目录一、起源二、渲染逻辑三、打包处理四、配置开发环境测试应用结束语一、起源 Flutter 的起源就很有意思,大家都知道早期 Flutter 最先支持的平台是 Android 和 i
Flutter 的起源就很有意思,大家都知道早期 Flutter 最先支持的平台是 Android 和 iOS,至今最核心的维护平台依然是 Android 和 ioS,但是事实上Flutter 来源于前端 Chrome 团队。另外前端的同学应该知道,dart 起初也是为了 WEB 而生,事实上 Dart 诞生至今也有 10 年了,所以可以说 Flutter 其实充满了 Web 的基因。
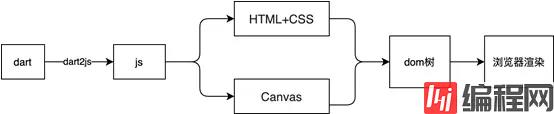
首先 Flutter Web 和其他 Flutter 平台一样共用一套 Framework,理论上绝大多数的控件实现都是通用的,而由于 Web 的特殊场景,Flutter Web 在 "几经周折" 之后落地了两种不同的渲染逻辑: html 和 canvaskit,它们的不同之处在于:

Flutter For Web和Flutter For Mobile的上层实现基本类似,但是在下层的实现有很大的差别。Flutter For Mobile中的绘制是使用了Engine中的Dart、Skia和Text,然后再调用iOS和Android提供的底层绘制能力来实现的。

默认情况下 Flutter Web 在打包渲染时会把 html 和 canvaskit 都打包进去,然后再 PC 端使用 canvaskit 模式,在 mobile 端使用 html 模式,当然您也可以在打包时通过 flutter build web --web-renderer html --release 之类的配置强行指定渲染模式。
flutter channel stableflutter upgradeflutter config --enable-web
flutter create myappcd myapp
flutter build web
你可以通过运行 release 模式 (flutter run --release) 或运行 flutter build web 来构建 release 模式的应用。同时,你可以使用(--web-renderer html)或者(--web-renderer canvaskit)分别切换 HTML 或 CanvasKit 渲染器。
flutter create .
你可以在命令行使用 flutter run -d chrome 命令测试应用程序。这会构建出 debug 版本的应用。
对于增加了对Flutter For Web支持的Flutter应用,在代码目录中增加了一个Web文件夹,其中index.html 文件是整个Web应用的入口。其中引用了一个js文件是main.dart.js,但在工程目录中找不到该文件。其实这个文件是Flutter工程编译后生成的js文件,如果曾编译成功过这个工程,会在编译后的build文件夹中看到该js文件。
和普通的Flutter应用一样,主要的功能实现还是在工程中的lib文件夹中。但是如果需要有资源文件、js 文件等 web 所需资源,可以放到Web这个文件夹中。
关于flutter web的起源跟构建学习到这里就结束了,更多关于Flutter 构建Web应用的资料请关注编程网其它相关文章!
--结束END--
本文标题: 使用Flutter构建Web应用逻辑解析
本文链接: https://lsjlt.com/news/174375.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0