本文实例为大家分享了微信小程序实现简单搜索框的具体代码,供大家参考,具体内容如下 app.JSON { "pages":[ "pages/index/index" ]
本文实例为大家分享了微信小程序实现简单搜索框的具体代码,供大家参考,具体内容如下
app.JSON
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#16C4AF",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}index.wxml
<!--index.wxml-->
<view class="search-container">
<view class="search-left">
<image src="../../images/search.png" />
<input type="text" placeholder="搜索"/>
</view>
<view class="search-right">
<image src="../../images/add.png" />
</view>
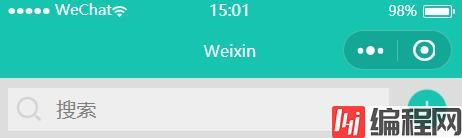
</view>index.wxss
.search-container{
display: flex;
justify-content: space-between;
align-items: center;
padding: 10rpx 20rpx;
box-sizing: border-box;
background-color: #DDD;
}
.search-left{
background-color: #eee;
flex: 2;
}
.search-left image{
width: 48rpx;
height: 48rpx;
padding: 10rpx 20rpx 10rpx 10rpx;
vertical-align: middle;
}
.search-left input{
display: inline-block;
vertical-align: middle;
width: calc(100% - 88rpx);
}
.search-right{
padding-left: 20rpx;
}
.search-right image{
width: 80rpx;
height: 80rpx;
vertical-align: middle;
}
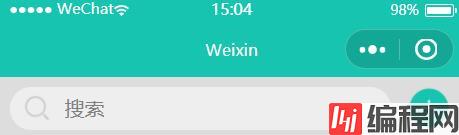
改动下.search-left、.search-left image的样式,修改后的内容如下:
.search-container{
display: flex;
justify-content: space-between;
align-items: center;
padding: 10rpx 20rpx;
box-sizing: border-box;
background-color: #ddd;
}
.search-left{
background-color: #eee;
flex: 2;
border-radius: 40rpx;
padding-right: 40rpx;
box-sizing: border-box;
}
.search-left image{
width: 48rpx;
height: 48rpx;
padding: 10rpx 20rpx;
vertical-align: middle;
}
.search-left input{
display: inline-block;
vertical-align: middle;
width: calc(100% - 88rpx);
}
.search-right{
padding-left: 20rpx;
}
.search-right image{
width: 80rpx;
height: 80rpx;
vertical-align: middle;
}效果图如下

--结束END--
本文标题: 微信小程序实现简单搜索框
本文链接: https://lsjlt.com/news/167231.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0