目录引言绑定样式对象数组透传的attributes透传 attributes 之样式绑定透传 attributes 之事件绑定特殊1:组件嵌套特殊2:禁用透传attributes特殊
最近两年都是在使用 React 进行项目开发,看技术博客都是针对 react 和 javaScript 高级方面的,对 Vue 的知识基本上遗忘的差不多了。最近开始慢慢回顾 vue 的知识以及对新的语法进行学习,为后面的计划做准备(哈哈哈,懂得都懂)。
先从最简单的样式开始吧。
vue 的样式绑定要人性化很多,react 实现 vue 的这种写法,还需要专门下载一个第三方库: classnames。
vue 的样式绑定有两种形式:对象和数组。
相对而言,个人还是比较的偏向对象的写法,可能 react 写习惯了吧。原因有两点:
[]形式,感觉看起来比较的怪异,复杂。我把对象的形式分为三种场景,分别如下:
场景一:循环列表,根据列表项的某属性的不同而展示不同
<script setup lang="ts">
const list = [
{
id: "1",
name: "name1",
isActive: true,
},
{
id: "2",
name: "name2",
isActive: false,
},
{
id: "3",
name: "name3",
isActive: false,
},
];
</script>
<template>
<div
v-for="item in list"
:key="item.id"
class="common"
:class="{ isActive: item.isActive }"
>
{{ item.name }}
</div>
</template>
<style>
.isActive {
color: red;
}
</style>
根据列表项的isActive的属性值不同,来判断是否显示isActive类名。
场景二:通过触发事件,来展示不同的样式。
这种情况一般针对于用户操作,比如点击按钮触发事件,来修改某一内容的样式。
<script setup lang="ts">
import { ref } from "vue";
const isActive = ref<boolean>(false);
// 事件改变 data 属性值
const btn = () => {
isActive.value = !isActive.value;
};
</script>
<template>
<div class="common" :class="{ isActive: isActive }">文字说明</div>
<button @click="btn">改变样式</button>
</template>
<style>
.common {
font-size: 20px;
}
.isActive {
color: red;
}
通过点击事件,修改 data 中的值,从而影响到 div 标签的类名展示。
情况三:当关联多个动态样式,直接绑定一个对象
上面的情况,当存在少量的动态样式(1~2个)的时候,可以直接写在DOM结构中,阅读性可观。当存在多个的时候,还这样写的话,可能 DOM 就显的混乱了,阅读性极低,这时借助一个对象就很好的解决了这个问题。
<script setup lang="ts">
import { reactive } from "vue";
const classObj = reactive({
isActive: true,
hasError: false,
textRed: true,
});
</script>
<template>
<div class="common" :class="classObj">文字说明</div>
</template>
数组的写法,对于个人来说,就大致的了解下就行了。
形式一:绑定多个class
<script setup lang="ts">
import { ref } from "vue";
const activeClass = ref("active");
const errorClass = ref("text-danger");
</script>
<template>
<div :class="[activeClass, errorClass]"></div>
</template>
最后渲染出来的结果:
<div class="active text-danger"></div>
形式二:数组中的判断
<!--三目运算符的判断-->
<div :class="[isActive ? activeClass : '', errorClass]"></div>
<!--数组中嵌套对象的判断-->
<div :class="[{activeClass: isActive}, errorClass]"></div>
vue 中的动态 style 跟 class 的用法基本相似的,就不用多说了。
在上面的样式绑定中,都是把 class 写在了原生标签上,那么如果把 class 写在组件上,效果是什么呢?
在此之前,先来弥补两个小知识点。
知识点一:vue3 支持多个根节点
<!--vue2: 错误的写法-->
<template>
<div></div>
<div></div>
</template>
<!--vue3: 正确-->
<template>
<div></div>
<div></div>
</template>
知识点二:什么是透传的attributes?
“透传 attribute”指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者 v-on 事件监听器。常见的有 class style id.
