本文实例为大家分享了Jquery实现表格数据行上移与下移的具体代码,供大家参考,具体内容如下 效果展示 代码实现 <!DOCTYPE html> <html>
本文实例为大家分享了Jquery实现表格数据行上移与下移的具体代码,供大家参考,具体内容如下
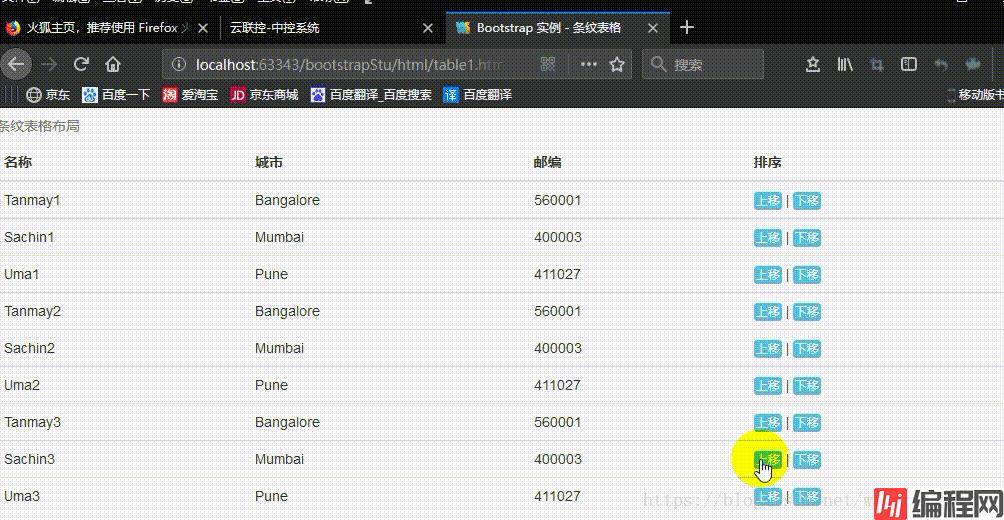
效果展示

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 条纹表格</title>
<link rel="stylesheet" href="https://cdn.bootCSS.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="Https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
.moveUpOrDown {
background-color: #5BC0DE;
border-radius: 3px;
cursor: pointer;
color: #FFFFFF;
padding: 2px;
font-size: 12px;
}
</style>
<script type="text/javascript">
$(function () {
$("body").on("click", ".moveUpOrDown", function () {
var text = $(this).text();
if (text == "上移") {
var prevTr = $(this).parent().parent().prevAll();
if (prevTr.length > 0) {
var preTemp = prevTr.first();
var thisHr = $(this).parent().parent();
thisHr.replaceWith("<tr>" + preTemp.html() + "</tr>");
preTemp.replaceWith("<tr>" + thisHr.html() + "</tr>");
}
} else if (text == "下移") {
var nextTr = $(this).parent().parent().next();
if (nextTr.length > 0) {
var thisHr = $(this).parent().parent();
thisHr.replaceWith("<tr>" + nextTr.html() + "</tr>");
nextTr.replaceWith("<tr>" + thisHr.html() + "</tr>");
}
}
});
});
</script>
</head>
<body>
<table class="table table-striped">
<caption>条纹表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>邮编</th>
<th>排序</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay1</td>
<td>Bangalore</td>
<td>560001</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Sachin1</td>
<td>Mumbai</td>
<td>400003</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Uma1</td>
<td>Pune</td>
<td>411027</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Tanmay2</td>
<td>Bangalore</td>
<td>560001</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Sachin2</td>
<td>Mumbai</td>
<td>400003</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Uma2</td>
<td>Pune</td>
<td>411027</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Tanmay3</td>
<td>Bangalore</td>
<td>560001</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Sachin3</td>
<td>Mumbai</td>
<td>400003</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
<tr>
<td>Uma3</td>
<td>Pune</td>
<td>411027</td>
<td><span class="moveUpOrDown">上移</span> | <span class="moveUpOrDown">下移</span></td>
</tr>
</tbody>
</table>
</body>
</html>--结束END--
本文标题: JQuery实现表格数据行上移与下移
本文链接: https://lsjlt.com/news/139968.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0