目录React使用tailwind效果图react使用tailwind 现创建react项目 npx create-react-app name 进入创建的项目文件夹,安装tailw
现创建react项目
npx create-react-app name进入创建的项目文件夹,安装tailwind,postCSS,autoprefixer
因为react自带安装了上一版本的postcss,所以这里要特别指定安装对应的旧版本。
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwind/postcss7-compat postcss@^7 autoprefixer@^9又由于react本身不让我们覆写它的postcss设定,所以要另外安装craco这个工具
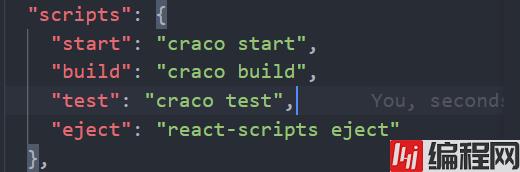
npm i @craco/craco下载完后,打开package.JSON文件,修改scripts中start,build,test的react-scripts为craco

然后生成一个和package.json同级的craco.config.js,编写如下
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}
}
}
这里的设定代表原先的postcss设定文件
然后
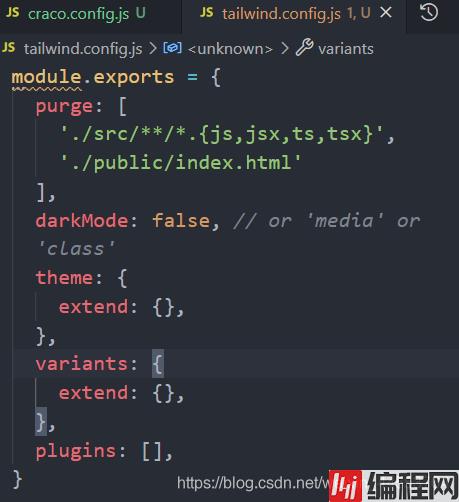
npx tailwindcss init`初始化tailwind的设定文件tailwind.config.js,设定purge的数组为src的目录以及public文件夹下的index.html
'./src*.{js,jsx,ts,tsx}',
'./public/index.html'
然后编辑src目录下的index.css,清空里面的内容,然后加载tailwind三大部件。
@tailwind base;
@tailwind components;
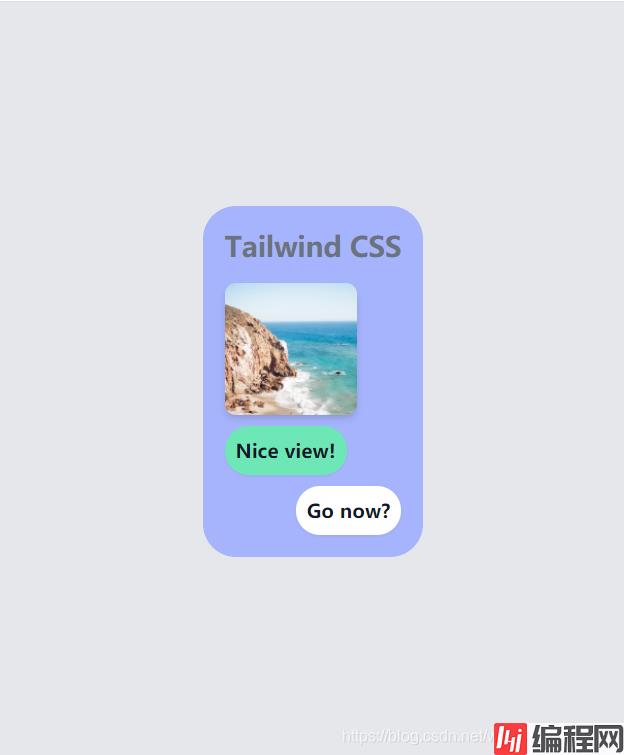
@tailwind utilities;到此为止,已经可以基本使用tailwind样式了,在App组件中尝试一下
import pic from './malibu.jpg'
function App() {
return (
<div className="antialiased text-gray-900 bg-gray-200 min-h-screen p-8 flex items-center flex-col justify-center min-w-screen">
<div className="p-4 bg-indiGo-300 rounded-3xl ">
<h1 className=" text-xl font-semibold text-gray-500">Tailwind CSS</h1>
<div className="w-24 mt-3">
<img className="rounded-lg shadow-md" src={pic} alt="pic" />
</div>
<div className="">
<span className="float-left mt-2 p-2 bg-green-300 text-sm font-black rounded-full shadow-sm">Nice view!</span>
<div></div>
<span className=" mr-100% float-right mt-2 p-2 bg-white text-sm font-black rounded-full shadow-sm">Go now?</span>
</div>
</div>
</div>
);
}
export default App;
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 在react中使用tailwind的问题
本文链接: https://lsjlt.com/news/169001.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0