简单的理解就是:传递给子组件的属性,但是被没有在子组件声明,就是透传 attributes。
准备工作完成,可以开始正题了。
分为两种情况,只有一个根节点或者多个根节点。
情况一:子组件只有一个根节点
<!--son子组件-->
<template>
<div class="own">son组件</div>
</template>
存在自身的类名 own
<!--父组件使用Son-->
<Son class='abc' />
class 并没有在 props 中申明,那么它就是透传 attributes。
那么最后渲染的结果:
<div class='abc own'>son组件</div>
就会主动的绑定到根节点上去,与原来的 class 进行组合。
情况二:子组件有多个根节点
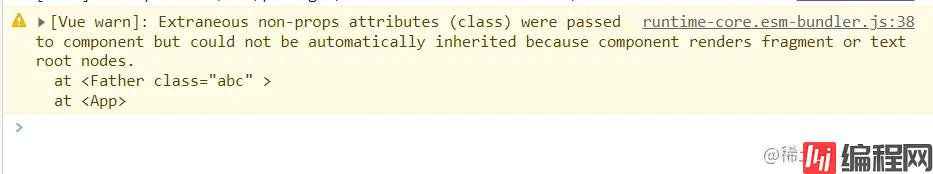
存在多个根节点的时候,并且还传递了透传 attributes,如果没有手动处理的话,是会存在警告的。
<!--son子组件-->
<template>
<div class="own">son组件1</div>
<div class="own">son组件2</div>
</template>
<!--父组件使用Son-->
<Son class='abc' />
没有处理,抛出警告:

那么处理警告的方式两种:
inheritAttrs 为 false(后面再说)。 <!--son子组件-->
<template>
<div class="own" :class="$attrs['class']">son组件1</div>
<div class="own">son组件2</div>
</template>
这样警告也会消失,并且把透传 attributes 绑定在了第一个根节点上。这里的$attrs是一个对象,需要具体指明某个属性。
最后渲染的结果:
<div class="own abc">son组件1</div>
<div class="own">son组件2</div>
上面只是针对样式进行了透传,那么事件的话,又会是怎么样的呢?
先说结论吧,表现形式跟样式绑定是基本一样的。
<!--子组件Son-->
<script setup lang="ts">
const btn1 = () => {
console.log("子组件的点击事件");
};
</script>
<template>
<button @click="btn1">点击</button>
</template>
现在子组件的根节点是一个 button 标签,并且上面绑定了一个点击事件。
<!--父组件使用-->
<script setup lang="ts">
import Son from "./Son.vue";
const btn = () => {
console.log("父组件的点击事件");
};
</script>
<template>
<Son @click="btn" />
</template>
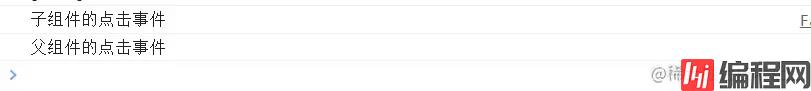
父组件调用,也传递了一个透传的事件过来。当点击按钮:

发现,子组件的事件被触发了,父组件传递过来的事件也被触发了,顺序为先子后父。
透传的 attributes 基本说完了,接下来就看看几个特殊部分吧。
有些情况下一个组件会在根节点上渲染另一个组件。那么透传 attributes 也会继续传递下去。
<!--baseChild-->
<template>
<div></div>
</template>
<!--child-->
<template>
<base-child />
</template>
<!--father-->
<Child class='abc'/>
那么最后渲染的结果:
<div class='abc'></div>
设置 inheritAttrs:false,就禁止使用了自动绑定,可以消除前面所说的警告;然后就可以自由的绑定 $attrs, 该对象就包含了传递过来的透传 attributes。
<!--如果是setup写法,就需要单独添加一个script标签,暴露一个配置对象-->
<script lang="ts">
export default {
inheritAttrs: false, // 禁用
};
</script>
<script setup lang="ts">
const btn1 = () => {
console.log("子组件的点击事件");
};
</script>
<template>
<button @click="btn1">点击</button>
</template>
需要注意的是:
$attrs['foo-bar'] 来访问。$attrs.onClick。在组件实例中获取,通过 this 的形式
export default {
created() {
console.log(this.$attrs)
}
}
回顾了vue中动态绑定样式,还是比较简单;又新学习了一点 vue3 的新知识:透传attributes,收获满满。
参考文档
cn.vuejs.org/guide/essen…
cn.vuejs.org/guide/compo…
以上就是vue3中的透传attributes教程示例详解的详细内容,更多关于vue3透传attributes的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue3中的透传attributes教程示例详解
本文链接: https://lsjlt.com/news/166255.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0