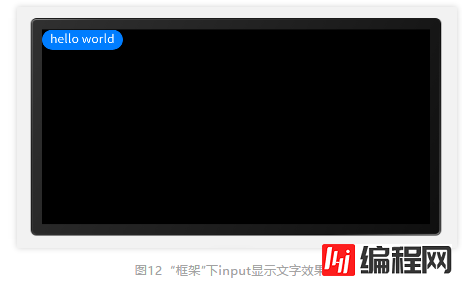
input组件显示文字的代码如下,通过设置value属性显示文字:
<input style="width: 200px; height: 50px; text-align: center;" value="hello world"> </input> 
“框架”原生支持页面滑动(swipe)和长按(longpress)事件,其中swipe支持“上下左右”四个方向的滑动,开发者通过事件返回值即可获取滑动方向。
如下代码所示,我们添加一个div组件和一个text组件,text组件用来显示屏幕上面的滑动方向,事件回调函数swipeAction返回相应的属性值,根据回调函数返回值中的direction属性,我们可以获取滑动方向,并在text组件中显示。
// index.hml <div style=" width: 200px; height: 200px; align-items: center; justify-content: center; border-width: 2px; border-color: red;" onswipe="swipeAction" > <text style="width: 100px; height: 50px; text-align: center;">{{title}}</text> </div> // index.js export default { data: { title: '' }, swipeAction(e){ switch(e.direction) { case 'left': this.title = '左滑'; break; case 'right': this.title = '右滑'; break; case 'up': this.title = '上滑'; break; case 'down': this.title = '下滑'; break; default: break; } } }
除了上面关键差异点外,“框架”和W3C标准间还会存在一些组件名称(和
等)、属性名称等细节信息差异,建议各位开发者在开发过程中多多参考HarmonyOS官网开发文档。
到此,关于“HarmonyOS轻量JS开发框架与W3C标准的差异”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 轻量JS开发框架与W3C标准的差异
本文链接: https://lsjlt.com/news/68084.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0