目录实现思路实现源码实现思路 其实实现的核心思路非常简单,就是通过 wx.setStorageSync() 与 wx.getStorageSync() 方法在登录后将登录的信息进行存
其实实现的核心思路非常简单,就是通过 wx.setStorageSync() 与 wx.getStorageSync() 方法在登录后将登录的信息进行存储,当我们再次登录时读取存储的登录信息赋值到页面即可。
.wxml 文件
<fORM catchsubmit="formSubmit">
<view class="formItemBox">
<view>用户名</view>
<view>
<input bindinput="userInput" name="username" model:value="{{ formData.username }}" type="text"
placeholder="请输入用户名" />
</view>
</view>
<view class="formItemBox">
<view>密码</view>
<view>
<input bindinput="psdInput" name="passWord" model:value="{{ formData.password }}" type="password"
placeholder="请输入密码" />
</view>
</view>
<view class="psdBox">
<checkbox-group bindchange="onChange">
<checkbox value="1" checked="{{formData.checked}}" />
<label for="check">记住密码</label>
</checkbox-group>
</view>
<view class="bomBtnBox">
<button size="mini" formType="submit">提交</button>
</view>
</form>
.js 文件
Page({
data: {
formData: {
username: "",
password: "",
checked: false,
},
},
onLoad: function (options) {
// 赋值操作
this.setData({
'formData.username': wx.getStorageSync("formData").username,
'formData.password': wx.getStorageSync("formData").password,
'formData.checked': wx.getStorageSync('formData').checked
})
},
//获取用户名
userInput(e) {
this.setData({
'formData.username': e.detail.value
})
},
//获取密码
psdInput(e) {
this.setData({
'formData.password': e.detail.value
})
},
// 记住密码框事件方法
onChange(e) {
this.setData({
'formData.checked': e.detail.value.includes('1')
})
},
// 模拟登录事件方法
formSubmit(e) {
wx.showToast({
title: '登录成功',
duration: 1000
});
// 如果勾选"记住密码"选框则存储登录信息,反之则清空存储的信息
this.data.formData.checked == true ? wx.setStorageSync("formData", this.data.formData) : wx.setStorageSync("formData", "");
},
})
.wxss 文件
page {
font-size: 28rpx;
}
.formItemBox {
display: flex;
align-items: center;
padding: 20rpx 20rpx 8rpx 20rpx;
border-bottom: 1px solid gainsboro;
}
.formItemBox view:first-child {
width: 20%;
color: #646566;
}
.formItemBox view:last-child {
width: 80%;
}
.psdBox {
margin: 14rpx 20rpx 28rpx 20rpx
}
checkbox .wx-checkbox-input {
width: 28rpx;
height: 28rpx;
}
checkbox .wx-checkbox-input {
border-color: #409eff;
background-color: transparent;
transition: background-color .3s;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
color: #fff;
background-color: #409eff;
}
.bomBtnBox {
margin: 20rpx;
}
.bomBtnBox button {
width: 100%;
padding: 6rpx 0rpx;
color: white;
background-color: rgb(64, 158, 255);
}
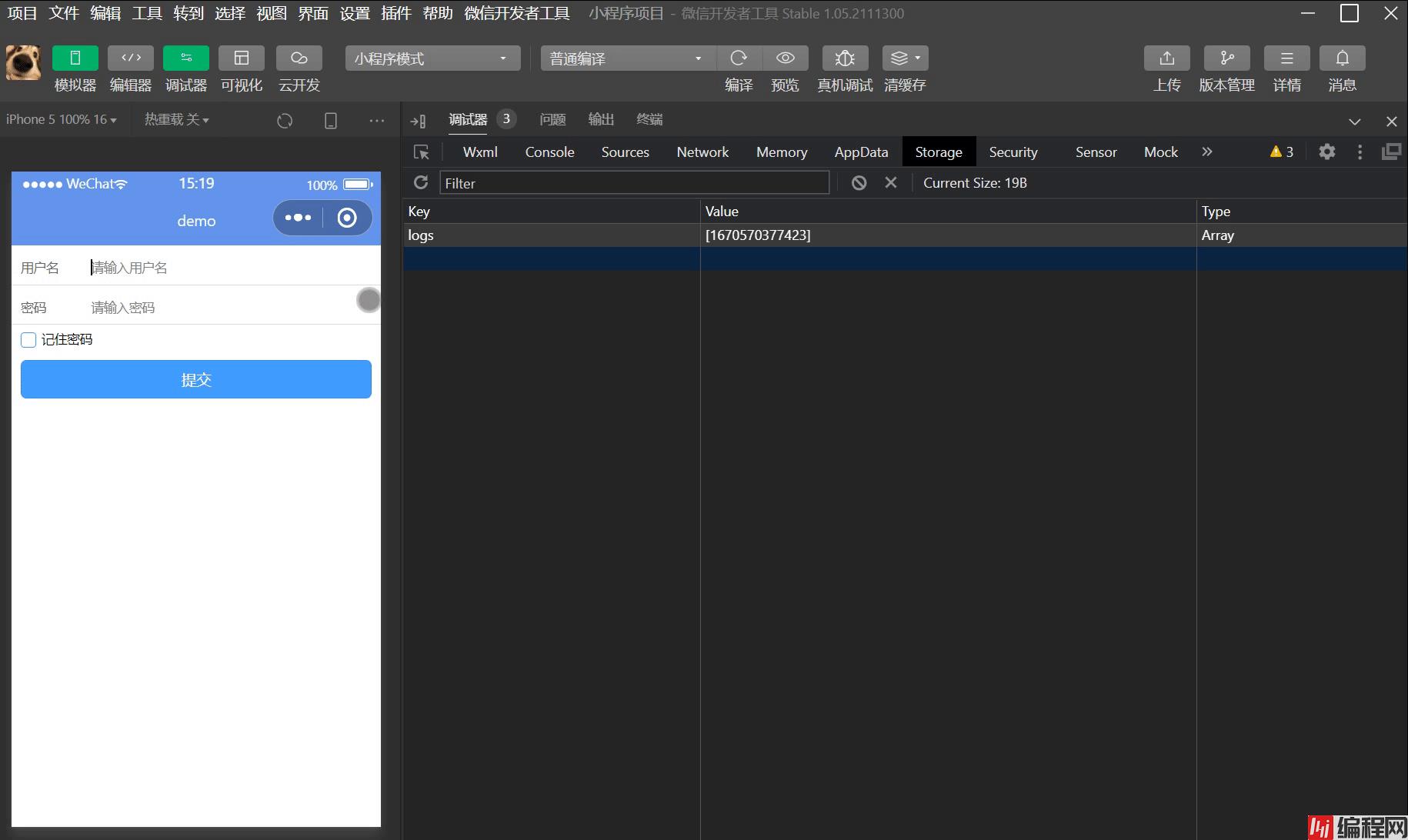
实现效果

到此这篇关于微信小程序记住密码的功能简单几步实现的文章就介绍到这了,更多相关小程序记住密码内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序记住密码的功能简单几步实现
本文链接: https://lsjlt.com/news/178262.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0