目录通用化解决个性化文字换行问题背景通用化的办法解决第一步:在内容平台上的单行input改成多行input(textarea)第二步:所有文本处统一用v-text (Vue)第三步:
首先我们网站内容是运营自己在内容平台上去配置的,我们开发不用参与和release代码。并且是国际化,多语言的。
在这种背景下,经常碰到某种语言下,某些文字需要能够增加换行的能力。
例如:
原本是正常的文本流
This example creates a new intersection observer which calls the function
某些语言下,需要强制在某些点上换行
В этом примере создается новый наблюдатель пересечения
который вызывает функцию
因为这个问题,很容易经常被pm打扰,这种需要改代码和发布上线的,虽然改代码很容易,但后续的自测和发布上线还是很麻烦的,所以准备用一个通用的办法来解决
背景是vue框架
首先是不能用v-html来解决,这个很不安全,因为内容是别人在内容平台上去配置的。
总结一下通用化的改造办法,3步
多行input(textarea)v-textwhite-space: pre-wrap解释一下这3步
作用
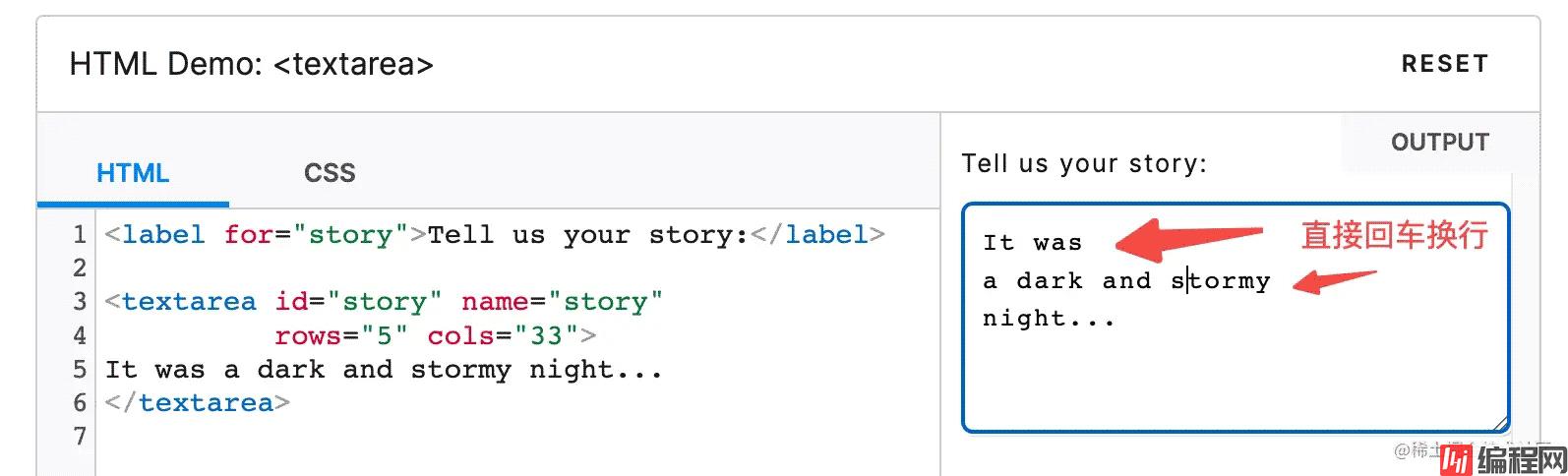
多行input(textarea) 增加换行能力,运营可以随心所欲 在想要的地方加上换行

作用
这种写法 会有一些不必要的前后换行符和空格
