目录Vue中数据单向绑定的文字换行怎么搞?Vue文本中的\n 、<br>进行换行显示1.br换行可以使用v-html2.\n 换行3.把br替换成\n换行Vue中数据单向绑定的文字换
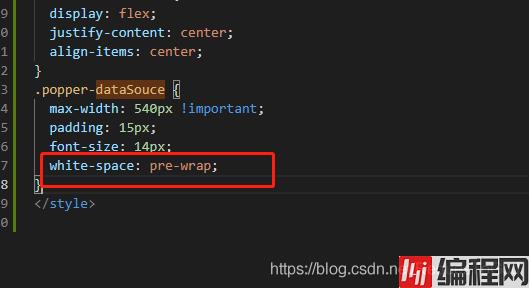
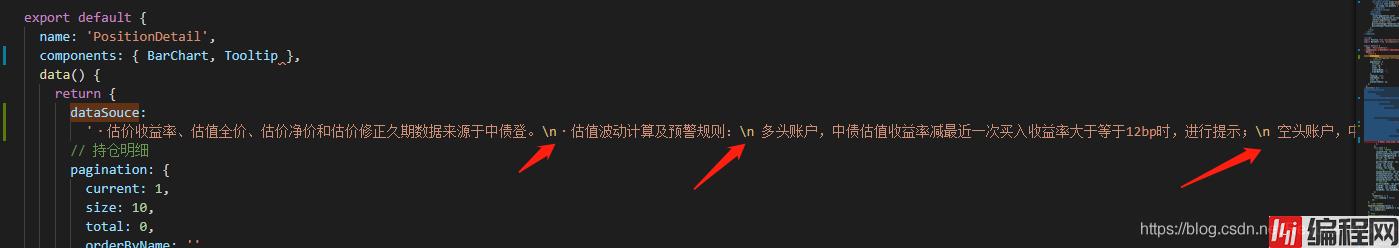
两个关键 /n+white-space: pre-wrap;
换行样式绑定给需要换行的父元素


效果图

<p v-html="info"></p>
data() {
return {
activeName: 'first',
info: '1、优化批量上传图片<br/>2、优化时间'
}
}, <p style="white-space: pre-wrap;">{{ info }}</p>
data() {
return {
info: '1、优化图片\n2、优化时间\n'
}
},<p style="white-space: pre-wrap;">{{changeLine(info)}}</p>
data(){
return{
info: '1、优化批量上传图片<br/>2、优化时间'
}
},
methods:{
changeLine(str){
return str.replace(/<br>/g,'\n')
}
}补充:点击查看详细解释 white-space



以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue中的文字换行问题
本文链接: https://lsjlt.com/news/167398.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0