摘要:
-
路由层
-
无名分组
-
有名分组
-
反向解析
-
路由分发
-
名称空间
-
-
伪静态网页、虚拟环境
-
视图层
-
JSONResponse
-
FBV 与 CBV(function base views与class base views)
-
文件上传
-
一、路由层:(Django的路由系统)
-
URL配置(Django项目urls.py路由文件):
就像Django所支撑网站的目录,它的本质是URL与要为该URL调用的视图函数之间的映射表。
以这种方式告诉DjanGo,对于这个URL调用这段代码,对于那个URL调用那段代码。
urls.py配置基本格式:from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', views.index), url(r'^index/', views.index, name='index'), ] url(正则表达式, views视图函数,参数,别名)参数说明:
- 正则表达式:一个正则表达式字符串
- views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 参数:可选的要传递给视图函数的默认参数(字典形式)
- 别名:一个可选的name参数
-
正则表达式详解:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_arcHive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ]注意事项
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续。
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
- 每个正则表达式前面的'r' 是可选的但是建议加上。
补充说明
# 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项 APPEND_SLASH=True Django settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加'/'。 其效果就是: 我们定义了urls.py: from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^blog/$', views.blog), ] 访问 Http://www.example.com/blog 时,默认将网址自动转换为 http://www.example.com/blog/ 。 如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。 -
无名分组
将加括号的正则表达式匹配到的内容当做位置参数自动传递给对应的视图函数url(r'^test/(\d+)/',views.test), # 匹配一个或多个数字def test(request,xxx): print(xxx) return HttpResponse('test')
这里的xxx就是test/路径后面的数字(当然正则匹配到的字符串类型的数字) -
有名分组
将加括号的正则表达式匹配到的内容当做关键字参数自动传递给对应的视图函数)
url(r'^test/(?P<year>\d+)/',views.test), # 匹配一个或多个数字def test(request,year): print(year) return HttpResponse('test')需要注意:无名分组和有名分组不能混着用
url(r'^test/(\d+)/(?P<year>\d+)/',views.test) 这是错误的但是支持用一类型多个形式匹配
无名分组多个url(r'^test/(\d+)/(\d+)/',views.test),有名分组多个
url(r'^test/(?P<year>\d+)/(?P<xxx>\d+)/',views.test) -
反向解析(根据名字动态后去到相对路径)
from django.shortcuts import reverse # 导入一个reverse模块用于解析名字 url(r'^index6668888/$',views.index,name='index')# 可以给每一个路由与视图函数对应关系起一个名字
使用情景:
# 这个名字能够唯一标识出对应的路径
# 注意这个名字不能重复是唯一的前端使用 {% url 'index' %} {% url '你给路由与视图函数对应关系起的别名' %} 后端使用 reverse('index') reverse('你给路由与视图函数对应关系起的别名')无名分组反向解析:
url(r'^test/(\d+)/',views.test,name='list')使用情景:
后端使用 url = reverse('name',args=(10,)) # 这里的url就是前端进入后端的url路由,但是这个路由有点特别,因为他加入了无名分组参数,name就是对应路由设置的name=‘’,二后面的args=(10,)是路由正则里面匹配到的分组数字(该数字是前端传过来的),这里写10还是其它数字都可以,只要能让正则匹配到。 前端使用 {% url 'name' 10 %} # 固定格式,路由名字,分组参数 user_list = models.User.objects.all() url(r'^edit/(\d+)/',views.edit,name='edit') 前端模板语法 {%for user_obj in user_list%} <a href='edit/{{ user_obj.pk }}/'></a> {% endfor %} 可以替换为: {%for user_obj in user_list%} <a href='{% url 'edit' {{ user_obj.pk }} %}'></a> {% endfor %}有名分组反向解析:
后端使用 # 后端有名分组和无名分组都可以用这种形式 print(reverse('list',args=(10,))) # 下面这个了解即可 print(reverse('list',kwargs={'year':10})) 前端使用 # 前端有名分组和无名分组都可以用这种形式 {% url 'list' 10 %} # 下面这个了解即可 {% url 'list' year=10 %}总结:
针对有名分组与无名分组的反向解析统一采用一种格式即可后端 reverse('list',args=(10,)) # 这里的数字通常都是数据的主键值 前端 {% url 'list' 10 %}反向解析的实质:就是获取到一个能够访问名字所对应的视图函数(用这个名字在映射路由字符串与视图函数的关系,同时不管路由内容怎么变,都不会改变对应的视图函数。相当于将url配置中的一条url映射关系打上标签,不管里面的内容怎么变,我值会找到路由与视图函数之间的指向关系。
-
路由分发
需要知道:
Django项目每一个app下面都可以有自己的urls.py路由层,templates文件夹,static文件夹
当项目过多的时候,把所有的路由全部放在项目的url.py文件是不明智的,因为太多容易出现混乱情况
所以可以将:
项目名下urls.py我们统称为总路由,它不再做路由与视图函数的匹配关系而是做理由的分配工作
然后分配到各个app中的url.py文件去做路由与视图函数关系的工作。# 路由分发 注意路由分发总路由千万不要$结尾 url(r'^app01/',include(app01_urls)), url(r'^app02/',include(app02_urls)) # 在应用下新建urls.py文件,在该文件内写路由与视图函数的对应关系即可 from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^index/',views.index) ]名称空间:当多个app下面的urls.py中存在相同name的url的时候,如果不做任何处理,Django是不会识别到的,所以需要引用一个名称空间的概念。
在路由分发的时候为每一个app的路由分配一个名称空间:url(r'^app01/',include(app01_urls,namespace='app01')), url(r'^app02/',include(app02_urls,namespace='app02'))各app中的路由照常添加:
app01.urls.py from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^index/',views.index,name='index') ] app02.urls.py from django.conf.urls import url from app02 import views urlpatterns = [ url(r'^index/',views.index,name='index') ]是视图界面和前端使用的时候,就会跳出选择项让你选择哪个app中的路由对应的name(同时表现形式会改变)
