目录前言原始写法我的方案前言 TWaver的图形组件库中提供了拓扑组件、地图组件、设备图组件,以及表格、树图、属性表、图表等丰富的通用图形界面组件,为电信运营支撑系统(OSS)的开发
TWaver的图形组件库中提供了拓扑组件、地图组件、设备图组件,以及表格、树图、属性表、图表等丰富的通用图形界面组件,为电信运营支撑系统(OSS)的开发提供“一站式”的组件产品和解决方案,是快速设计、开发和部署OSS的利器。
问题描述:
使用官方的ShapeLink画折线会不符合我的需求,比如连线中间的name标签不居中,以及没办法绘制多条,由同一节点出发的连线。
var link = new twaver.ShapeLink(nodeA, nodeB);
link.setName('shapeLink');
box.add(nodeA);
box.add(nodeB);
box.add(link);
link.addPoint({x:150,y:250});
link.addPoint({x:300,y:250});
link.addPoint({x:500,y:450});
link.setStyle('shapelink.type','lineto');这里我们需要告诉它点的新坐标,然后将其添加进去就可以了,以这种方式形成自动形成折线,操作起来比较简单方便,
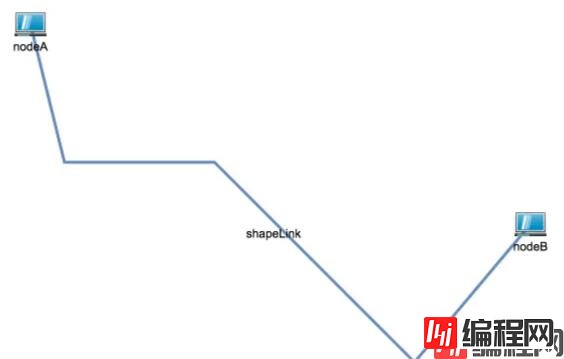
效果如图:

从这里面也可以看出问题,name显示的位置是连线的中间处,从官方给的参数来说,并没有办法设置它在哪条上居中显示。如果用于发某些结构图的话,连线的中间处的位置并不合适。
可能是我的需求的原因,有些东西需要居中显示,导致不得已采用中间点的方式绘制。
主要实现功能:
伪代码如下:
// 临时点tempNode
let tempNode = new Node();
tempNode.setSize(2, 2);
tempNode.setStyle('body.type', 'vector');
tempNode.setStyle('vector.shape', 'circle');
tempNode.setStyle('vector.fill.color', this.lineColor);
tempNode.setStyle('vector.outline.color', this.lineColor);
tempNode.setStyle('vector.outline.width', 1);
// 起点start-->tempNode
let link1 = new Link(start, tempNode);
link1.setFromNode(start);
link1.setToNode(tempNode);
// tempNode --> 终点
let link2 = new Link(tempNode, end);
link2.setFromNode(tempNode);
link2.setToNode(end);
// 如果有多条tempNode --> 终点
let link3 = new Link(tempNode, end);
link3.setFromNode(tempNode);
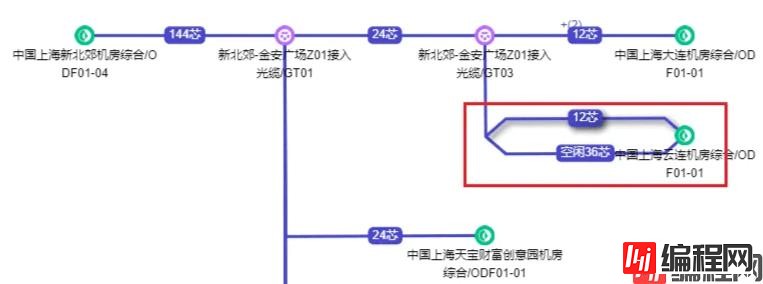
link3.setToNode(end);最终效果图:

关于折叠的问题,只要link.bundle.id属性设置一样的ID就可以进行双击折叠和关闭,然后通过link.bundle.expanded属性,来控制默认是展开还是折叠状态。
到此这篇关于javascript TWaver使用中间点画折线的方法的文章就介绍到这了,更多相关js TWaver画折线内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript TWaver使用中间点画折线的方法
本文链接: https://lsjlt.com/news/164289.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0