目录?实践过程Toogle组 案例?实践过程 该组件的原理其实就控制一个目标组件的显示和隐藏,配合其他图片背景内容造成是一个开关的错觉。如图,是默认系统创建的一个Toggle控件。
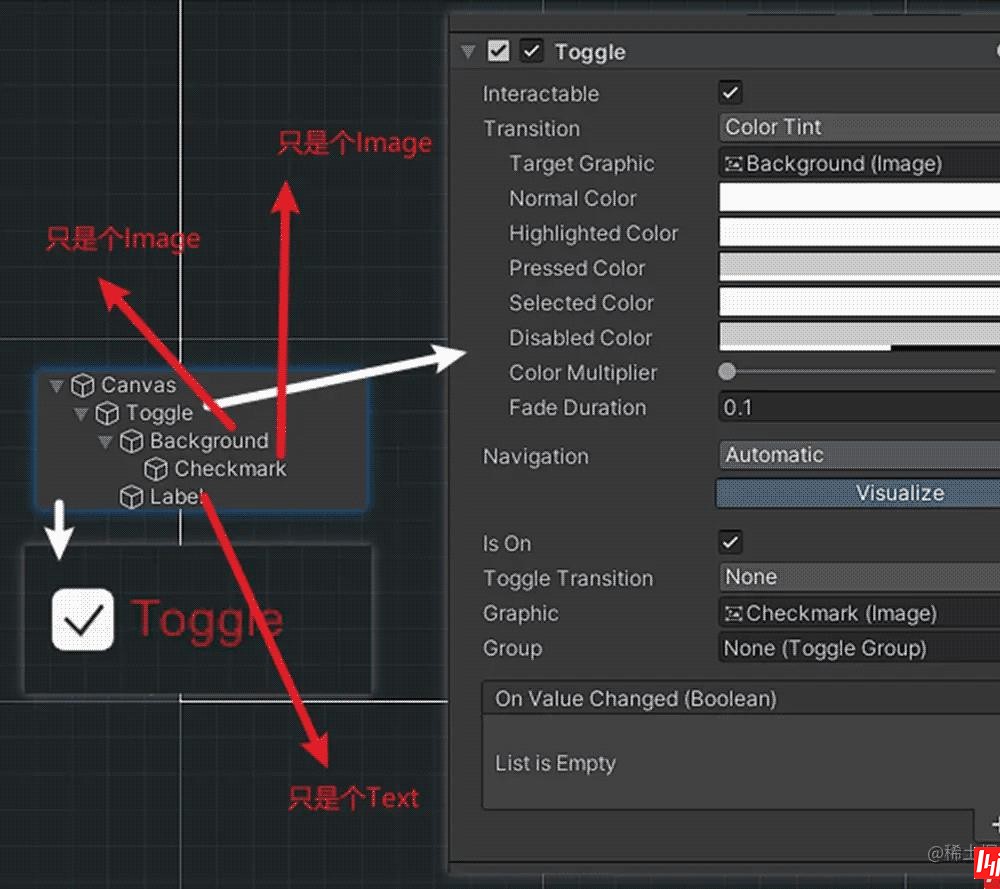
该组件的原理其实就控制一个目标组件的显示和隐藏,配合其他图片背景内容造成是一个开关的错觉。如图,是默认系统创建的一个Toggle控件。

重点在Toggle上,可以看到Toggle组件中的Transition和Button中的一样,有四个设置选项(下方有图,重点属性)无、颜色过度、精灵图切换过度、动画过度。更多详情可看小空Button的内容。
Is On:是否打开,对勾表示显示了下方Graphic属性中指定的图片,否则是隐藏,代码中可gameObject.GetComponent().isOn = false;随时修改
Toggle Transition:有两个值None和Fade,表示显示隐藏过程是否有渐变效果(时间很多)。
Graphic:指定要控制显示隐藏的图片。
Group:是开关组的概念,可以实现单选按钮功能。
On Value Changed(Boolean):类似于Button中的On Click,在这里添加事件,可以使得开关被点击的同时触发一些事件。
创建一个空物体,挂载Tiggle Group组件,之后创建两个Toggle组件,如下图:

然后将Toggle Group拖拽如两个Toggle组件的Group属性中,这时会如下图显示。

当勾选上Toggle Group中Allow Switch Off时,同一时间运行所有开关默认都是关闭的,不勾选则至少保留一个开关是开启的。
运行,就已经有了初步的效果,我们再添加点击事件,创建个TestToggle脚本,
public class TestToggle : MonoBehaviour
{
public void ToggleChange(bool stage)
{
Debug.Log("注意一定要选择Dynamic bool下的这个方法名");
}
public void ToggleChange(GameObject toggleGameObject)
{
Toggle tempToggle = toggleGameObject.GetComponent<Toggle>();
switch (toggleGameObject.name)
{
case "Toggle一":
if (tempToggle.isOn)
{
Debug.Log("点击了Toggle一" + "==" + tempToggle.isOn);
}
else
{
Debug.Log("点击了Toggle一" + "==" + tempToggle.isOn);
}
break;
case "Toggle二":
if (tempToggle.isOn)
{
Debug.Log("点击了Toggle一" + "==" + tempToggle.isOn);
}
else
{
Debug.Log("点击了Toggle一" + "==" + tempToggle.isOn);
}
break;
default:
break;
}
}
}
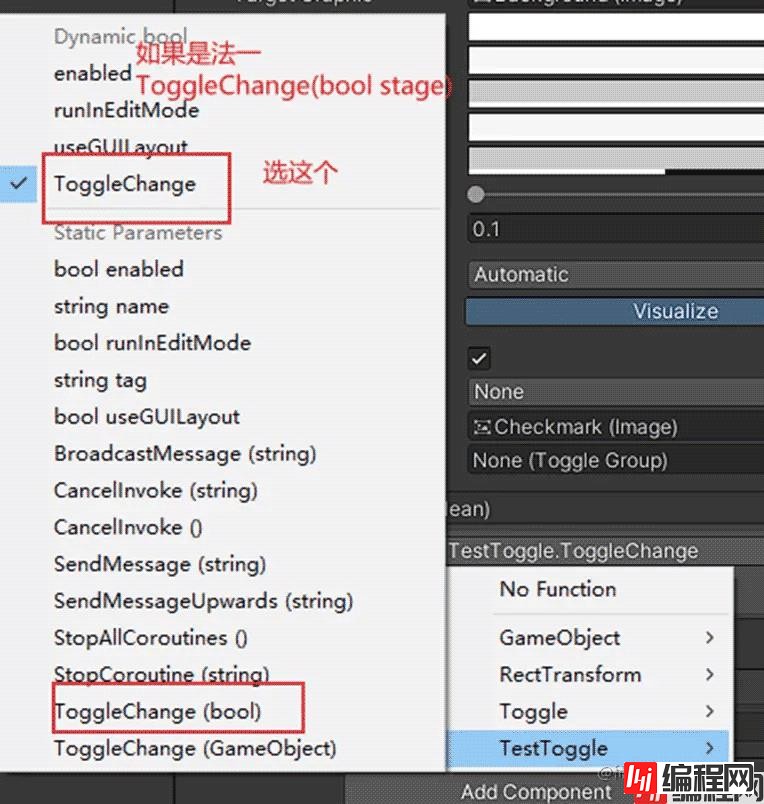
将脚本挂载在Toggle Group中,然后给Toggle一和Toggle二添加事件,将Toogle Group拖拽进来,然后方法的传递参数是Toggle自身,如我们上图所示。
运行后


以上就是Unity技术手册之Toggle切换使用实例的详细内容,更多关于Unity技术Toggle切换的资料请关注编程网其它相关文章!
--结束END--
本文标题: Unity技术手册之Toggle切换使用实例
本文链接: https://lsjlt.com/news/170966.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0