app01.views.py reverse('app01:index') app02.views.py reverse('app02:index')注意:名称空间的概念只做了解,因为真实我们在项目中,路由中的name=''一般都会在前缀加上app01_index,app02_index来区分,所以不会出现重复混乱情况,这时候再用名称空间的操作就非常的鸡肋,所以只作了解。
二、伪静态网页和虚拟环境:
-
伪静态网页:
顾名思义,伪装成静态网页,实际上是动态页面,只不过末尾加上了一串.html的字符串,而不是静态页面文件的后缀名。
目的:搜索优化SEO(实际没卵用,不如RMB玩家)
实现:url(r'^index.html',views.index,name='app01_index') -
虚拟环境:
为不同的项目配置不同的版本python解释器以适应不同项目的Python解释器版本需求以及其支持的第三方模块,提高项目的效率,去除不必要的模块导致项目的加载的速度减慢。
方法:
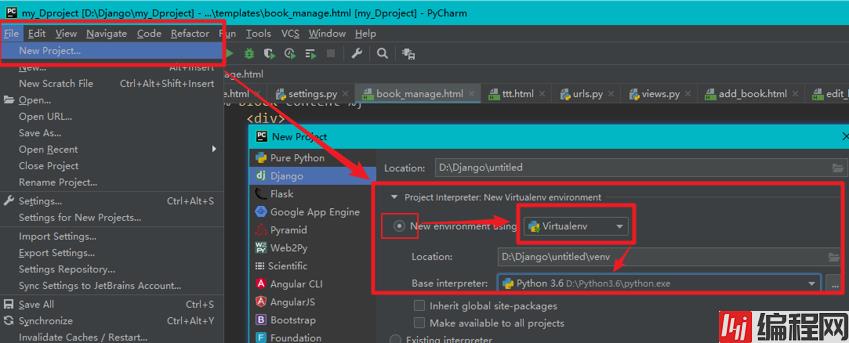
注意:这里安装的python包只在这个虚拟环境中生效,其他的虚拟环境,该怎么装还怎么装。新建项目>>Virtualenv>>选择Python版本>>
得到了一个不带任何第三方包的“干净”的Python虚拟环境,已经安装到系统Python环境中的所有第三方包都不会复制过来。当需要安装该环境所需要的包时,在设置—项目—Project Interpreter中点右上角的加号,搜索包名称后点击Install Package即可。
补充:用虚拟环境实现不同版本的Django共存,比如1.0版和2.0版,所以提一下两个版本的区别:
django1.0与django2.0之间的区别
django2.0里面的path第一个参数不支持正则,你写什么就匹配,100%精准匹配 django2.0里面的re_path对应着django1.0里面的url 虽然django2.0里面的path不支持正则表达式,但是它提供五个默认的转换器 str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式 int,匹配正整数,包含0。 slug,匹配字母、数字以及横杠、下划线组成的字符串。 uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。 path,匹配任何非空字符串,包含了路径分隔符(/)(不能用?) 自定义转换器 1.正则表达式 2.类 3.注册 # 自定义转换器 class FourDigitYearConverter: regex = '[0-9]{4}' def to_python(self, value): return int(value) def to_url(self, value): return '%04d' % value # 占四位,不够用0填满,超了则就按超了的位数来! reGISter_converter(FourDigitYearConverter, 'yyyy') PS:路由匹配到的数据默认都是字符串形式
三、FBV与CBV、jsonResponse、文件上传
-
FBV:基于函数的视图,function base views
基于函数的视图我们在学习Django的时候就已经在使用了:from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', views.index), url(r'^index/', views.index, name='index'), def test(request): if request.method == 'POST': print(request.POST) print(request.POST.get('name'), request.POST.get('pwd')) return HttpResponse('nice') return render(request, 'test.html') -
CBV:基于类的视图与,class base views
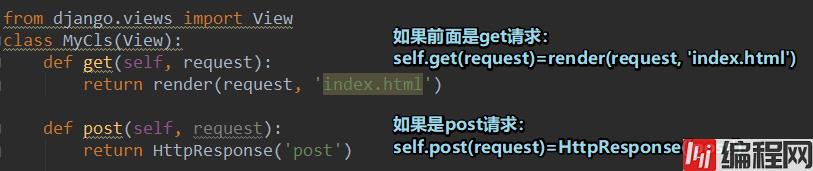
需要重点理解并掌握的是CBV的理解与使用:路由层urls.py url(r'^mycls/', views.MyCls.as_view()) 视图层views.py class MyCls(View): def get(self, request): return render(request, 'index.html') def post(self, request): return render HttpResponse('post')源代码解析:
路由层urls.py
