这篇文章给大家介绍Jquery中怎么实现放大镜效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。html部分:这里需要使用2长一定比例的图片,在页面中按比例设置2个div中来存放这2长
这篇文章给大家介绍Jquery中怎么实现放大镜效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
html部分:
这里需要使用2长一定比例的图片,在页面中按比例设置2个div中来存放这2长图片,并在小图片的div中按照一定的比例设一个用来放大的区域
<div class="img">
<div class="simg"><!--小图片-->
<img src="../作业/images/small.jpg"/>
<div id="move"></div><!--放大区域-->
</div>
<div class="bimg"><!--大图片-->
<img src="../作业/images/big.jpg" />
</div>
</div>CSS部分:
设置小图片、大图片、放大区域排版好后,将放大区域和大图片隐藏display: none;,因为我们后面需要鼠标移动到小图片上是将放大区域和大图片中对应的部分显示出来,其中大图片只取对应的位置,超出的部分隐藏overflow: hidden;
<style type="text/css">
.img{width: 350px;height: 350px;border: 1px solid #ccc;margin: 100px;position: relative;cursor:move;}
.bimg{position: relative;top: -400px;left: 500px;
border: 1px solid #ccc;width: 400px;height: 400px;
overflow: hidden;display: none;}
#move{position: absolute;width: 100px;height: 100px;
background-color: rgba(8,152,202,0.2);top: 0px;
left: 0px;display: none;}
.bimg>img{position: absolute;left: 0px;top: 0px;}
</style>js部分:
首先:需要通过鼠标的hover()事件,实现鼠标移动到小图片上时,放大区域和大图片显示display:block ;,鼠标移除小图片时,放大区域和大图片再次隐藏
其次,需要获取鼠标在小图片上的位置和放大区域的位置,来实现可以跟随鼠标在小图片上移动来选择放大的位置mousemove(),要做到这个效果需要:
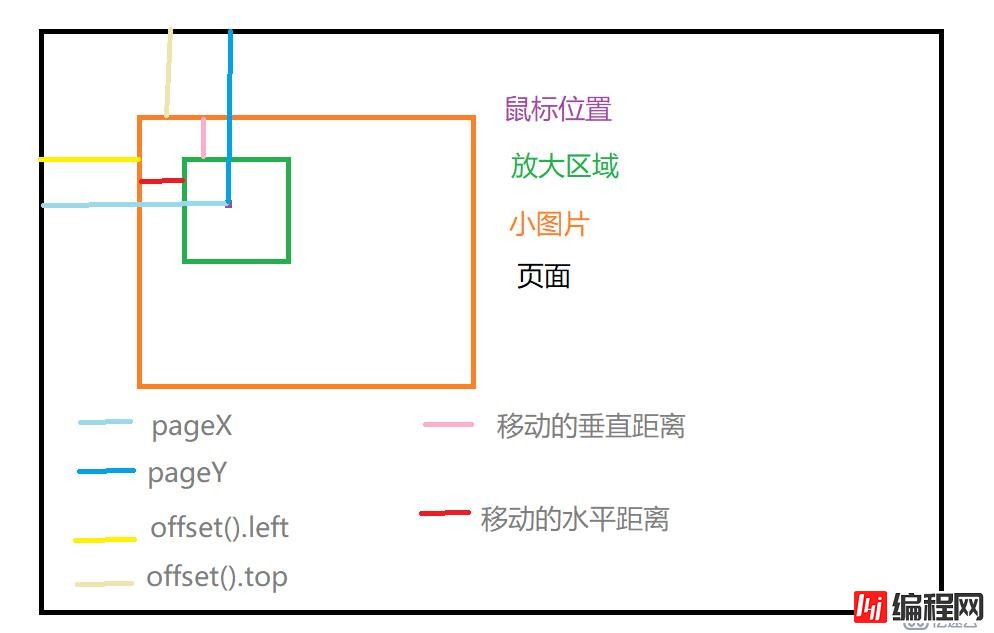
1.通过事件触发对象event获取鼠标位置
event.pageX; event.pageY;
2.获取放大区域的位置
offset().left; offset().top
3.计算出需要移动的距离
需要移动的距离 = 鼠标在页面中的X坐标 - 小图片距离页面左边的距离-放大区域宽度的一半
需要移动的距离 = 鼠标在页面中的Y坐标 - 小图片距离页面顶部的距离-放大区域高度的一半

4.同过jquery的css()函数实现移动
最后,实现大图片对应的移动,这里要注意,大图片的一定是与放大区域移动的方向相反的
//为小图片添加hover事件 鼠标移动到小图片上时,放大区域和大图片的div需要显示出来,反之隐藏
$(".img").hover(function(){
$(".bimg").css("display","block");
$("#move").css("display","block");
},function(){
$(".bimg").css("display","none");
$("#move").css("display","none");
});
//需要为小图片的div添加一个鼠标移动时间
$(".img").mousemove(function(event){
//需要获取鼠标移动是距离左边和顶端的距离
var x = event.pageX;
var y = event.pageY;
//需要计算放大区域的需要移动到的位置
var nx = x - $(".img").offset().left-$("#move").width()/2;
var ny = y - $(".img").offset().top-$("#move").height()/2;
//判断移动后是否已经超出的范围
if(nx < 0){ //左边超出
nx = 0;
}
if(nx > $(".img").width()-$("#move").width()){//右边超出
nx = $(".img").width()-$("#move").width();
}
if(ny < 0){ //顶端超出
ny = 0;
}
if(ny > $(".img").height()-$("#move").height()){//底部超出
ny = $(".img").height()-$("#move").height();
}
//设置放大区域的移动
$("#move").css({
left:nx+"px",
top:ny+"px"
});
//设置大图片的移动 大图片的移动方向与放大区域正好相反
$(".bimg>img").css({
left:-nx*$("#move").width()/$(".simg").width()+"px",
top:-ny*$("#move").height()/$(".simg").height()+"px"
});关于jquery中怎么实现放大镜效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: jquery中怎么实现放大镜效果
本文链接: https://lsjlt.com/news/77195.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0