目录概述:RawChipChipInputChipChoiceChipFilterChip总结:概述: Flutter 标签类控件大全ChipFlutter内置了多个标签类控件,但本
Flutter 标签类控件大全ChipFlutter内置了多个标签类控件,但本质上它们都是同一个控件,只不过是属性参数不同而已,在学习的过程中可以将其放在放在一起学习,方便记忆。
Material风格标签控件,此控件是其他标签控件的基类,通常情况下,不会直接创建此控件,而是使用如下控件:
如果你想自定义标签类控件,通常使用此控件。
RawChip可以通过设置onSelected被选中,设置onDeleted被删除,也可以通过设置onPressed而像一个按钮,它有一个label属性,有一个前置(avatar)和后置图标(deleteIcon)。
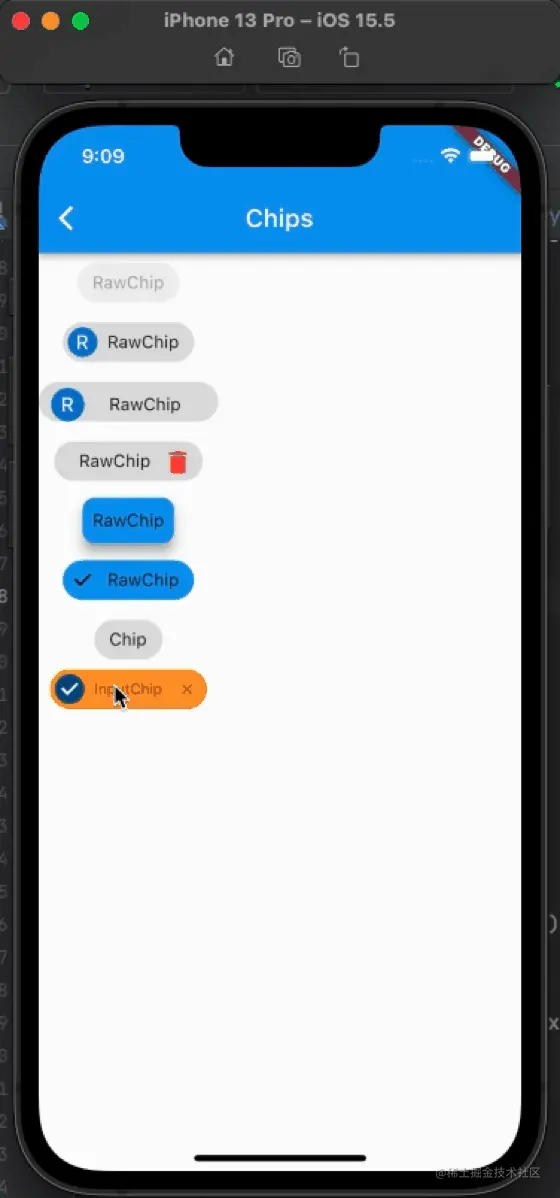
RawChip(label: Text('RawChip')),
效果:

设置左侧控件,一般是图标:
RawChip(
avatar: CircleAvatar(child: Text('R'),),
label: Text('RawChip'),
isEnabled: false,//禁止点选状态
),

设置label的样式和内边距:
RawChip(
avatar: CircleAvatar(child: Text('R'),),
label: Text('RawChip'),
// isEnabled: false,//禁止点选状态
labelPadding: EdgeInsets.symmetric(horizontal: 20),
padding: EdgeInsets.only(left: 10,right: 10,top: 5),
),

设置删除相关属性:
RawChip(
label: Text('RawChip'),
onDeleted: (){
print('onDeleted');
},
deleteIcon: Icon(Icons.delete),
deleteIconColor: Colors.red,
deleteButtonTooltipMessage: "删除",
// isEnabled: false,//禁止点选状态
labelPadding: EdgeInsets.symmetric(horizontal: 10),
padding: EdgeInsets.only(left: 10,right: 10,top: 5,bottom: 5),
),

设置形状、背景颜色及内边距,阴影:
RawChip(
label: Text('RawChip'),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
backgroundColor: Colors.blue,
padding: EdgeInsets.symmetric(vertical: 10),
elevation: 8,
shadowColor: Colors.grey,
)

materialTapTargetSize是配置组件点击区域大小的属性,很多组件都有此属性,比如:
[FloatingActionButton], only the mini tap target size is increased.
* [MaterialButton]
* [OutlineButton]
* [FlatButton]
* [RaisedButton]
* [TimePicker]
* [SnackBar]
* [Chip]
* [RawChip]
* [InputChip]
* [ChoiceChip]
* [FilterChip]
* [ActionChip]
* [Radio]
* [Switch]
* [Checkbox]
MaterialTapTargetSize有2个值,分别为:
设置选中状态、颜色:
RawChip(
label: Text('RawChip'),
selected: _selected,
onSelected: (v){
setState(() {
_selected =v;
});
},
selectedColor: Colors.blue,
selectedShadowColor: Colors.red,
)