url(r'^mycls/', views.MyCls.as_view())中:MyCls类中定义了2个方法get和post
进入MyCls继承的类View源码看看:
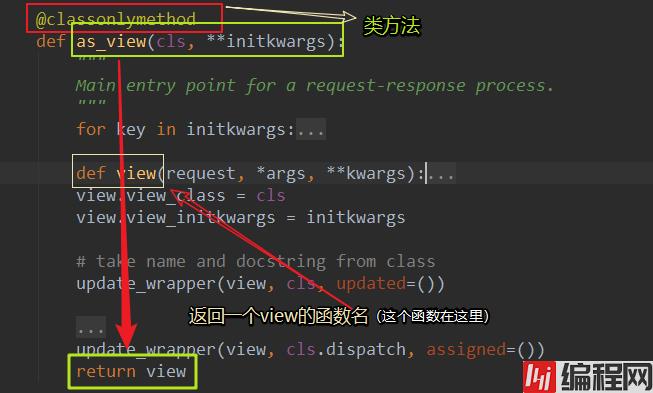
首先在url路由层视图那里: views.MyCls.as_view() 我们在源码中看到as_view()返回的是一个view的函数名,那么上面的可以写成: views.view 也就是这样: url(r'^mycls/',views.view) 也就是说变成了一个视图函数,所有接下来我们还得看看View类中的view方法的内容
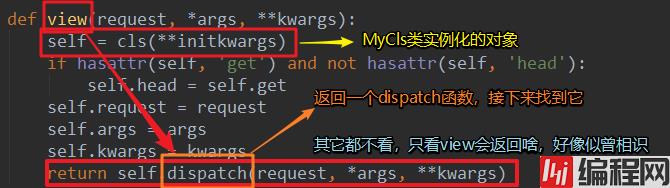
当浏览器发出路由请求,匹配到前面的mycls就会调用后面的视图函数view(request)
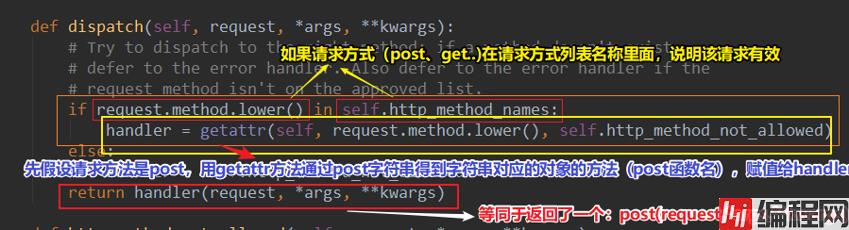
继续查看dispatch函数代码:

所以最好view(request)函数的调用最后变成了这样:MyCls类实例化对象self.post(request),我们再看看MyCls类的内容:
这里就实现了通过类视图,创建的相对于类来通过post和get(或者其它更多请求方式)来判断请求方式进行不同的操作,达到和函数视图方式一样的结果。
补充一个http请求方法列表:http_method_names = ['get', 'post', 'put', 'patch', 'delete', 'head', 'options', 'trace']至此基于类的视图实现过程分析完成,整个过程走下来,发现实现的目的和函数视图如出一辙,只不过用类来实现会多走基本路。条条道路通罗马,只有有想法,什么方法都是方法,能达到目的就行,๑乛◡乛๑
-
JsonResponse(将相应的数据自动转换成json格式,然后直接发送回浏览器)
导入模块 from django.http import JsonResponse import json 原始方法: def index(request): res = {'name':'sgt','passWord':18} return HttpResponse(json.dumps(res)) JsonResponse方法: def index(request): return JsonResponse( {'name':'sgt','password':'1888888'}, json_dumps_params={'ensure_ascii':False} ) 注意:json_dumps_params={'ensure_ascii':False}这个的作用是,将Django默认转码功能取消,这样就能显示汉字了。 -
文件上传
实现过程:
前端:<body> <h1>index</h1> <fORM action="" method="post" enctype="multipart/form-data"> <input type="file" name="my_file"> <input type="submit"> </form> </body>前端需要注意的点:
1.method需要指定成post
2.enctype需要改为multipart/form-data格式
后端:def index(request): if request.method == 'POST': file_obj = request.FILES.get('my_file') print(file_obj.name) with open(file_obj.name,'wb') as f: for line in file_obj.chunks(): f.write(line) return HttpResponse('成功') return render(request, 'index.html')后端需要注意:
1.配置文件中注释掉csrfmiddleware
2.通过request.FILES获取用户上传的post文件数据补充:request中有很多属性,这里说说里面的2个属性:path和full_path的区别:
def login(request): print('path:',request.path) print('full_path:',request.get_full_path()) if request.method == 'POST': return HttpResponse('登录成功') return render(request, 'login.html') path: /login/ full_path: /login/?name=jason 如果路由后面有拼接字符串,会显示





0