<div class="text-20 leading-[140%] text-center md:mb-[30px]">
{{ paginationInfo }}
</div>
推荐用v-text消除这个差异
<div v-text="paginationInfo" />
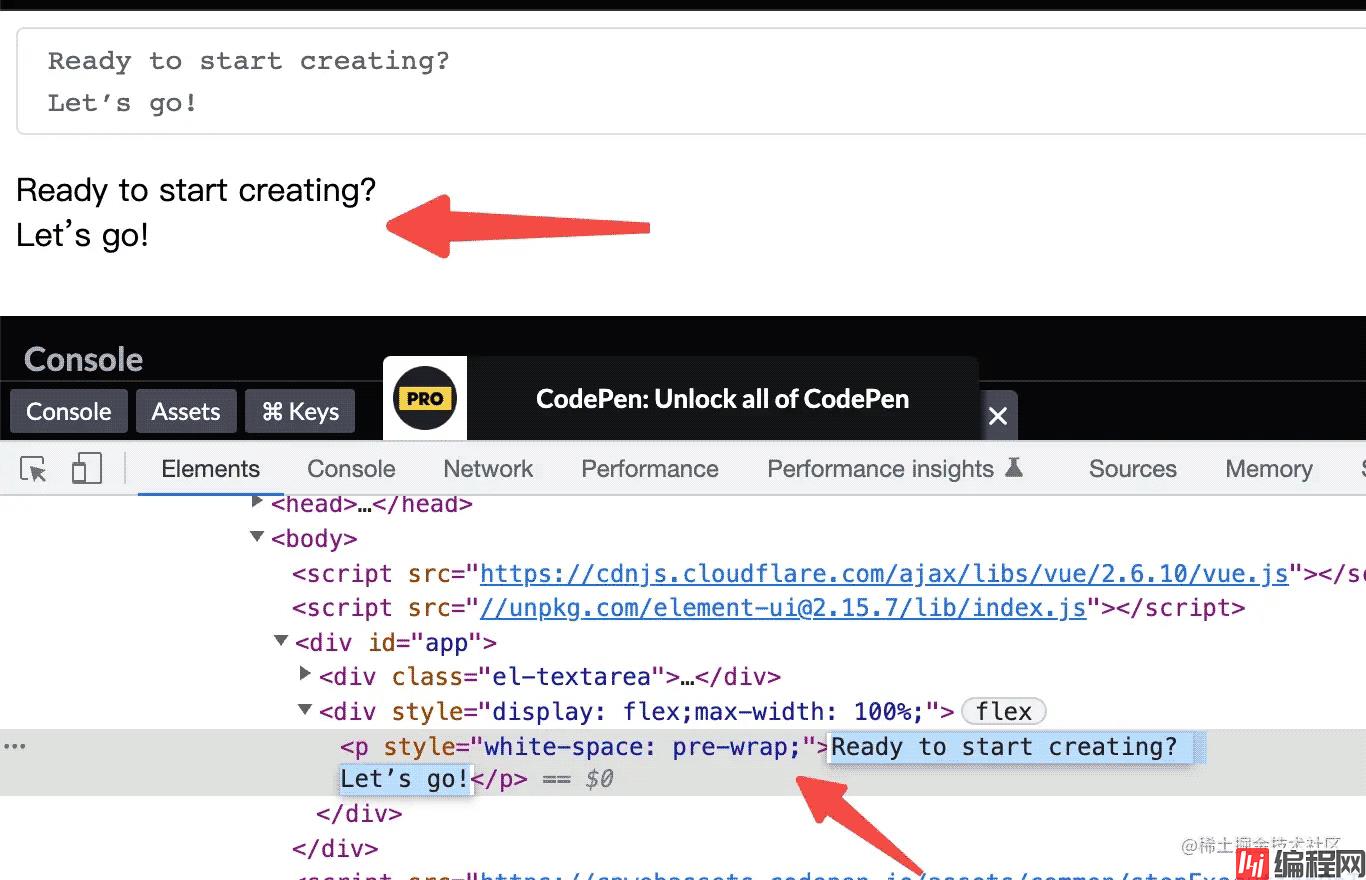
作用:让文本内的换行符可以生效
例如:

white-space: pre-wrap 可以统一包成一个classname,加到用了v-text的文本上去
更详细的了解white-space可以参考 developer.mozilla.org/zh-CN/docs/…
如果我们的网站内容是 运营自己去内容平台(CMS平台)上去配置的,那么我们最好把所有有文字的地方,都提前这样设计好,为以后的维护减少麻烦
另外插一嘴,网站内容是 运营自己去内容平台(CMS平台)上去配置的 有什么好处?
好处非常大,对需要做SEO,或经常变更内容的网站来说,这样做可以极大的减少开发工作。并且更重要的是可以快速响应,比如你的运营是美国pm,我们和美国有12小时时差,工作时间基本错开了,还有沟通成本
以上就是通用化解决个性化文字换行问题实例详解的详细内容,更多关于通用个性化文字换行的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue框架通用化解决个性化文字换行问题实例详解
本文链接: https://lsjlt.com/news/166782.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0