目录前言思路梳理这么多细节问题,产品经理咋不讲清楚写明白呢,喷他!和产品经理一波 battle 后的结果问题清楚了开始复制粘贴,啊呸!来让我们开始改变世界表格数据行拖动上下移表格数据
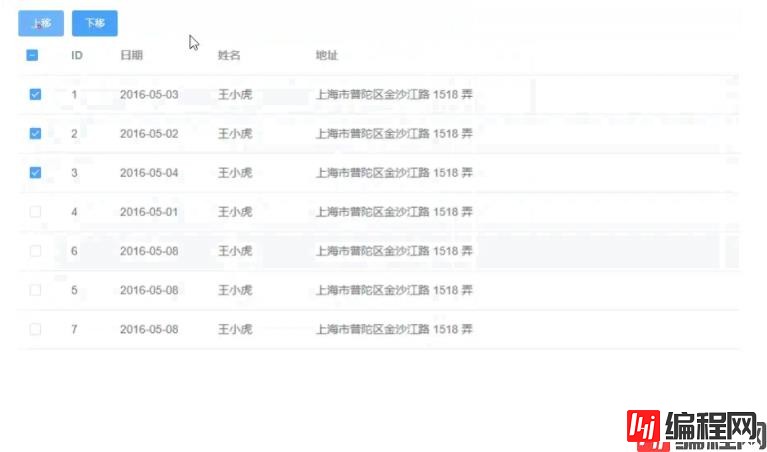
Element table 上下移动,听起来是不是很简单的需求,产品的描述也简单:表格数据支持拖动上下移,支持通过选择表格行数据点击按钮上下移。最终效果大概如下(模拟数据共7条,去除了关联的业务操作)
Element Table 上下移最终效果(下图)

原型评审的时候,因为内容比较多,产品经理讲 Element table 上下移动时一句话就带过了,原型功能描述也简单。做的时候才发现这个功能涉及很多细节需要考虑(痛哭流涕啊~),产品给留下的坑,接下来咱们一起来捋一下,防止下次考虑不周。
抛开业务复杂度,只分析这一小部分的上下移功能技术层的需求实现思路,上下移功能分为两种操作方式,一种是表格数据行拖动上下移;一种是复选框选中数据后,点击上下移按钮实现表格数据行移动
分析到这里的时候发现需求描述里面对于开发人员来讲,功能描述不完善


带着问题找产品经理确认,结果产品经理说他也没想到还有这么好些情况
问题1:表格数据单行拖动上下移
问题2:按钮操作上下移,支持数据行多选,单行移动
问题3:表格数据不连续选中后,数据先合并,再以最靠上或靠下的数据为基础,向上或向下移动
问题4:如果多选的数据,非连续选中情况下,有数据已经是最下方了,数据整合后,再基于最上或最下的数据为基础向上或下移动
问题5:如果选中的数据已经是最上或最下了,直接上下移,不用提示
问题6:如果表格数据全选上下移直接提示 "不能选择全部数据上下移"
确认完所有细节问题后,发现这表格数据移动功能实现逻辑代码还是不少的,为什么标题说这个上下移需求不简单呢? 主要这一部分功能评审的时候基本没算开发时间,和其他几个功能整个一起评审才给1天,这时候对于我们项目组已经排好工期的状态是不加工时的,开发人员自己加班赶进度保证项目整体进度,哎......
表格数据行拖动这个原生实现就不考虑了,时间代价有点高,一般找个 npm 库就行,目前不错的拖拽库有 Sortable.js 官方有 Vue 版 Vue.Draggable ,因为拖动需求比较简单,发现一个更好用的库,我用的这个 el-table-draggable ,这个库的作者基于 sortablejs 封装了一下,在 Vue Element table 中使用更方便,只需要 <el-table-draggable> 包裹一下 el-table 就行了
import ElTableDraggable from 'el-table-draggable'
components: {
ElTableDraggable
}
<el-table-draggable>
<el-table
row-key="id"
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column label="ID" width="60">
<template slot-scope="scope">{{ scope.row.id }}</template>
</el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
</el-table>
</el-table-draggable>注意!
el-table中的row-key必须设置,否则无法拖拽。
如果只是简单实现一下表格数据行拖拽,读者以后功能开发可以优先考虑 el-table-draggable 这个库, 能够快速实现业务需求, 省下来的时间学习一会儿,看会儿掘金社区不香吗? ^-^
分析点击移动数据这里的实现逻辑,整个上下移动需要3个核心步骤:定位、删除、移动。这里直接上代码
// confirm slotIndex
let slotIndex = -1
this.tableData.forEach((item, index) => {
if (this.multipleSelection.length > 1) {
this.multipleSelection.forEach((v, k) => {
if (item.id === v.id) {
if (slotIndex === -1) {
slotIndex = index
} else {
if (slotIndex < index) {
slotIndex = index
}
}
}
})
} else {
this.multipleSelection.forEach((v, k) => {
if (item.id === v.id) {
slotIndex = index + 1
}
})
}
})// delete selectedata
this.multipleSelection.forEach((item, index) => {
this.tableData.forEach((v, k) => {
if (item.id === v.id) {
this.tableData.splice(k, 1)
}
})
})this.tableData.splice(slotIndex, 0, this.multipleSelection)
this.tableData = this.tableData.flat()执行完这三个步骤后,表格数据就能按需移动了。在我们的实际项目场景中,由于表格数据内容太多,数据又都比较像,因此需要移动后的数据继续回显,这样用户能更直观,在实际项目业务表格由于数据内容太多了,也关联了其他业务功能操作,表格数据上下移动后选中回显渲染是异常的,需要使用 setTimeout $nextTick() 处理一下
setTimeout(async () => {
await this.$nextTick()
selectionTableData.forEach(row => {
this.$refs.table2.toggleRowSelection(row)
})
}, 10)注意!
表格中数据选中,选中数据的数组是按照选中操作的顺序排列的,例如选中操作顺序为 321, 对于页面来讲,选中的数据是 123,这时候要按照页面的ID顺序进行整体移动,还是按照选中数据的顺序移动,最终效果不一样,目前我们的功能实现是按照选中顺序进行移动的
https://GitHub.com/gywgithub/vue-admin-element/blob/main/src/views/Table2.vue
到此这篇关于Element table 上下移需求的实现的文章就介绍到这了,更多相关Element table 上下移 内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Element table 上下移需求的实现
本文链接: https://lsjlt.com/news/164594.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0