什么是路由?说简单点就是映射页面跳转关系的,当然它也包含跳转相关的一切功能。 路由框架的意义 Android系统已经给我们提供了api来做页面跳转,比如startActivit
什么是路由?说简单点就是映射页面跳转关系的,当然它也包含跳转相关的一切功能。
路由框架的意义
startActivity工作流程图
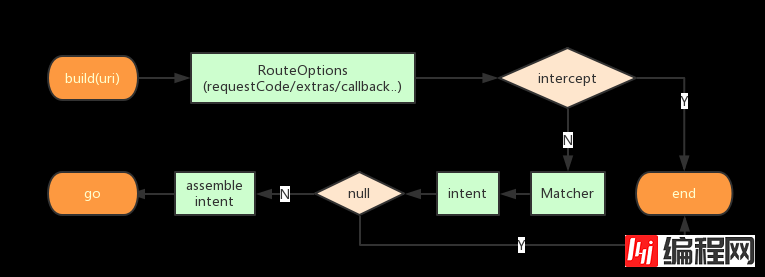
Router的工作流程简要如下图:

特性
Router集成
集成过程也可参考项目主页README。
1、在项目级的
build.gradle
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.x ↑'
classpath 'com.chenenyu.router:gradle-plugin:latest.integration'
}
}
// Optional. Specify the dependencies version, default to the latest version.
ext {
...
routerVersion = "x.y.z"
compilerVersion = "x.y.z"
}
其中
extrouter注意,
RouterAndroid gradle plugin2.3.0-beta22、在module级的
build.gradle
apply plugin: 'com.android.application/library'
apply plugin: 'com.chenenyu.router'至此,集成工作就完成了,简单的两步:添加依赖插件和应用插件。
使用
1、
RouterApplication
public class App extends MultiDexApplication {
@Override
public void onCreate() {
super.onCreate();
// 初始化
Router.initialize(this);
// 开启log
if (BuildConfig.DEBUG) {
Router.openLog();
}
}
}
2、添加注解
// 单路径注解
@Route("test")
public class TestActivity extends Activity {
...
}
// 多路径注解,这几个注解都能打开该Activity
@Route({"user", "example://user", "Http://example.com/user"})
public class UserActivity extends Activity {
...
}
3、发起路由操作
// 最简单的路由跳转,打开TestActivity
Router.build("test").Go(context);
// 其他部分api
Router.build("user")
.requestCode(int) // 调用startActivityForResult
.extras(bundle) // 携带跳转参数
.addFlags(flag) // 添加标记,比如intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)
.anim(enter, exit) // 添加跳转动画
.callback(calback) // 跳转结果回调
.go(context);
进阶
自定义路由表
Router
// 动态添加路由
Router.addRouteTable(new RouteTable() {
@Override
public void handleActivityTable(Map<String, Class<? extends Activity>> map) {
map.put("dynamic", DynamicActivity.class);
}
});即路由表由两部分组成,一部分是注解,另一部分是手动添加的。
拦截器
Router
Router.addRouteInterceptor(new RouteInterceptor() {
@Override
public boolean intercept(Context context, @NonNull Uri uri, @Nullable Bundle extras) {
// operation.
return false;
}
});
intercepttruefalse自定义路由解析规则
该功能是
RouterRouterMatcher内置的Matcher
RouterMatcherSimpleMatcher(0x1000)SchemeMatcher(0x0100)ImplicitMatcher(0x0010)BrowserMatcher(0x0000)自定义Matcher
自定义的Matcher需要继承
Matcher
// 返回true表示当前路由被该Matcher匹配,返回false则会继续匹配其他Matcher
public abstract boolean match(Context context, Uri uri, @Nullable String route, RouteOptions routeOptions);
// match方法返回true后会调用该方法,用来生成一个Intent对象
public abstract Intent onMatched(Context context, Uri uri, @Nullable Class<? extends Activity> target);
然后调用
Router.reGISterMatcher(new CustomMatcher(int priority));Matcher支持配置多个,会依次进行匹配。
其他
获取Intent
Intent intent = Router.build(uri).getIntent(context);显示log
在调试过程中,可能需要打印
RouterRouter.openLog()总结
Router是一个十分小巧灵活的路由框架,代码设计也很优雅简洁,且完美支持组件化开发,目前仍在不断地迭代中。
源码地址为:Router_jb51.rar
您可能感兴趣的文章:5步教你快速写一个android Router路由框架
--结束END--
本文标题: Android路由框架Router分析详解
本文链接: https://lsjlt.com/news/22376.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0