Chip是一个简单的标签控件,仅显示信息和删除相关属性,是一个简化版的RawChip,用法和RawChip一样。源代码如下:
@override
Widget build(BuildContext context) {
assert(debuGCheckHasMaterial(context));
return RawChip(
avatar: avatar,
label: label,
labelStyle: labelStyle,
labelPadding: labelPadding,
deleteIcon: deleteIcon,
onDeleted: onDeleted,
deleteIconColor: deleteIconColor,
deleteButtonTooltipMessage: deleteButtonTooltipMessage,
tapEnabled: false,
shape: shape,
clipBehavior: clipBehavior,
focusnode: focusNode,
autofocus: autofocus,
backgroundColor: backgroundColor,
padding: padding,
materialTapTargetSize: materialTapTargetSize,
elevation: elevation,
shadowColor: shadowColor,
isEnabled: true,
);
}
以紧凑的形式表示一条复杂的信息,例如实体(人,地方或事物)或对话文本。
InputChip 本质上也是RawChip,用法和RawChip一样。源代码如下:
override
Widget build(BuildContext context) {
assert(debugCheckHasMaterial(context));
return RawChip(
avatar: avatar,
label: label,
labelStyle: labelStyle,
labelPadding: labelPadding,
deleteIcon: deleteIcon,
onDeleted: onDeleted,
deleteIconColor: deleteIconColor,
deleteButtonTooltipMessage: deleteButtonTooltipMessage,
onSelected: onSelected,
onPressed: onPressed,
pressElevation: pressElevation,
selected: selected,
tapEnabled: true,
disabledColor: disabledColor,
selectedColor: selectedColor,
tooltip: tooltip,
shape: shape,
clipBehavior: clipBehavior,
focusNode: focusNode,
autofocus: autofocus,
backgroundColor: backgroundColor,
padding: padding,
materialTapTargetSize: materialTapTargetSize,
elevation: elevation,
shadowColor: shadowColor,
selectedShadowColor: selectedShadowColor,
showCheckmark: showCheckmark,
checkmarkColor: checkmarkColor,
isEnabled: isEnabled && (onSelected != null || onDeleted != null || onPressed != null),
avatarBorder: avatarBorder,
);
}
基本用法:
InputChip(
avatar: CircleAvatar(
radius: 12.0,
),
label: Text(
'InputChip',
style: TextStyle(fontSize: 12.0),
),
shadowColor: Colors.grey,
deleteIcon: Icon(
Icons.close,
color: Colors.black54,
size: 14.0,
),
onDeleted: () {
print('onDeleted');
},
onSelected: (bool selected) {
setState(() {
_selected = selected;
});
},
selectedColor: Colors.orange,
disabledColor: Colors.grey,
selected: _selected,
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
labelStyle: TextStyle(color: Colors.black54),
),


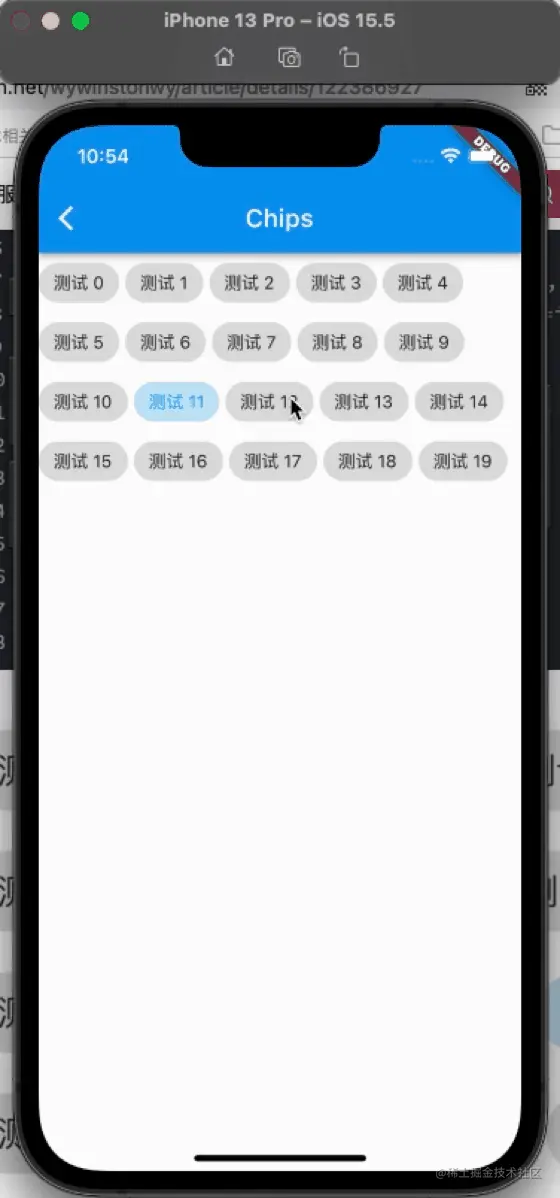
允许从一组选项中进行单个选择,创建一个类似于单选按钮的标签,本质上ChoiceChip也是一个RawChip,ChoiceChip本身不具备单选属性。
int _selectedIndex = 0;
Wrap(
spacing: 5,
children: List.generate(20, (index){
return ChoiceChip(
label: Text('测试 $index'),
selected: _selectedIndex==index,
onSelected: (v){
setState(() {
_selectedIndex =index;
});
},
);
}).toList(),
)

FilterChip可以作为过滤标签,本质上也是一个RawChip,用法如下:
List<String> _filters = [];
_buildFilterChip(){
return Column(
children: [
Wrap(
spacing: 15,
children: List.generate(10, (index) {
return FilterChip(
label: Text('测试 $index'),
selected: _filters.contains('$index'),
onSelected: (v) {
setState(() {
if(v){
_filters.add('$index');
}else{
_filters.removeWhere((f){
return f == '$index';
});
}
});
},
);
}).toList(),
),
Text('选中:${_filters.join(',')}'),
],
);
}
运行效果:

本篇主要讲了以下几种chip组件的用法案例:
以上就是Flutter Widgets之标签类控件Chip详解的详细内容,更多关于Flutter Widgets标签类控件Chip的资料请关注编程网其它相关文章!
--结束END--
本文标题: Flutter Widgets之标签类控件Chip详解
本文链接: https://lsjlt.com/news/169808.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0