WPF 如何实现简单放大镜 框架使用.net40; Visual Studio 2019; 实现此功能需要用到 VisualBrush ,放大镜展现使用
WPF 如何实现简单放大镜
Visual Studio 2019;
实现此功能需要用到 VisualBrush ,放大镜展现使用 canvas -> Ellipse .
VisualBrush 创建放大效果。Visual 获取或设置画笔的内容。ViewboxUnits Absolute 坐标系与边界框无关。Viewbox 获取或设置 TileBrush 图块中内容的位置和尺寸。VisualBrush 的 Viewbox。Ellipse 的 Canvas.Left 与 Canvas.Top 跟随鼠标。
实现代码
1) xaml 代码如下:
<Grid>
<Image Source="0.png" Stretch="Fill"
Name="image" MouseMove="image_MouseMove"
MouseEnter="image_MouseEnter" MouseLeave="image_MouseLeave"/>
<Canvas IsHitTestVisible="False" Name="MagnifierPanel">
<Ellipse Stroke="LightBlue" Name="MagnifierCircle"
Height="200" Width="200">
<Ellipse.Fill>
<VisualBrush x:Name="MagnifierBrush"
Visual="{Binding ElementName=image}"
ViewboxUnits="Absolute"/>
</Ellipse.Fill>
</Ellipse>
</Canvas>
</Grid>
2) xaml.cs 代码如下:
private void image_MouseMove(object sender, MouseEventArgs e)
{
var center = e.GetPosition(image);
var length = MagnifierCircle.ActualWidth * _factor;
var radius = length / 2;
var viewboxRect = = new Rect(center.X - radius, center.Y - radius, length, length);
MagnifierBrush.Viewbox = viewboxRect;
MagnifierCircle.SetValue(Canvas.LeftProperty, center.X - MagnifierCircle.ActualWidth / 2);
MagnifierCircle.SetValue(Canvas.TopProperty, center.Y - MagnifierCircle.ActualHeight / 2);
}
private void image_MouseEnter(object sender, MouseEventArgs e)
{
MagnifierCircle.Visibility = Visibility.Visible;
}
private void image_MouseLeave(object sender, MouseEventArgs e)
{
MagnifierCircle.Visibility = Visibility.Hidden;
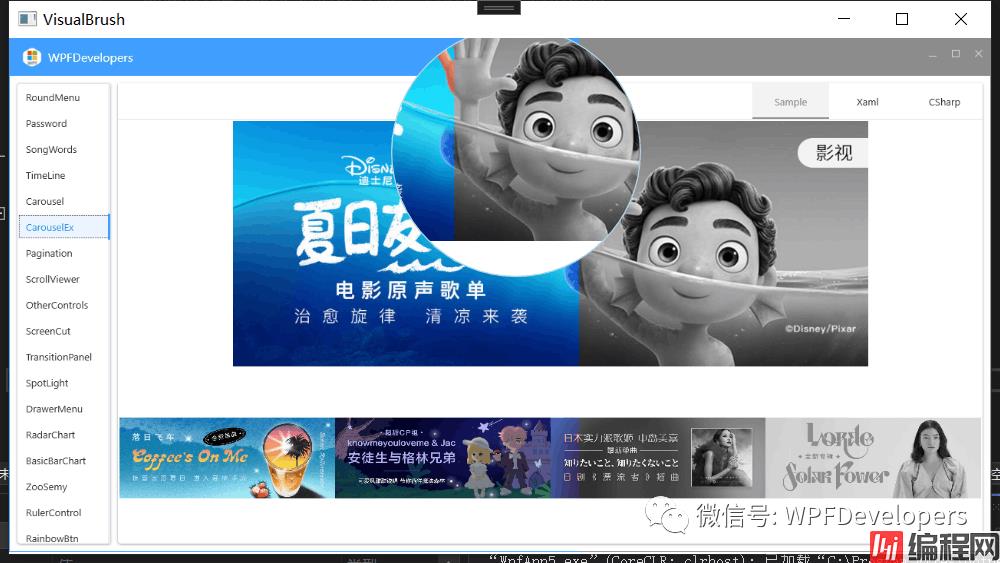
}效果图

到此这篇关于基于WPF实现简单放大镜效果的文章就介绍到这了,更多相关WPF放大镜内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于WPF实现简单放大镜效果
本文链接: https://lsjlt.com/news/175923.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0